
上一篇文章中我们了解了设置背景图重复的方法,请看《如何使用css设置背景图的重复与否》。这次我们来了解一下设置背景图大小的方法,有需要的可以参考参考。
当我们想让我们手中的背景图将整个画面都占住的时候,应该怎么去做呢?
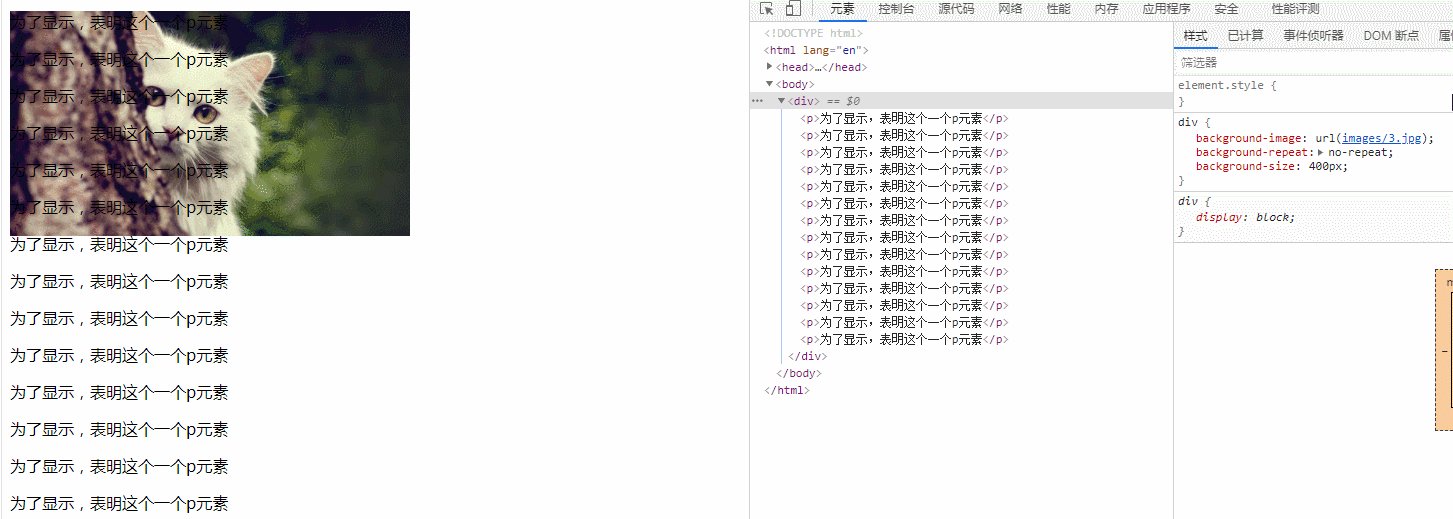
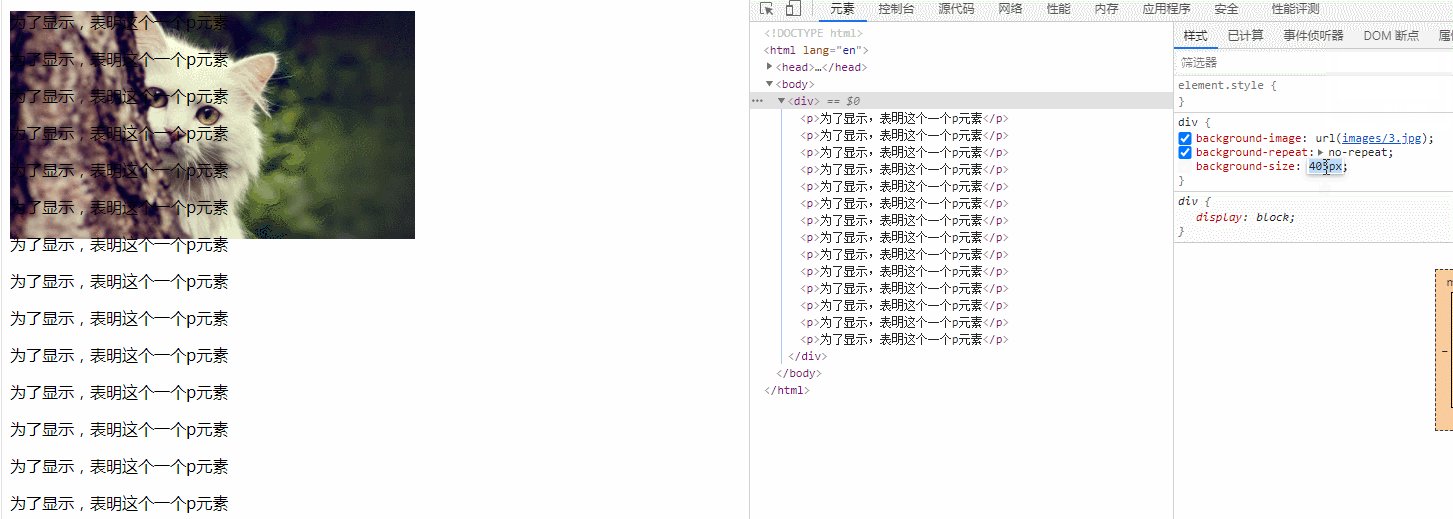
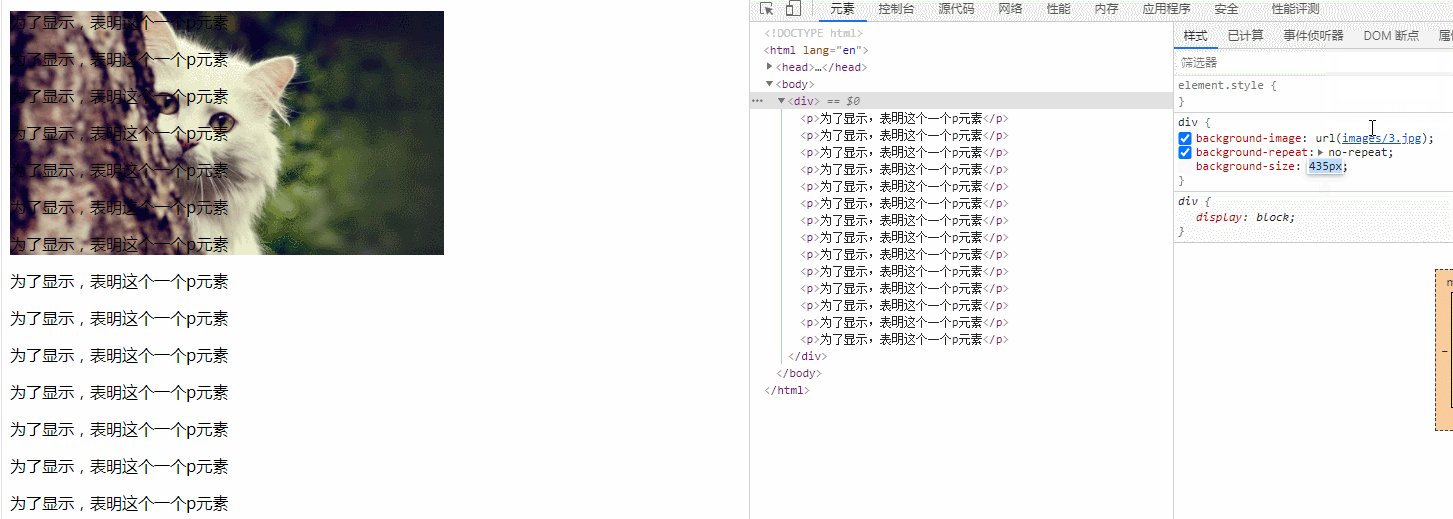
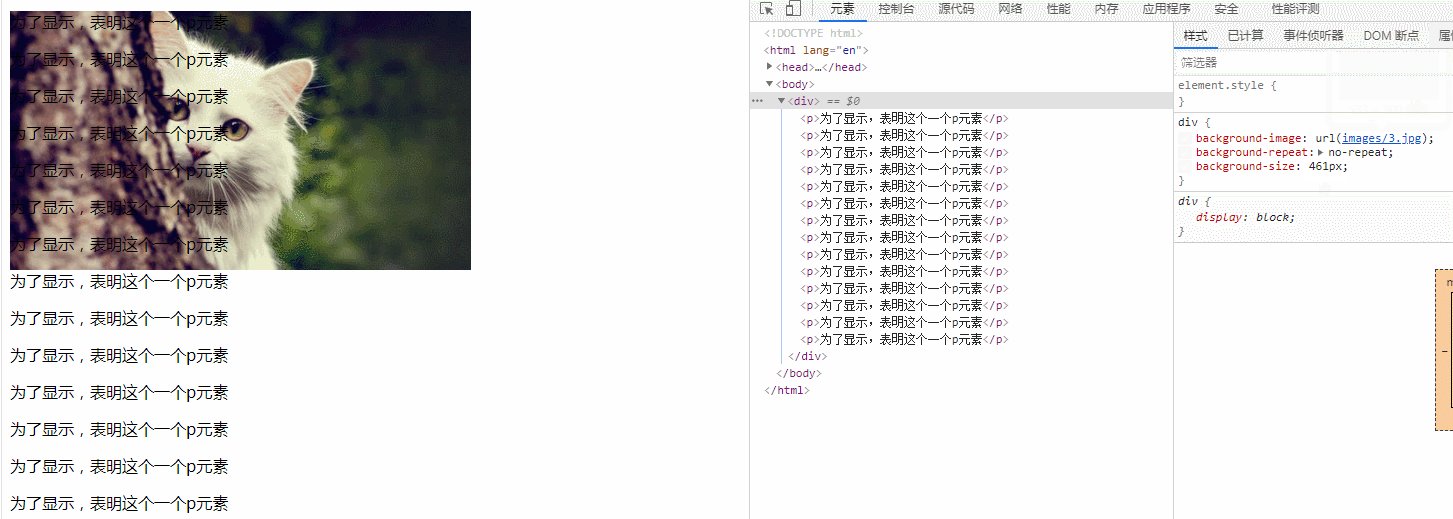
来看一下小栗子吧。
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
这个小例子的结果是

可以看到,当我们在改变某一个属性的值时,这个背景也随着值的改变而变大了。那我们在看看这个属性是什么呢?可以看到我们修改的是background-size这个属性的值。
那我们就来看看这个属性的意思吧。
background-size 属性规定背景图像的尺寸。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
来看看这个属性的语法吧。
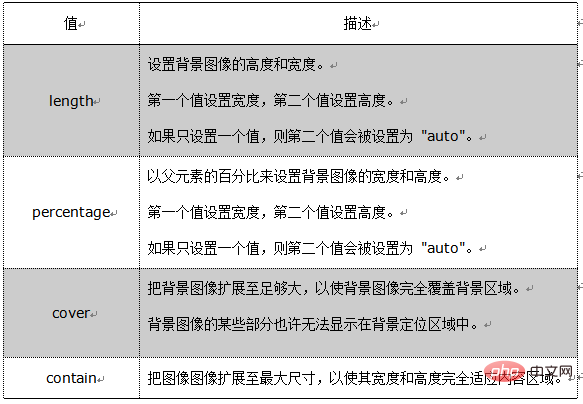
background-size: length|percentage|cover|contain;
这个值的解释,我就直接做成一个表格了,可以去看看。

推荐学习:css视频教程
Das obige ist der detaillierte Inhalt von教你一招搞定css背景图的大小. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



