
CSS3-Positionierung hat 4 Typen: 1. Relativ (relative Positionierung), das versetzte Referenzelement ist das Element selbst, was nicht dazu führt, dass das Element aus dem Dokumentfluss ausbricht; 2. Absolut (absolute Positionierung), die nächstgelegene Position Element unter den übergeordneten Elementen wird als Referenz verwendet. Koordinaten; 3. fest (feste Positionierung); 4. statisch (statische Positionierung).

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Es gibt vier verschiedene Arten der CSS-Positionierung: statisch, relativ, absolut, fest
1. relativ (relative Positionierung)
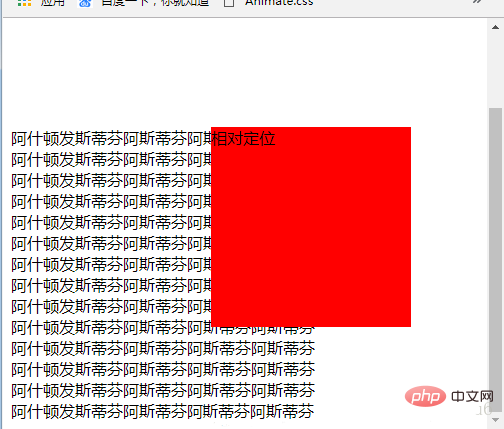
versetzt zu Positionierung Das Referenzelement ist das Element selbst und nimmt das Element nicht aus dem Dokumentenfluss. Der von der Anfangsposition des Elements eingenommene Platz bleibt erhalten. Relativ positionierte Elemente werden häufig als übergeordnete Elemente absolut positionierter Elemente verwendet. Und positionierte Elemente werden häufig hierarchisch mit Z-Index-Attributen abgestuft Obwohl das rel-Element eine Voreingenommenheit erzeugt , aber der Text hat seine ursprüngliche Position nicht ausgefüllt. Es ist ersichtlich, dass das relativ positionierte Element nicht aus dem Dokumentfluss ausgebrochen ist und die ursprüngliche Position weiterhin beibehalten wurde.
2. Absolut (absolute Positionierung)
Das absolut positionierte Element verwendet das nächstgelegene positionierte Element im übergeordneten Element als Referenzkoordinate Das positionierte Element verwendet nicht Positioned, dann ist das Referenzobjekt dieses absolut positionierten Elements html , und das
, und das
als ob der Dokumentenstrom gelöscht wurde. Und positionierte Elemente werden oft hierarchisch mit Z-Index-Attributen abgestuft
Codebeispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相对定位</p>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html> Lassen Sie mich die Gerüchte hier zerstreuen! Wenn das übergeordnete Element eines absolut positionierten Elements keine Positionierung verwendet, wer ist dann das Referenzobjekt dieses absolut positionierten Elements, und andere sagen, es sei das Dokument? Ich habe es auch nicht auf MDN gelesen. verwendet den anfänglichen enthaltenden Block als Referenz. Seine Größe stimmt mit dem Ansichtsfenster überein, wird jedoch nicht vom Ansichtsfenster, sondern vom Stammelement generiert. Codebeispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>绝对定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
Wenn das Referenzobjekt ein Körper oder ein Dokument ist, muss sich das p-Element am unteren Rand der Seite befinden. und das Element befindet sich nur im Ansichtsfenster.
3, fest
)
Die Referenzkoordinate der Verschiebung ist das visuelle Fenster, und feste Elemente werden verwendet, um den Dokumentenfluss zu unterbrechen.Und positionierte Elemente werden häufig hierarchisch mit Z-Index-Attributen abgestuft
Feste Positionierung und absolute Positionierung sind ähnlich. Sie können beide zu einer Verschiebung von Elementen führen. Wenn Sie den Unterschied zur absoluten Positionierung bisher nicht gesehen haben, können wir weitere hinzufügen Artikel Bei diesen Texten handelt es sich um vom Browser generierte Bildlaufleisten. Ziehen Sie die Bildlaufleiste und Sie können den Unterschied zwischen den beiden Positionierungsmethoden erkennen. Fest positionierte Elemente können an einer bestimmten Position fixiert werden. Bei der absoluten Positionierung wird die Position beim Scrollen der Bildlaufleiste verschoben. 4. statisch (statische Positionierung)
Standardwert, das Elementfeld wird normal generiert, die Offset-Attribute oben links unten rechts haben keinen Einfluss auf die normale Anzeige seiner statischen Positionierung(Lernvideofreigabe: css Video Tutorial
)Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Arten der CSS3-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!