
Der Standard-Routing-Modus in Vue ist der „Hash“-Modus. Dieser Modus verwendet den Hash-Wert der URL als Route, simuliert eine vollständige URL und unterstützt alle Browser. Das Prinzip des Hash-Modus ist das onhashchange-Ereignis, das am Fensterobjekt überwacht werden kann.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Das Routing in Vue ist standardmäßig auf den Hash-Modus eingestellt, der mit einem reinen Frontend durchgeführt werden kann.
Hash: Verwenden Sie den Hash-Wert der URL als Route. Unterstützt alle Browser.
Das Prinzip hinter dem Hash-Modus ist das onhashchange-Ereignis, das am Fensterobjekt überwacht werden kann:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
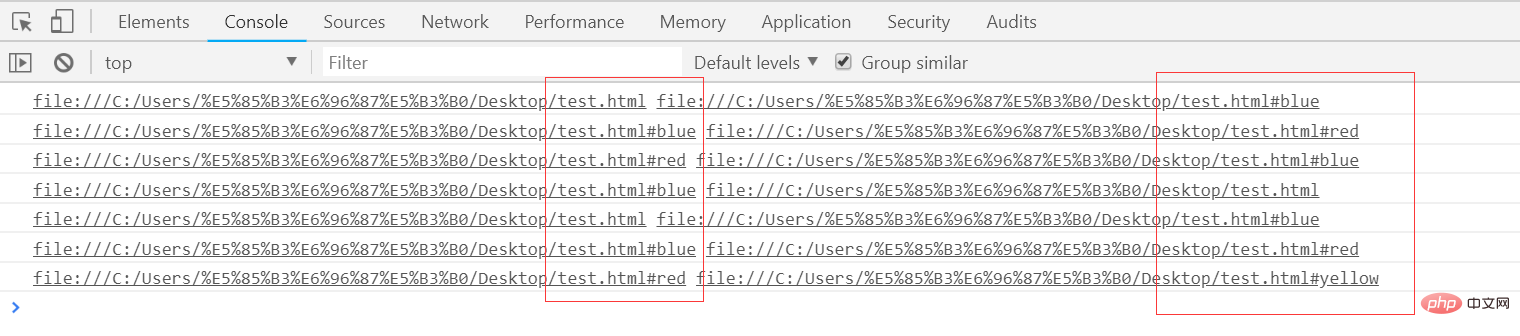
}Der obige Code kann die Schriftfarbe der Seite ändern, indem er den Hash ändert. Er veranschaulicht jedoch das Prinzip ein gewisses Maß.
Der wichtigere Punkt ist, dass sich die URL, deren Hash sich ändert, vom Browser aufzeichnet. Sie werden feststellen, dass die Vorwärts- und Rückwärtsbewegungen des Browsers verwendet werden können. Wenn Sie auf „Zurück“ klicken, ändert sich auch die Schriftfarbe der Seite. Auf diese Weise wurde der Seitenstatus einzeln mit der URL verknüpft, obwohl der Browser den Server nicht anforderte. Später gaben ihm die Leute einen dominanten Namen namens Front-End-Routing und es wurde zur Standardkonfiguration von Einzelseitenanwendungen .
Schreiben wir eine einfache Methode zum Testen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
und die Seite kann über die Vor- und Rückseite des Browsers geändert werden.
NetEase Cloud Music und Baidu Netdisk verwenden Hash-Routing, das so aussieht:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Und die anderen beiden Modi des Vue-Routings:
History: seit HTML5 History API und Serverkonfiguration. Weitere Informationen finden Sie im HTML5-Verlaufsmodus auf der offiziellen Website.
Zusammenfassung: Unterstützt alle Javascript-Ausführungsmodi. Wenn festgestellt wird, dass keine Browser-API vorhanden ist, wechselt das Routing automatisch in diesen Modus.
History-Routing
Mit der Einführung der History-API begann sich das Front-End-Routing weiterzuentwickeln. Bei der vorherigen Hash-Änderung können Sie nur das URL-Fragment hinter # ändern, während die History-API angibt Die vollständige Freiheit des Front-Ends.
Die Verlaufs-API kann in zwei Teile unterteilt werden: Umschalten und Ändern
(1) Umschalten des Verlaufsstatus
Sie umfasst drei Methoden: Zurück, Vorwärts und Los, die dem Vorwärtsgang des Browsers entsprechen. Einige Schüler sagten: Der Browser (Google) hat nur Vorwärts- und Rückwärtsbewegungen, aber drücken Sie lange die Maus auf Vorwärts- und Rückwärtsbewegungen, und der Verlauf aller aktuellen Fenster wird angezeigt, sodass Sie springen können. Vielleicht ist es angemessener, es als Sprung zu bezeichnen):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
( 2) Ändern Sie den historischen Status
Es enthält zwei Methoden, pushState und replaceState. Diese beiden Methoden empfangen drei Parameter: stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();Der Status von Die Seite wird über pushstate im Statusobjekt gespeichert. Wenn Sie zu dieser URL zurückkehren, können Sie dieses Statusobjekt über event.state abrufen, sodass Sie den Seitenstatus hier wiederherstellen können Die Seitenschriftfarbe, die Position der Bildlaufleiste, der Lesefortschritt und der Schalter der Komponente können alle im Status gespeichert werden.
Durch die Verlaufs-API haben wir das hässliche # verloren, aber es gibt auch ein Problem:
Wir haben keine Angst davor, vorwärts oder rückwärts zu gehen, aber wir haben Angst vor der Aktualisierung, f5, (wenn das Backend nicht vorbereitet ist), weil Erfrischung real ist.
Im Hash-Modus ändert das Front-End-Routing die Informationen in #, aber der Browser verwendet sie bei der Anforderung nicht, sodass kein Problem besteht. Im Verlauf können Sie den Pfad jedoch frei ändern. Wenn beim Aktualisieren keine entsprechende Antwort oder Ressource auf dem Server vorhanden ist, wird jede Minute eine 404 angezeigt.
【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonWas ist der Standard-Routing-Modus in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue