
Dieser Artikel führt Sie durch die drei neuen Funktionen in Vue3: Fragment (fragmentierter Knoten), Suspense (asynchrone Komponente) und Portal (Portal).

Vue3 hat einige neue Funktionen hinzugefügt, um die Kritikpunkte in vue2 auszuräumen, die Entwicklern schaden. Gleichzeitig wurde auch die Leistung in vue2 optimiert. In diesem Artikel erfahren Sie, wie Sie das neue Fragment, Teleport und Suspense in vue3 verwenden. Fragment、Teleport和Suspense的使用方法。
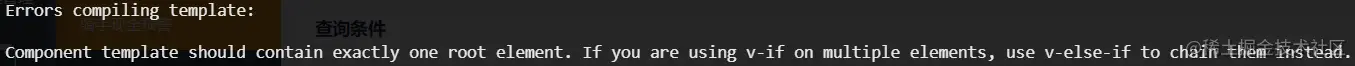
Fragment(碎片化节点)不知道各位有没有在vue2中遇到过下图中的报错信息:

这是vue2抛出的错误提示。意思是说组件只能有一个根元素。当我们新建一个vue页面时,通常会有多个不同的元素节点。我们会在最外层包裹一个div来使其让它成为这个页面的根节点。但这并不友好。有时候我们并不需要这个div元素。
vue3中解决了这个问题。vue3中新增了一个类似dom的标签元素<fragment></fragment>。如果在vue页面中有多个元素节点。那么编译时vue会在这些元素节点上添加一个<fragment></fragment>标签。并且该标签不会出现在dom树中。

Suspense(异步组件)vue3中提供一个<suspense></suspense>组件用于控制异步组件。
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>用Suspense包裹异步组件 async-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>上面的异步组件使用了定时器,3秒后显示该组件 我们可以通过defineAsyncComponent提供一系列的参数来定义异步组件
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})当配置项中的suspensible为true时,被Suspense包裹的异步组件将会被控制
Portal(传送门)在vue2中我们可能会使用例如element-ui,iview等组件库,有时候我们会发现这些ui组件库中的某些组件渲染层级并不包含在vue dom中。如 modal toast等组件的层级就在vue dom 之外。这种在vue之外的层级方便我们进行全局处理和管理。vue3中提供一对<teleport ></teleport>用于移动dom的层级
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
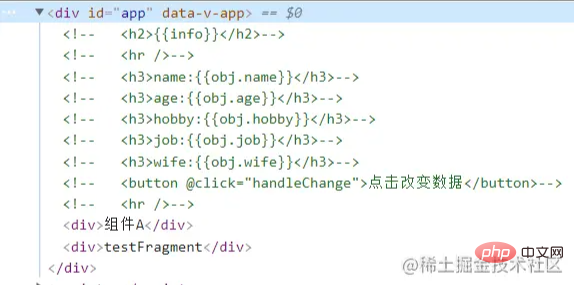
app.mount('#app')此时我们打开控制台查看元素
渲染的结果如下。然后我们修改代码添加teleport标签
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div>此时我们发现组件B已经不在app中了。而是出现在了以类选择器为i-can-fly的div中。
值得注意的是 teleport
Fragment(fragmentierter Knoten)vue2 ausgegebene Fehlermeldung. Das bedeutet, dass eine Komponente nur ein Wurzelelement haben kann. Wenn wir eine neue Vue-Seite erstellen, gibt es normalerweise mehrere verschiedene Elementknoten. Wir werden ein div in die äußerste Ebene einschließen, um es zum Wurzelknoten der Seite zu machen. Aber das ist nicht freundlich. Manchmal brauchen wir dieses div-Element nicht. 🎜🎜Dieses Problem wurde in vue3 gelöst. Ein neues Dom-ähnliches Tag-Element <fragment></fragment> wurde zu vue3 hinzugefügt. Wenn die Vue-Seite mehrere Elementknoten enthält. Dann fügt Vue beim Kompilieren ein <fragment></fragment>-Tag zu diesen Elementknoten hinzu. Und das Tag wird nicht im Dom-Baum angezeigt. 🎜🎜 🎜
🎜Suspense(asynchrone Komponente)<suspense></suspense>-Komponente für die asynchrone Steuerung bereit Komponenten. 🎜rrreee🎜Verwenden Sie Suspense, um die asynchrone Komponente async-component einzuschließen. 🎜rrreee🎜Die asynchrone Komponente oben verwendet einen Timer, um die Komponente nach 3 Sekunden anzuzeigen code>defineAsyncComponentStellt eine Reihe von Parametern zum Definieren asynchroner Komponenten bereit = "heading-3">Portal(portal)🎜In vue2 verwenden wir möglicherweise Komponentenbibliotheken wie element-ui, iview usw. Manchmal finden wir das in diesen UI-Komponentenbibliotheken Einige Komponenten-Rendering-Ebenen sind nicht in Vue Dom enthalten. Die Hierarchie von Komponenten wie modalem Toast liegt außerhalb des Vue-Doms. Diese Ebene außerhalb von Vue erleichtert unsere globale Verarbeitung und Verwaltung. Vue3 bietet ein Paar <teleport></teleport> zum Verschieben der Dom-Ebene🎜rrreee🎜Zu diesem Zeitpunkt öffnen wir die Konsole, um die Elemente anzuzeigen🎜🎜 🎜🎜Die Rendering-Ergebnisse sind wie folgt. Dann ändern wir den Code und fügen das Tag
🎜🎜Die Rendering-Ergebnisse sind wie folgt. Dann ändern wir den Code und fügen das Tag teleport hinzu🎜rrreee🎜Zu diesem Zeitpunkt stellen wir fest, dass Komponente B nicht mehr in der App ist. Stattdessen erscheint es in einem Div mit dem Klassenselektor i-can-fly. 🎜🎜 🎜🎜Wert Beachten Sie, dass der to-Parameter im
🎜🎜Wert Beachten Sie, dass der to-Parameter im teleport-Tag den Speicherort angibt, an den der Paketinhalt verschoben werden soll. 🎜🎜【Verwandte Empfehlungen: 🎜vue.js Tutorial🎜】🎜Das obige ist der detaillierte Inhalt vonVerstehen Sie schnell die Fragment-, Suspense- und Portal-Funktionen in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!