
上一篇文章中我们了解了定义网格线大小的方法,请看《css如何定义网格线大小》。这次我们来了解一下设置指定网格的大小和位置的方法,有需要的可以参考参考。
之前我们去了一个如何去定义网格线的大小,这次来点不一样的。我们来看看一个小栗子。
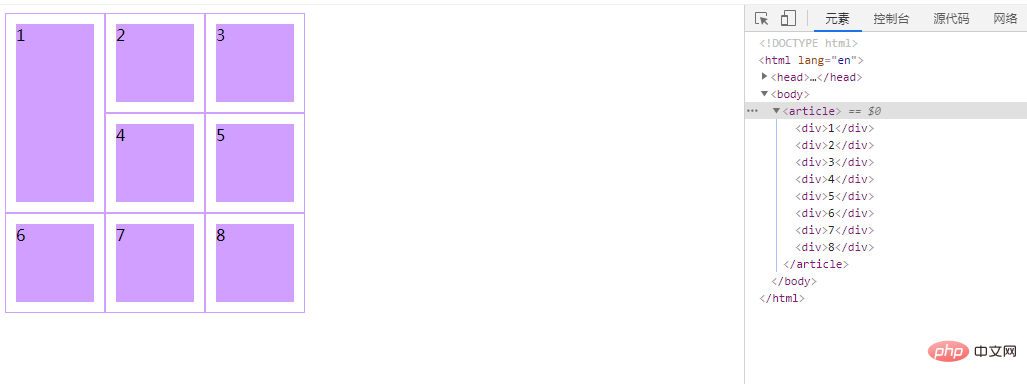
这个小例子的结果是

这个例子与上一篇文章的例子极为相似,都是300*300的盒子里,都是有几个盒子,不同的可能就是这次只有8个盒子,而上一次有9个盒子吧。还有什么不同吗?我们看一下一号小盒子,它是不是多占了一个小格子,难怪没有了9号小盒子。
那我们来看一下是什么属性导致的吧。
grid-row 属性是一种grid-row-start(en-US) 和grid-row-end(en-US) 的缩写(shorthand)形式,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
如果指定了两个
它是以下属性的简写属性:
grid-row-start
grid-row-end
我们来看看这个属性的语法格式。
grid-row: grid-row-start / grid-row-end;
其中grid-row-start代表着从哪行开始显示项目;grid-row-end代表着在哪条行线上停止显示项目,或者横跨多少行。
需要注意的是:
IE11 不支持网格单元的自动布置。除非显式地注释 -ms-grid-column 和 -ms-grid-row,否则所有单元都会在网格的第一行/列结束。
推荐学习:css视频教程
Das obige ist der detaillierte Inhalt voncss如何设置指定网格的大小和位置. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




