
Zwei Möglichkeiten, es zu erhalten: 1. Verwenden Sie val(), um den Eingabewert abzurufen. Die Syntax lautet „$(„input“).val()“; val() kann den Wert des Wertattributs zurückgeben Der vom Eingabeelement angezeigte Wert wird durch das Wertattribut gesteuert, sodass der Wert des Wertattributs der Eingabewert ist. 2. Verwenden Sie attr (), um den Wert des Wertattributs zurückzugeben und den Eingabewert zu erhalten. Die Syntax lautet „$(„input“).attr(„value“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
In HTML wird der im Eingabefeld angezeigte Wert durch das Wertattribut gesteuert. Das heißt, das Abrufen des Eingabewerts bedeutet, den Wert des Wertattributs im Eingabeelement abzurufen.
Daher können Sie die folgenden zwei Methoden verwenden, um den Eingabewert in jquery abzurufen:
Verwenden Sie val()
Verwenden Sie attr()
Methode 1: Verwenden Sie val(), um den zu erhalten Eingabewert
Die Methodeval() kann den Wert des Wertattributs des ausgewählten Elements zurückgeben. Syntax:
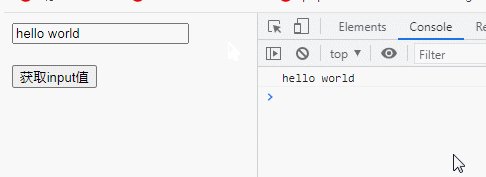
$("input").val() Beispiel:
<script>
$(function () {
$("button").click(function () {
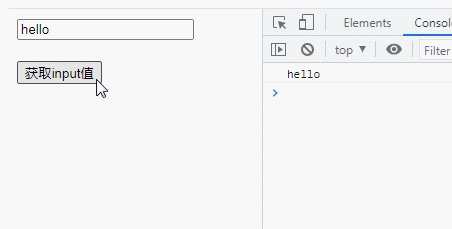
var value=$("input").val();
console.log(value);
})
})
</script>

Methode 2: Verwenden Sie attr(), um den Eingabewert abzurufen.
attr() kann den Wert des angegebenen Attributs im Element abrufen „Wert“, d. h. Der Wert des Wertattributs kann abgerufen werden.
$("input").attr("value")Kernimplementierungscode:
<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Video]
Das obige ist der detaillierte Inhalt vonEs gibt mehrere Möglichkeiten, den Eingabewert in jquery abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!