
So führen Sie CSS-Dateien in tp5 ein: 1. Platzieren Sie die CSS-Datei in der statischen Datei im öffentlichen Verzeichnis. 2. Schreiben Sie „“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
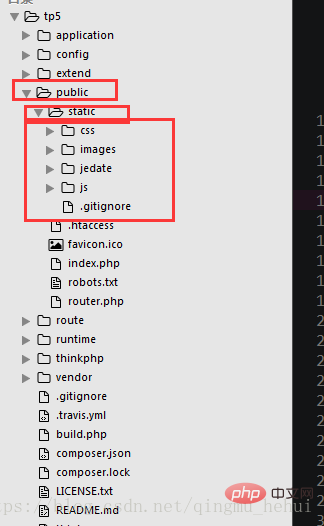
Tatsächlich ist es sehr einfach. Sie müssen nur die CSS-, JS- und Bilddateien in diesem Verzeichnis ablegen.

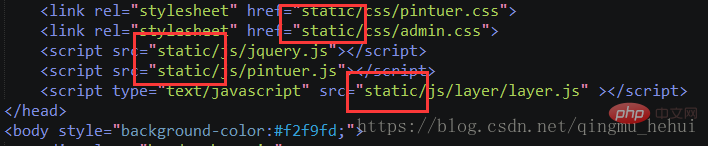
Wenn Sie die Seite vorstellen, müssen Sie nur so schreiben !!!
Empfohlenes Lernen:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie CSS-Dateien in tp5 ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!