
Es gibt vier Anfragemethoden in jquery: 1. „$.ajax()“-Anfrage gibt das angegebene Objekt zurück, die Syntax ist „$.ajax({name:value,…})“ 2. „HTTP GET“-Anfrage zum Laden von Informationen lautet die Syntax „$.get(URL, übergebene Parameter, Rückruffunktion, Typ)“ 3. „HTTP POST“-Anfrage zum Laden von Informationen, die Syntax lautet „$.post(...)“; . „HTTP GET“ zum Laden von JSON-Daten, die Syntax ist „$.getJSON(...)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.4.1-Version, Dell G3-Computer.
Ajax ist ein neuer Begriff, der 2005 von Jesse James Garrett vorgeschlagen wurde, um eine „neue“ Methode zu beschreiben, die eine Sammlung bestehender Technologien verwendet, darunter: HTML oder XHTML, CSS, JavaScript, DOM, XML, XSLT und Am wichtigsten ist XMLHttpRequest.
Mithilfe der Ajax-Technologie können Webanwendungen schnell inkrementelle Aktualisierungen der Benutzeroberfläche präsentieren, ohne dass die gesamte Seite neu geladen (aktualisiert) werden muss, wodurch das Programm schneller auf Benutzervorgänge reagieren kann. Beim Front-End-Training und -Lernen gibt es in jQuery vier gängige Ajax-Anfragemethoden:
1. $.ajax() gibt das von ihm erstellte XMLHttpRequest-Objekt zurück.
$.ajax() hat nur einen Parameter: Parameterschlüssel/Wertobjekt, einschließlich aller Konfigurations- und Rückruffunktionsinformationen.
Wenn Sie die dataType-Option angeben, müssen Sie sicherstellen, dass der Server die richtigen MIME-Informationen zurückgibt (z. B. gibt XML „text/xml“ zurück).
Beispiel:
Daten auf dem Server speichern und bei Erfolg Informationen anzeigen.
$.ajax({ type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl, success: function (data) {if (data != "") { $("#pager").pager({ pagenumber: pagenumber,
pagecount: data.split("$")[1], buttonClickCallback: PageClick }); $("#anhtml").html(data.split("$")[0]); } } });2. Laden Sie Informationen über eine Remote-HTTP-GET-Anfrage.
Im Vergleich zum komplexen $.ajax ist die GET-Anfragefunktion einfacher und die Rückruffunktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie die Funktion bei Auftreten eines Fehlers ausführen müssen, verwenden Sie natürlich auch $.ajax.
Beispiel:
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. Laden Sie Informationen über eine Remote-HTTP-POST-Anfrage.
Die POST-Anfragefunktion ist ebenfalls relativ einfach und die Rückruffunktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion bei einem Fehler ausführen müssen, verwenden Sie die $.ajax-Anfrage.
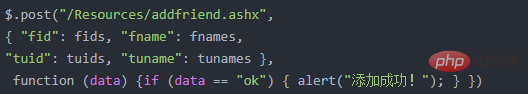
Beispiel:

4. JSON-Daten per HTTP-GET-Anfrage laden.
Beispiel:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?
tags=cat&tagmode=any&format=json&jsoncallback=?",function(data){ $.each(data.items, function(i,item){ $("<img / alt="jquery verfügt über mehrere Anforderungsmethoden" >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonjquery verfügt über mehrere Anforderungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen



