
Jump-Methode: 1. Verwenden Sie „text“; 2. Verwenden Sie „

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So erreichen Sie einen Seitensprung
1. Ein Tag-Sprung in HTML
Der A-Tag in HTML kann auch als eine Art Seitensprung betrachtet werden, indem Sie einfach mit der Maus klicken. Geben Sie den Sprung ein
Ein Tag-Sprungcode wie folgt
<a href="http://www.feiniaomy.com"></a>
2, Meta- Tag-Seitensprung
Auf der HTML-Seite können Sie mit dem meta-Tag hineinspringen Auf der Seite kann diese Methode die Sprungzeit steuern und die Sprung-URL frei definierenHTML页中,可以使用meta标签进入页面的跳转,此方法可以控制跳转的时间,以及自由化的定义跳转的网址
html跳转代码如下
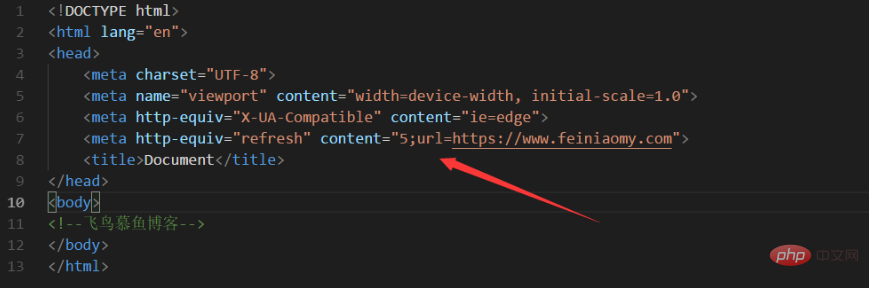
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
代码示图

代码解释
看上在的代码,meta标签中有一个content属性,表示打开此页面后,多少秒后开启跳转。还有个URL属性,表示跳转的网址
3、javascript代码跳转
在网页利用js也可以实现页面的跳转或定时跳转
JS
htmlDer Sprungcode lautet wie folgt
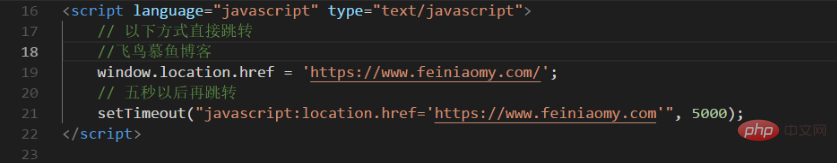
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>Codediagramm

Code-Erklärung
Sehen Sie sich den obigen Code an ist ein content-Attribut im meta-Tag, das angibt, wie viele Sekunden nach dem Öffnen dieser Seite der Sprung beginnt. Es gibt auch ein URL-Attribut, das die umgeleitete URL darstellt
js auf der Webseite können auch Seitensprünge oder Timings erzielt werden Springen🎜🎜🎜JSDer Sprungcode lautet wie folgt🎜rrreee🎜Codediagramm🎜🎜🎜🎜🎜Empfohlenes Lernen:🎜HTML-Video-Tutorial🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Seitensprung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!