
css3中的三种属性选择器:1、“[属性名^=值]”,匹配属性值以指定值开头的每个元素;2、“[属性名$=值]”,匹配属性值以指定值结尾的每个元素;3、“[属性名*=值]”,匹配属性值中包含指定值的每个元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中的三种属性选择器
| 属性选择器 | 描述 | 示例 | 示例说明 | CSS |
|---|---|---|---|---|
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 | a[src*="44lan"] | 选择每一个src属性的值包含子字符串"44lan"的元素 | 3 |
[attribute^=value]属性选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
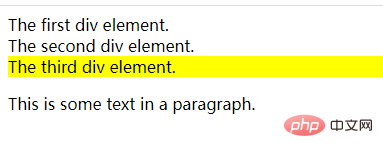
设置class属性值以"test"开头的所有div元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>属性选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
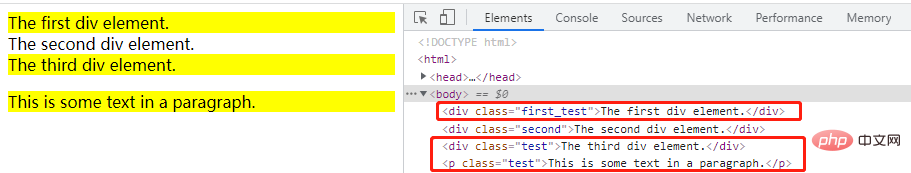
设置class属性值以"test"结尾的所有元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]属性选择器
[attribute*=value] 选择器匹配元素属性值包含指定值的元素。
示例:
设置class属性值包含"test"的所有元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt voncss3中属性选择器有哪三种. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





