
In HTML können Sie die Eingabebreite und -höhe festlegen, indem Sie die Breiten- und Höhenattribute verwenden. Sie müssen dem Eingabeelement nur den Stil „width: width value; height: height value;“ hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Eingabegröße in HTML fest (Schritte)
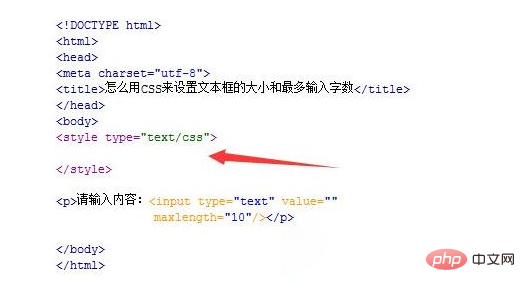
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS die Größe des Textfelds und die maximale Anzahl festlegen der Eingabewörter.

2. Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld vom Typ Text zu erstellen, und setzen Sie den Standardwert auf leer.

Codeeffekt

3. Verwenden Sie in der Datei test.html das Attribut maxlength, um das Eingabefeld so einzustellen, dass nur maximal 10 Wörter eingegeben werden.

4. Schreiben Sie in die Datei test.html ein Tag, und der CSS-Stil der Seite wird in das Tag geschrieben.

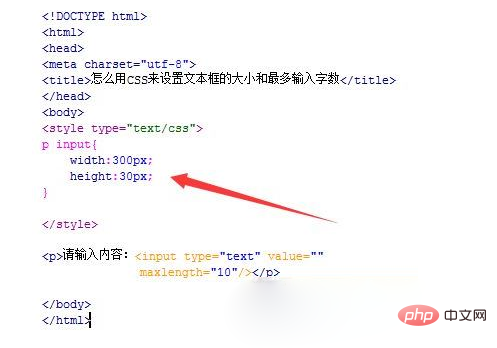
5. Legen Sie im CSS-Tag den CSS-Stil des Eingabeelements über seinen Namen fest, verwenden Sie das Attribut width, um die Breite der Eingabe auf 300 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe der Eingabe festzulegen bis 30px.

6. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Empfohlenes Lernen:HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Eingabegröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



