
In CSS3 können Sie das Transformationsattribut verwenden, um eine Bildübersetzung zu realisieren. Wenn der Wert auf „translate(x,y)“ eingestellt ist, kann das Bild gleichzeitig in die Richtung der x-Achse und der y-Achse übersetzt werden Wenn der Wert „translate X(x)“ ist, kann das Bild in Richtung der y-Achse verschoben werden .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Definition der Übersetzung: Ein Element bewegt sich geradlinig von seiner ursprünglichen Position. Das Attribut
Transform verfügt über drei Attributwerte zum Festlegen der Übersetzung:
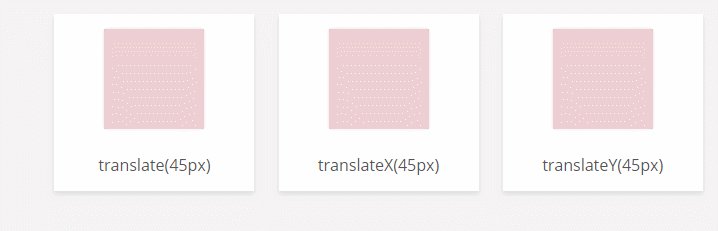
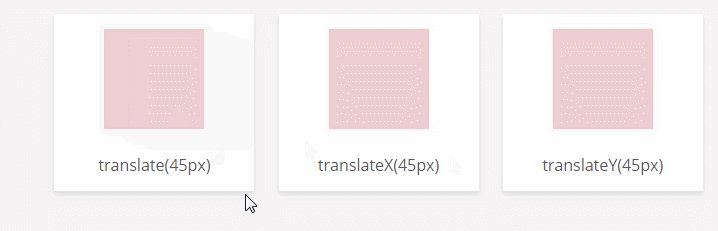
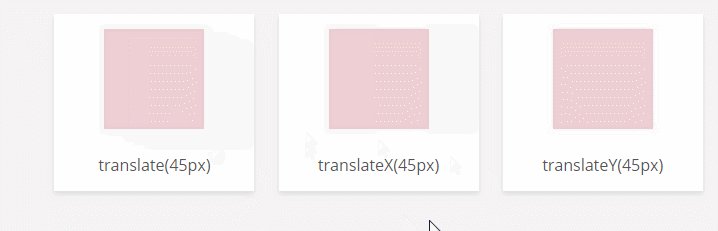
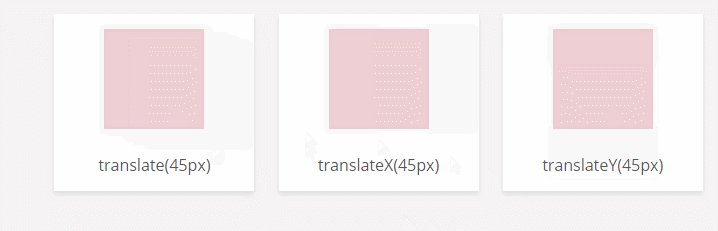
translate(x,y) bewegt sich gleichzeitig in Richtung der x-Achse und der y-Achse
translate X(x) bewegt sich nur in Richtung der x-Achse
translatorY(y) bewegt sich nur in Richtung der y-Achse
Codebeispiel:
HTML-Code:
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>css-Code:
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: pink;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}Rendering :

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildübersetzung in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!