
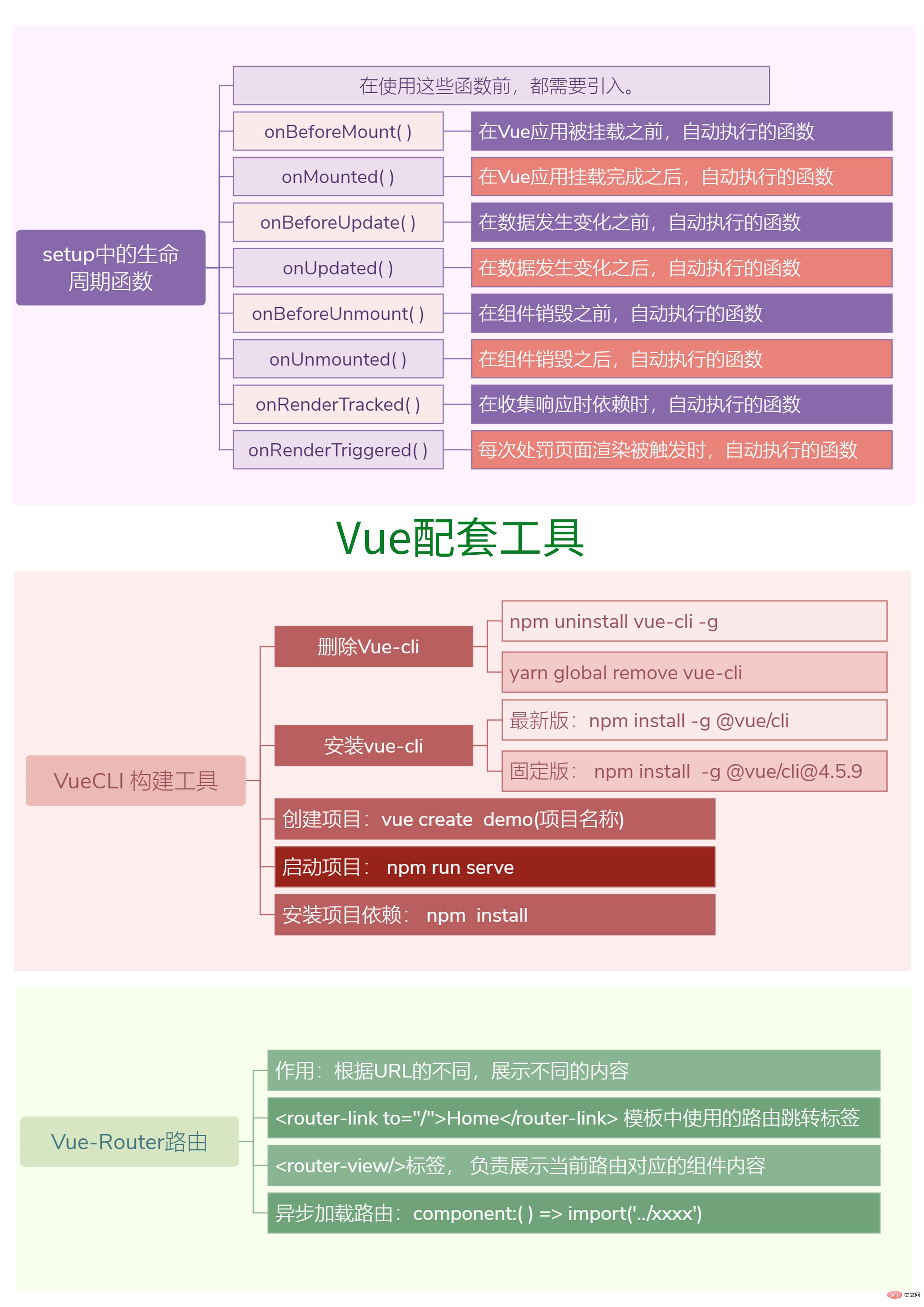
In meinem vorherigen Artikel habe ich die Wissens-Mindmap von Vue mit Ihnen geteilt. Wenn Sie sie noch nicht gesehen haben, können Sie auf den Link unten klicken, um sie anzuzeigen. Dieser Artikel teilt Ihnen weiterhin eine Mindmap der Vue-Wissenspunkte über die unterstützenden Tools Vuecli und Router mit. Ich hoffe, dass er für alle hilfreich sein wird! Herzlich willkommen zum Sammeln und Lernen!
Artikelserie: „Vue3 Knowledge Map One: Vorschulverständnis und Anwendungserstellung“ |. „Vue3 Knowledge Map Two: Vue-Lebenszyklusfunktionen und gemeinsame Vorlagensyntax“ | Bindungssyntax-Rendering mit Listenschleife》|《Vue3 Knowledge Map Four: Ereignisbindung und bidirektionale Bindung》|《Vue3 Knowledge Map Five: Komponentenbezogene Syntax》|《Vue3 Knowledge Map Six: Einzelner Datenfluss und Slot Insertion Groove》|《Vue3 Knowledge Map Seven: Erweiterte Syntax von Mixin, Direktive, Teleport und Plugin》|《Vue3 Knowledge Map Eight: Composition API-bezogene Funktionen》|《Vue3 Knowledge Map Nine: Vue-Unterstützung Tools Vuecli und Router》|《Vue3 Knowledge Map 10: VueX-Grammatik》

Hier haben wir Tutorials zusammengestellt, die Sie in Ihrem Studium verwenden können. Wenn Sie interessiert sind, können Sie hier klicken, um Folgendes zu lernen:
1. „Was sind die neuen Funktionen von vue.js Slot“ |. „ So verwenden Sie React-Komponenten in Vue》|《Was sind die am häufigsten verwendeten Komponenten in Vue》2.《Die neueste Auswahl von 5 Vue.js-Video-Tutorials》3. 《Grundlagen-Tutorial zur Vue.js-Entwicklung》
4.《Vue.js-Grundlagen-Tutorial》
5.《vue 3.0 Neuer praktischer Kurs (Ausgabe 2021) Staffel 1》|《vue 3.0 Neuer praktischer Kurs (Ausgabe 2021) Kapitel Staffel 2
》Das obige ist der detaillierte Inhalt vonVue3 Knowledge Map 9: Vue-unterstützende Tools Vuecli und Router. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue