
In der Vue-Datei ist die Vorlage ein Vorlagenplatzhalter, der Entwicklern dabei helfen kann, Elemente einzuschließen und Komponentenvorlageninhalte zu erstellen. Während des Schleifenprozesses wird die Vorlage jedoch nicht auf der Seite gerendert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Die Rolle und Verwendung von Vorlagen in Vue
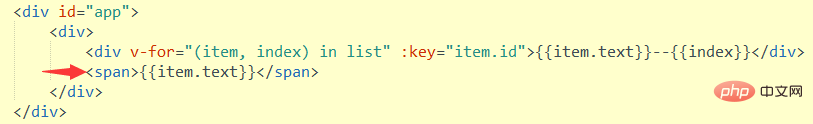
Sehen wir uns zunächst eine Anforderung an: Das folgende Bild p verwendet v-for, um eine Listenschleife zu erstellen, und jetzt möchte ich auch span Schleife zusammen, was soll ich tun?

Es gibt drei Möglichkeiten,
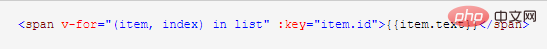
① zu erreichen: Verwenden Sie v-for direkt, um span einmal zu schleifen (obwohl diese Methode verwendet werden kann, verwenden Sie diese Methode nicht, da Sie in Zukunft weinen werden) 🏜 Ich möchte kein zusätzliches hinzufügen. Um ein p hinzuzufügen, sollte zu diesem Zeitpunkt eine Vorlage verwendet werden (empfohlen). nicht auf der Seite gerendert werden

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html> vue.js Tutorial“】
vue.js Tutorial“】Das obige ist der detaillierte Inhalt vonWelche Funktion hat die Vorlage in der Vue-Datei?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue