
In CSS können Sie das Attribut „z-index“ verwenden, um die Ebene oben festzulegen. Sie müssen nur den Stil „z-index:auto“ für das Ebenenelement festlegen. Das Z-Index-Attribut legt die Stapelreihenfolge von Elementen fest. Elemente mit einer höheren Stapelreihenfolge stehen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode: Stile für Elemente festlegen
z-index:auto
auto kann als Wert (ganzzahlige Zahl) definiert werden. Beispielsweise kann er wie folgt definiert werden: z-index:999.
Die Voraussetzung ist, dass das Div ein positioniertes Element ist.
Beispiel:
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
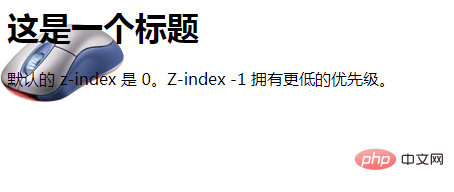
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" / alt="So legen Sie in CSS eine Ebene oben fest" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>Effekt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie in CSS eine Ebene oben fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!