
html5-App-Entwicklungs-Frameworks: 1. jquery mobile; 3. ionic; 5. Intel XDK; 7. PhoneGap;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Top 10 mobile APP-Entwicklungsframeworks für die mobile HTML5-Entwicklung
JQuery Mobile Framework
Bootstrap Framework
ionic Framework
Mobile Angular UI Framework
Intel XDK Framework
Appcelerator Titanium Framework
Sencha Touch Framework
Kendo UI Framework
PhoneGap Framework
mui Framework
1.jquery Rahmen

jQuery Mobile ist die Mobil- und Tablet-Version von jQuery. jQuery Mobile wird nicht nur die jQuery-Kernbibliothek auf Mainstream-Mobilplattformen bringen, sondern auch eine vollständige und einheitliche jQuery-Benutzeroberfläche für Mobilgeräte veröffentlichen /code>framework. Unterstützt globale Mainstream-Mobilplattformen. jQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
2.bootstrap框架

Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
3.ionic框架

Ionic是一个强大的HTML5应用程序开发框架,可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。Ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。
4.Mobile Angular UI框架
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules,比如angular-route, angular-touch和angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
5.Intel XDK框架

Intel发布了其首个版本基于web的编程工具,可帮助开发者为Android和iOS开发移动应用。这款免费的软件名为Intel XDK,实际上这是今年2月份Intel收购的AppMobi软件的重新包装后的版本,所以并非新鲜事物。开发者可用此软件开发基于HTML5
2.bootstrap-Framework
🎜 🎜🎜🎜
🎜🎜🎜Bootstrap basiert auf HTML, CSS, JAVASCRIPT usw ist einfach und flexibel und beschleunigt die Web-Entwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap bietet elegante HTML- und CSS-Spezifikationen, die auf der dynamischen CSS-Sprache Less basieren. code> wird geschrieben. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, einschließlich MSNBC von <code>NASA Breaking News von code>( MSNBC) hat das Projekt genutzt. Einige Frameworks, die einheimischen Mobilentwicklern bekannt sind, wie etwa das Front-End-Open-Source-Framework WeX5, basieren zur Leistungsoptimierung auch auf dem Quellcode Bootstrap. 🎜🎜🎜3.ionic Framework🎜🎜🎜🎜 🎜🎜🎜
🎜🎜🎜Ionic ist ein leistungsstarkes HTML5-Anwendungsentwicklungs-Framework, das Ihnen bei der Verwendung von Web-Technologien wie HTML, CSS und Javascript erstellen mobile Anwendungen mit einem nahezu nativen Erlebnis. Ionic konzentriert sich auf Aussehen und Erlebnis sowie auf die UI-Interaktion mit Ihrer Anwendung, besonders geeignet für HTML5 basierend auf dem <code>Hybird-Modus Entwicklung mobiler Anwendungen. 🎜🎜🎜4.Mobile Angular UI Framework🎜🎜🎜Mobile Angular UI ist ein responsives HTML5-Framework für die mobile Entwicklung, das Bootstrap 3 und AngularJS verwendet. 🎜 Die Schlüsselwörter von 🎜🎜🎜
Die Schlüsselwörter von 🎜🎜🎜Mobile Angular UI sind: 🎜🎜1. AngularJS🎜🎜Bootstrap 3 Mobile-Komponenten wie <code>Schalter, Overlays und Seitenleisten sind nicht in bootstrap enthalten. 🎜🎜AngularJS-Module, wie angular-route, angular-touch und angular-animate🎜🎜Responsive Medien Die Abfrage ist bootstrap als separate Datei, Sie müssen nur das einschließen, was Sie benötigen. Mobile Angular UIu enthält keine jQuery-Abhängigkeiten. Sie müssen lediglich durch einige AngularJS-Anweisungen eine benutzerfreundliche Benutzererfahrung schaffen. 🎜🎜🎜5.Intel /ca6e9a5fef641cdcf2e68f7ebc841761-4.jpg"/>🎜🎜🎜Intel hat die erste Version seines web-basierten Programmiertools veröffentlicht, um Entwicklern beim Erstellen von Code für Android und <code>iOS entwickeln mobile Anwendungen. Diese kostenlose Software heißt Intel XDK. Es handelt sich tatsächlich um eine neu verpackte Version der von Intel im Februar dieses Jahres erworbenen Software neu. Entwickler können mit dieser Software Anwendungen auf Basis von HTML5 entwickeln und auf mobilen Geräten nutzen. 🎜🎜🎜6.Appcelerator Titanium Framework🎜🎜
Titanium ist ein mobiles, plattformunabhängiges Entwicklungsframework, das zur Entwicklung von Web-Anwendungen mit lokalen Anwendungseffekten verwendet wird. Derzeit werden hauptsächlich iPhone- und Android-Mobiltelefone unterstützt. Titanium是一个跟手机平台无关的开发框架,用来开发具有本地应用效果的Web应用。当前主要支持iPhone和Android手机。
主要提供的API包括:
2D/3D animations
Geo-location, compass, and maps
Augmented reality features
Social app authentication and native client support for email
SOAP or REST API calls
Audio, video, and image capture and playback
Taps into local filesystem and SQL lite databases
Accesses photo gallery or address data
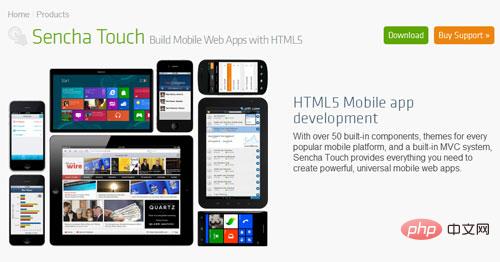
7.Sencha Touch框架

Sencha Touch框架是世界上第一个基于HTML5的Mobile App框架。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的WEB标准,全面兼容Android和Apple iOS设备。提供了丰富的WEB UI组件,可以快速的开发出运行于移动终端的应用程序。
8.Kendo UI框架

Kendo UI的每个方面都从底层开始构建,以提供强大的JavaScript应用程序性能。Kendo UI不是另一个jQuery UI的克隆,它的每一个决定都是从优化性能出发。从轻量级的、执行明显快于jQurey模板的内置模板库,到利用CSS3硬件加速的(如果可能)优化动画 和先进的虚拟化用户界面,Kendo UI不遗余力地提供高性能的客户端UI。
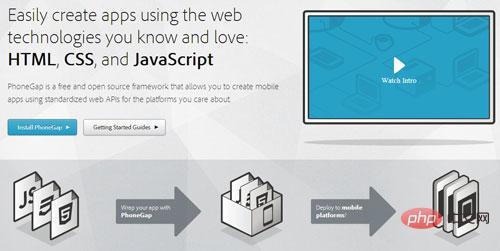
9.PhoneGap框架

说到跨平台开发工具,很多人首先会想到PhoneGap。这样一款能够让开发者使用HTML、JS、CSS来开发跨平台移动App的开源免费框架,一直以来都深受开发者喜爱,从iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流移动平台一应俱全,还能让开发者充分利用地理位置、加速器、联系人、声音等手机核心功能。
业界很多主流的移动开发框架均源于PhoneGap。较著名的有Worklight、appMobi、WeX5等。其中WeX5为国内打造,完全Apache开源,在融合Phonegap的基础上,做了深度优化,具备接近Native app的性能,同时开发便捷性也较好。
10.mui框架

最接近原生APP体验的高性能前端框架,具有以下特点:
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI
2D-/3D-Animationen
Geostandort, Kompass und Karten
 🎜🎜🎜
🎜🎜🎜Sencha Touch Framework ist das weltweit erste A Mobile App-Framework basierend auf HTML5. Sencha Touch kann Ihre Web-App wie eine native App aussehen lassen. Schöne Benutzeroberflächenkomponenten und eine umfassende Datenverwaltung basieren alle auf den neuesten WEB-Standards von HTML5 und CSS3 und sind vollständig mit kompatibel Android- und <code>Apple iOS-Geräte. Es bietet eine Fülle von WEB UI-Komponenten, mit denen schnell Anwendungen entwickelt werden können, die auf mobilen Endgeräten ausgeführt werden. 🎜🎜🎜8.Kendo UI-Framework🎜🎜🎜🎜 🎜🎜🎜Jeder Aspekt der Kendo-Benutzeroberfläche wurde von Grund auf entwickelt, um eine leistungsstarke
🎜🎜🎜Jeder Aspekt der Kendo-Benutzeroberfläche wurde von Grund auf entwickelt, um eine leistungsstarke JavaScript-Anwendungsleistung zu liefern. Kendo UI ist kein weiterer jQuery UI-Klon, jede Entscheidung wird mit dem Ziel der Leistungsoptimierung getroffen. Von leichten integrierten Vorlagenbibliotheken, die deutlich schneller ausgeführt werden als jQurey-Vorlagen, bis hin zu (wo möglich) optimierten Animationen und erweiterten virtualisierten Benutzeroberflächen, die die CSS3-Hardwarebeschleunigung nutzen, Kendo UI scheut keine Mühen, um eine leistungsstarke Client-Benutzeroberfläche bereitzustellen. 🎜🎜🎜9.PhoneGap-Framework🎜🎜🎜🎜 🎜🎜🎜Wenn es um plattformübergreifende Entwicklungstools geht, denken viele Leute zuerst an
🎜🎜🎜Wenn es um plattformübergreifende Entwicklungstools geht, denken viele Leute zuerst an PhoneGap. Ein solches kostenloses Open-Source-Framework, das es Entwicklern ermöglicht, HTML, JS und CSS zur Entwicklung plattformübergreifender mobiler Apps zu verwenden, war schon immer sehr beliebt . Entwickler lieben es, von iOS, Android, BB10, Windows Phone bis hin zu Amazon Fire OS code>, <code>Tizen usw. sind alle wichtigen mobilen Plattformen verfügbar und ermöglichen Entwicklern außerdem die vollständige Nutzung der Kernfunktionen von Mobiltelefonen wie Standort, Beschleuniger, Kontakte und Sprache. 🎜🎜Viele gängige mobile Entwicklungs-Frameworks in der Branche sind von PhoneGap abgeleitet. Zu den bekannteren gehören Worklight, appMobi, WeX5 usw. Unter anderem wird WeX5 in China hergestellt und ist vollständig Apache Open Source. Basierend auf der Integration von Phonegap wurde es umfassend optimiert Funktionen, die der Leistung und dem Entwicklungskomfort von Native App ähneln, sind ebenfalls besser. 🎜🎜🎜10.mui-Framework🎜🎜🎜🎜 🎜🎜🎜Das leistungsstarke Front-End-Framework, das dem nativen
🎜🎜🎜Das leistungsstarke Front-End-Framework, das dem nativen APP-Erlebnis am nächsten kommt, mit den folgenden Eigenschaften: 🎜🎜🎜Leichtgewichtig🎜🎜🎜Das Streben nach Leistungserlebnis Hier beginnen wir. Das Hauptziel des Starts des MUI-Projekts besteht darin, dass Lightweight eine wichtige Funktion sein muss. 🎜🎜MUI ist nicht auf JS von Drittanbietern angewiesen -Bibliothek und die komprimierten JS- und CSS-Dateien sind nur 100+K und 60+K 🎜🎜🎜Native UI🎜🎜🎜In Anbetracht des vorherigen In vielen Front-End-Frameworks (insbesondere responsive Layout-Frameworks) sehen die UI-Steuerelemente zu sehr wie Webseiten aus und haben daher kein natives Gefühl. Die Verfolgung des nativen UI-Gefühls ist für uns ebenfalls ein wichtiges Ziel. 🎜🎜MUI basiert auf der iOS-Plattform, ergänzt durch einige Android-Plattformen -spezifische UI-Steuerelemente🎜🎜🎜Reibungsloses Erlebnis🎜🎜🎜🎜🎜🎜 Zum Aktualisieren ziehen🎜🎜Um die Pulldown-Aktualisierungsfunktion zu realisieren, verwenden die meisten H5-Frameworks div, um die Pulldown-Rebound-Animation auf Low-End-Android zu simulieren Mobiltelefone, div-Animationen leiden oft unter Verzögerungen (insbesondere im Fall von Bild- und Textlisten); mui löst dieses div Durch die Verwendung des Drag-Fluency-Problems von Double webview wird beim Ziehen nicht div, sondern eine vollständige webview (untergeordnetes webview
H5框架都是通过div模拟下拉回弹动画,在低端android手机上,div动画经常出现卡顿现象(特别是图文列表的情况); mui通过双webview解决这个div的拖动流畅度问题;拖动时,拖动的不是div,而是一个完整的webview(子webview),回弹动画使用原生动画。侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。每种侧滑实现模式,有不同的侧滑动画效果,主要分为四类:
动画1:主界面移动、菜单不动
动画2:主界面不动、菜单移动
动画3:主界面和菜单同时移动
动画4:缩放式侧滑(类手机QQ)
滑动触发操作菜单
在手机应用中(特别是iOS平台),很多操作菜单都是滑动触发的,比如短信界面,左滑显示“删除”按钮,点击可以删除该短信对话;邮件列表界面,左滑可以删除,右滑可以标注为”已读/未读”状态;mui的列表控件也支持滑动触发操作菜单功能,仅需按照特定格式拼装DOM结构即可;另外,滑动还支持事件触发,开发者可以通过监听滑动事件(slideleft/slideright
div-Modus Beide Modi haben ihre eigenen Vor- und Nachteile und eignen sich für unterschiedliche Szenarien. Jeder Side-Sliding-Implementierungsmodus verfügt über unterschiedliche Side-Sliding-Animationseffekte, die hauptsächlich in vier Kategorien unterteilt sind: 🎜🎜Animation 1: Die Hauptoberfläche bewegt sich, das Menü bewegt sich nicht🎜🎜Animation 2: Die Hauptoberfläche bewegt sich nicht Menü bewegt sich🎜🎜Animation 3: Die Hauptoberfläche und das Menü bewegen sich gleichzeitig🎜🎜Animation 4: Seitliches Zoomen (ähnlich wie bei mobilem QQ)🎜iOS-Plattform) werden viele Bedienmenüs durch Schieben ausgelöst, beispielsweise auf der SMS-Schnittstelle , wischen Sie nach links, um die Schaltfläche „Löschen“ anzuzeigen. Klicken Sie, um die SMS-Konversation zu löschen, indem Sie nach links wischen und sie als „gelesen/ungelesen“ markieren Das Listensteuerelement von mui unterstützt auch das Schieben, um die Betriebsmenüfunktion auszulösen, und es muss nur gemäß einem bestimmten Format zusammengestellt werden.DOMslideleft/slideright). 🎜🎜Empfohlenes Lernen: 🎜Html5-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonWas sind die HTML5-App-Entwicklungsframeworks?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


