
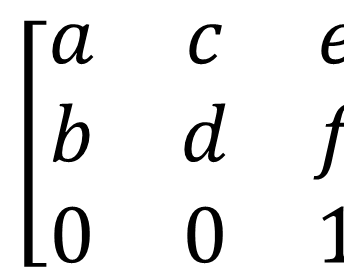
Bevor wir die Matrixtransformation transform() einführen, sprechen wir darüber, was eine Transformationsmatrix ist. 
Das Obige ist die Transformationsmatrix, die der transform()-Methode in Canvas entspricht. Diese Methode übergibt die sechs in der Abbildung gezeigten Parameter, insbesondere context.transform(a,b,c,d,e,f).
Die Bedeutung jedes Parameters entspricht der folgenden Tabelle:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
Wenn wir die entsprechende 0 oder 1 in die Matrix einsetzen, können wir feststellen, dass es sich um eine Identitätsmatrix handelt (der Standardwert der horizontalen und vertikalen Skalierung ist 1, was eine Skalierung um das 1-fache bedeutet, also keine Skalierung). Diese Methode verwendet eine neue Änderungsmatrix, um die aktuelle Transformationsmatrix zu multiplizieren und erhält dann verschiedene Änderungseffekte.
Um es einfach auszudrücken: Wenn wir eine Grafik transformieren möchten, müssen wir nur die entsprechenden Parameter der Transformationsmatrix bearbeiten. Nach der Operation multiplizieren wir die Koordinaten jedes Fixpunkts der Grafik mit dieser Matrix, um eine neue zu erhalten Die Koordinaten des Fixpunkts.
transform()-Methode
Das Zeichnen auf Leinwand bietet uns eine Methode zum Ändern dieser Transformationsmatrix, nämlich transform().
Das Standardkoordinatensystem basiert auf der oberen linken Ecke der Leinwand als Koordinatenursprung (0, 0). Je weiter rechts der X-Achsenwert liegt, desto größer ist der Wert, und je weiter unten der Y-Achsenwert liegt, desto größer ist er. Im Standardkoordinatensystem werden die Koordinaten jedes Punkts direkt einem CSS-Pixel zugeordnet. Einige spezifische Vorgänge und Eigenschaftseinstellungen auf der Leinwand verwenden das Standardkoordinatensystem. Zusätzlich zum Standardkoordinatensystem verfügt jede Leinwand jedoch auch über eine „aktuelle Transformationsmatrix“ als Teil des Grafikstatus. Diese Matrix definiert das aktuelle Koordinatensystem der Leinwand. Wenn die Koordinaten eines Punkts angegeben werden, ordnen die meisten Vorgänge auf der Leinwand den Punkt dem aktuellen Koordinatensystem statt dem Standardkoordinatensystem zu. Die aktuelle Transformationsmatrix wird verwendet, um die angegebenen Koordinaten in äquivalente Koordinaten im Standardkoordinatensystem umzuwandeln. Die Koordinatentransformation wirkt sich auch auf das Zeichnen von Text- und Liniensegmenten aus.
Der Aufruf der Translate()-Methode verschiebt einfach den Koordinatenursprung nach oben, unten, links und rechts. Die Methode
rotate() dreht die Koordinatenachse im Uhrzeigersinn entsprechend dem angegebenen Winkel.
Die Methode scale() implementiert das Verlängern und Verkürzen des Abstands auf der x-Achse oder der y-Achse. Durch die Übergabe eines negativen Werts wird
skaliert, um die Koordinatenachse unter Verwendung des Koordinatenursprungs als Referenzpunkt umzudrehen. Wie ein Spiegelbild.
Übersetzen wird verwendet, um den Koordinatenursprung in die untere linke Ecke der Leinwand zu verschieben, und dann wird die Skalierungsmethode verwendet, um die Y-Achse umzudrehen, sodass die Y-Achse mit zunehmender Höhe größer wird.
Koordinatensystemtransformation aus mathematischer Sicht verstehen:
Die Methoden zum Verschieben, Drehen und Skalieren sind leicht zu verstehen, wenn man sie sich als Transformationen der Koordinatenachsen vorstellt. Aus algebraischer Sicht ist die Koordinatentransformation leicht zu verstehen. Stellen Sie sich die Transformation als einen Punkt (x, y) im transformierten Koordinatensystem vor, und das ursprüngliche Koordinatensystem wird zu (x`, y`).
Rufen Sie c.translate(dx,dy) auf. Die Methode entspricht dem folgenden Ausdruck
Es wird empfohlen, transform() in den folgenden Situationen zu verwenden:
1. Verwenden Sie context.transform (1,0,0,1,dx,dy) anstelle von context.translate(dx,dy)
2. Verwenden Sie context.transform(sx,0,0,sy, 0,0) anstelle von context.scale(sx, sy)
3. Verwenden Sie context.transform(0,b,c,0,0,0), um den Neigungseffekt zu erzielen (am praktischsten).
Es besteht keine Notwendigkeit, sich alle diese Schlussfolgerungen zu merken. Schreiben Sie einfach die Bedeutung der sechs Parameter von abcdef auf.
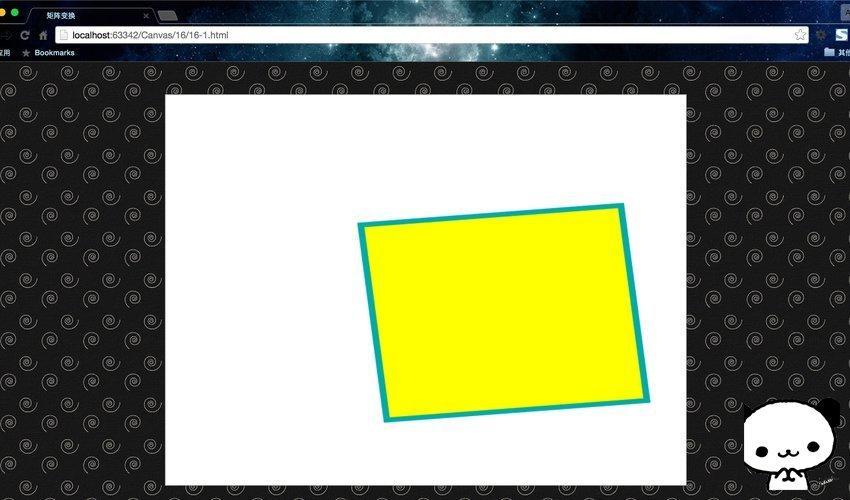
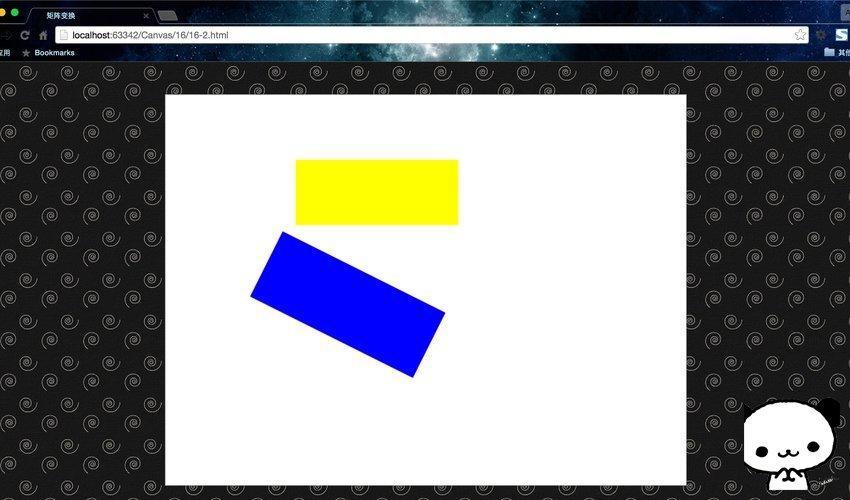
Schauen wir uns einen Code an, um uns damit vertraut zu machen:

setTransform()
transform() ist eine Funktion, mit der Sie die Funktion „rotate()“, „scale()“, „translate()“ oder „transform()“ verwenden können已经将绘图设置为放到两倍, 则 transform() 方法会把绘图放大两倍, 那么我们的绘图最终将放大四倍.这一点和之前的变换是一样的.
这里我们通过一个例子来说明:
绘制一个矩形,通过 setTransform() 重置并创建新的变换矩阵,再次
运行结果:
解释一下过然后构建新的矩阵,因此在下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung




