
Methode: 1. Verwenden Sie das Anzeigeattribut, die Syntax „display:inline-block“; 2. Verwenden Sie das Hintergrundattribut, die Syntax „background: color value“. Attribut, die Syntax „float :left“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
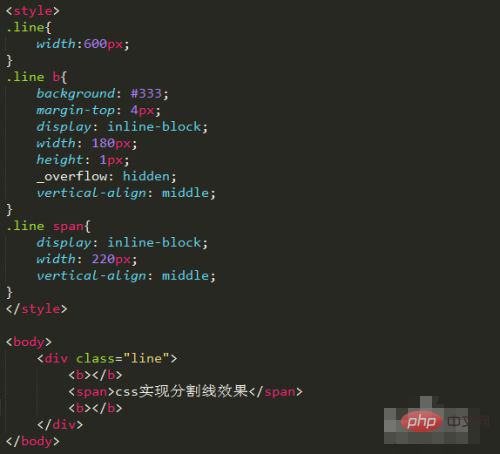
Verwenden Sie display:inline-block zur Implementierung
Die einfache Erklärung dieses Attributs besteht darin, die Anzeige von Elementen auf Blockebene in einer Zeile zu ermöglichen. Wenn es sich um ein Element auf Blockebene handelt und es in derselben Zeile angezeigt werden kann, können Sie display:inline-block festlegen. Sehen wir uns an, wie der folgende Code den Effekt der Trennlinie erzielt. Vorteile: Text kann in mehreren Zeilen angezeigt werden und bleibt immer in der Mitte.

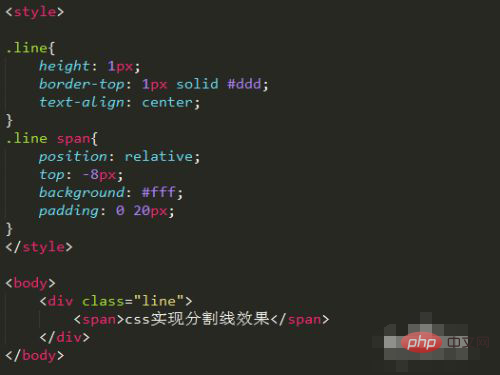
Um dies zu erreichen, verwenden Sie eine Hintergrundfarbe.
Wenn die Hintergrundfarbe der zu erstellenden Webseite eine Volltonfarbe ist, können Sie diese Methode verwenden Um dies zu erreichen, ist der Code sehr prägnant und die Breite kann adaptiv angezeigt werden. Bei dieser Methode wird hauptsächlich der Hintergrund des Texts so eingestellt, dass er die Zeile abdeckt, in der sich der Text befindet.

Verwenden Sie zur Implementierung ein Etikett.
Dieser Methodencode ist prägnanter. Achten Sie auf die Linienhöhe, um die Dicke der Linie zu steuern. Der erste Wert in border-left steuert die Breite der Linie.

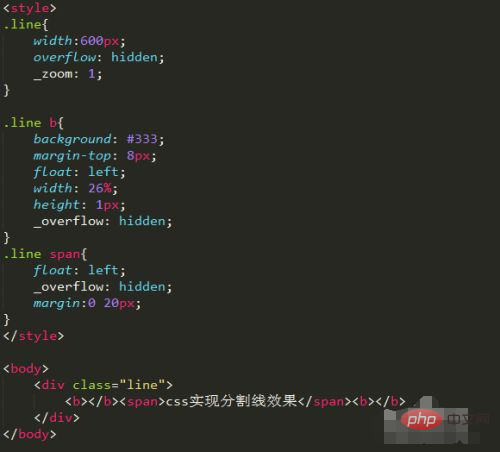
Verwenden Sie Float, um diesen Effekt zu erzielen.
Verwenden Sie hauptsächlich Float-Floating, um diesen Effekt zu erzielen. Sie können es entsprechend dem Code einstellen, um den Effekt zu sehen ~

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie eine CSS-Trennlinie fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!