
In HTML können Sie das Randattribut verwenden, um den Rahmen zu entfernen. Sie müssen nur den Stil „Rahmen: Rahmenbreitenwert oder Farbwert“ zum Eingabeelement hinzufügen und den Rahmenbreitenwert auf „0“ setzen Der Randfarbwert „ „transparent“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Erstellen Sie ein neues HTML-Dokument und fügen Sie einige Eingabe-Tags in das Textfeld im Browser ein.

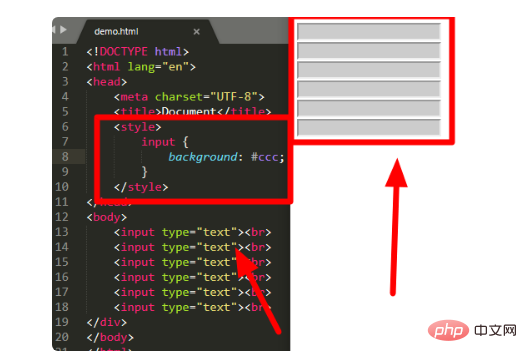
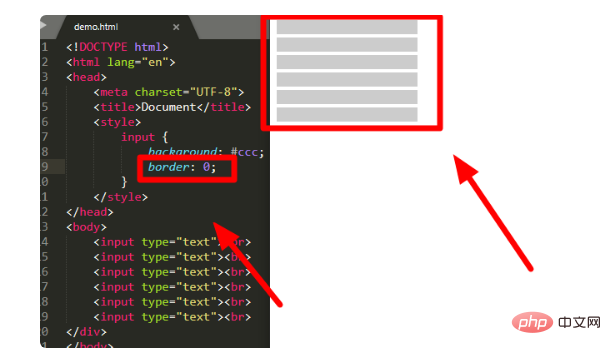
2 Fügen Sie ein Style-Tag hinzu und legen Sie den Eingabestil fest. Legen Sie hier zur Vereinfachung der Demonstration eine graue Hintergrundfarbe für das Textfeld fest Der Rand des Textfelds auf der Webseite wird entfernt

Sie können den Attributwert auch auf „transparent“ setzen.
Empfohlenes Lernen: HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den HTML-Eingaberahmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


