
Methode: 1. Verwenden Sie die Methode replaceWith(). Diese Methode wird für alle übereinstimmenden Elemente in der Sammlung verwendet. Die Syntax lautet „element object.replaceWith(content, function(index))“; Methode. Diese Methode wird zum Ersetzen ausgewählter Elemente durch neue HTML-Elemente verwendet. Die Syntax lautet „element object.replaceAll(selector)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
1. Die Methode replaceWith()
$(selector).replaceWith(content,function(index))
Inhalt ist erforderlich. Gibt den einzufügenden Inhalt an (kann HTML-Tags enthalten).
Mögliche Werte:
HTML-Element
jQuery-Objekt
DOM-Element
function(index) Optional. Gibt eine Funktion an, die Ersatzinhalte zurückgibt.
index – Gibt die Indexposition des Elements in der Sammlung zurück.
$(DOM) (newContent).replaceAll(DOM) hat die gleiche Funktion wie $(DOM).replaceWith(newContent), außer dass die Parameterpositionen geändert werden (Sie können Stile später direkt zuweisen):
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
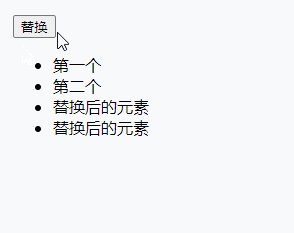
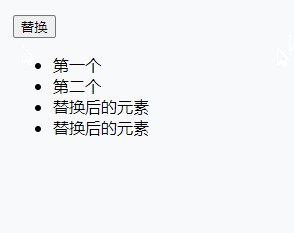
</html>Ausgabeergebnis:

Empfehlung für ein Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie dom-Elemente durch jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!