
In diesem Artikel erfahren Sie, wie Sie die Benutzeranmeldefunktion implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

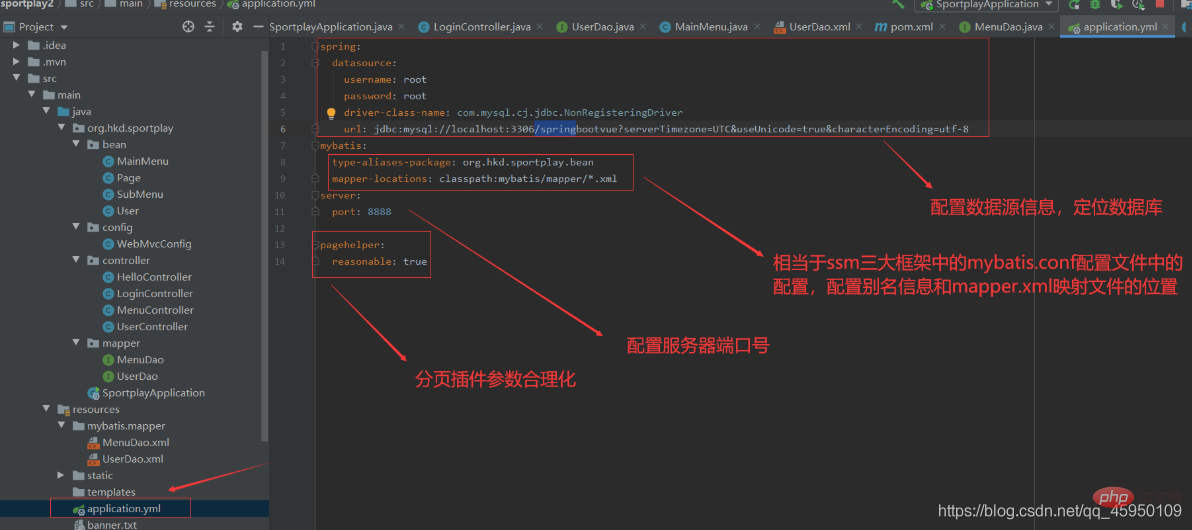
wie unten gezeigt:

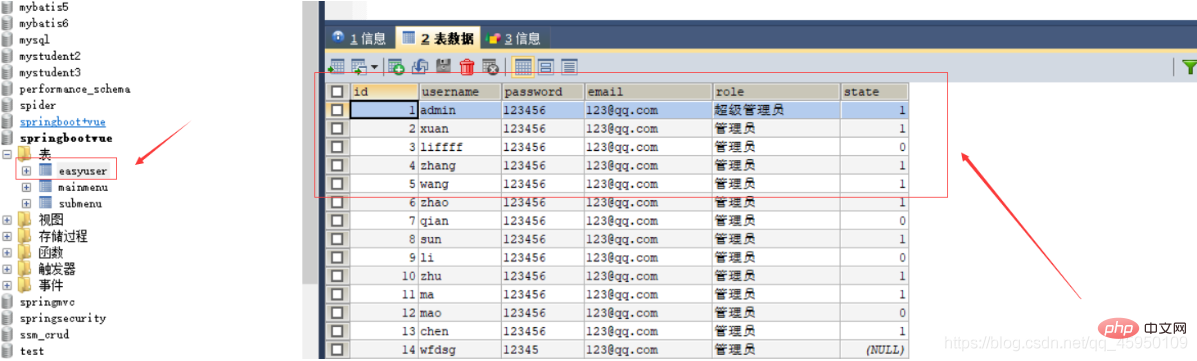
Easyuser-Tabelle in der Datenbank, wie unten gezeigt :

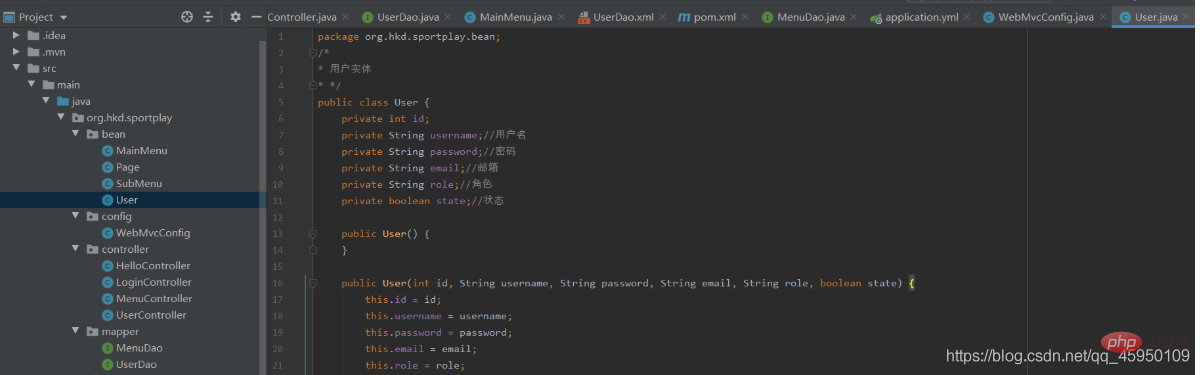
javabean-Klasse Benutzer, wie unten gezeigt:


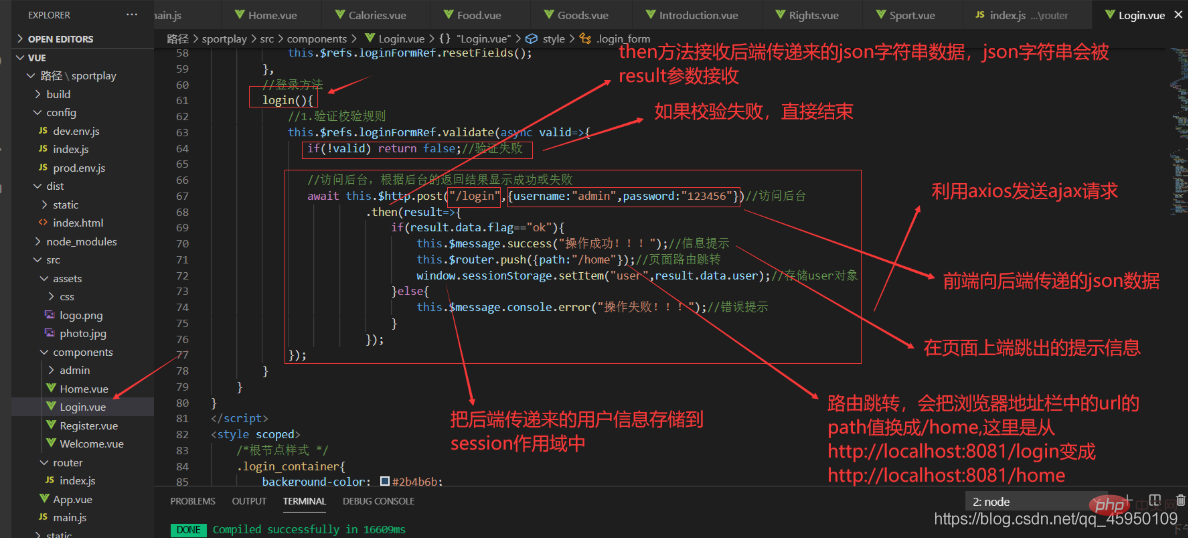
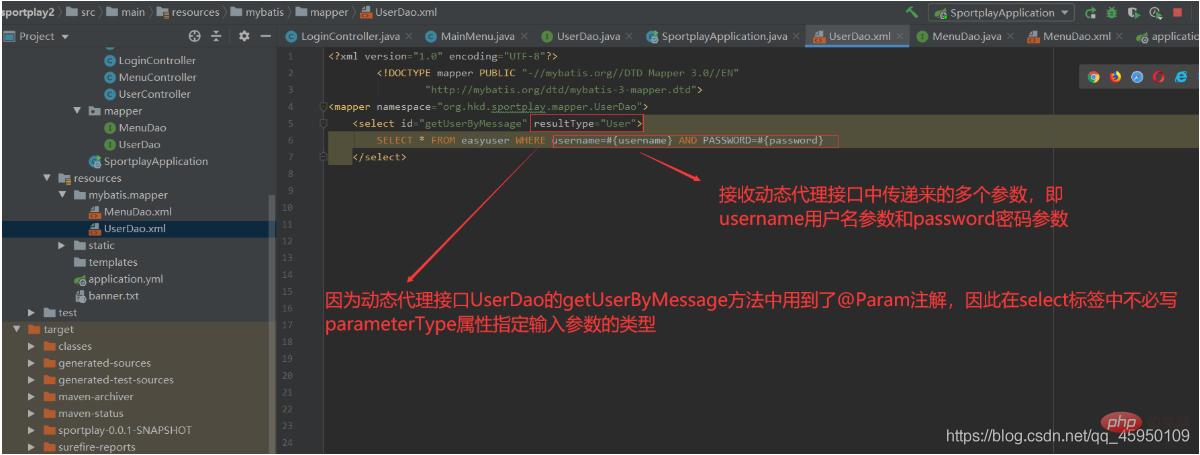
Der Code der Anmeldemethode ist wie unten gezeigt:

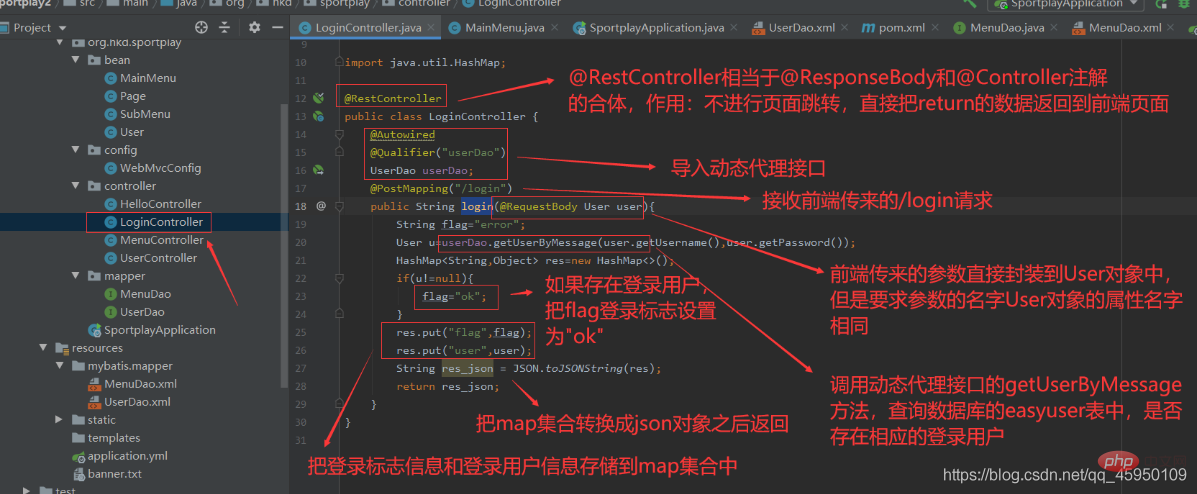
Der Code der Anmeldemethode lautet wie folgt:

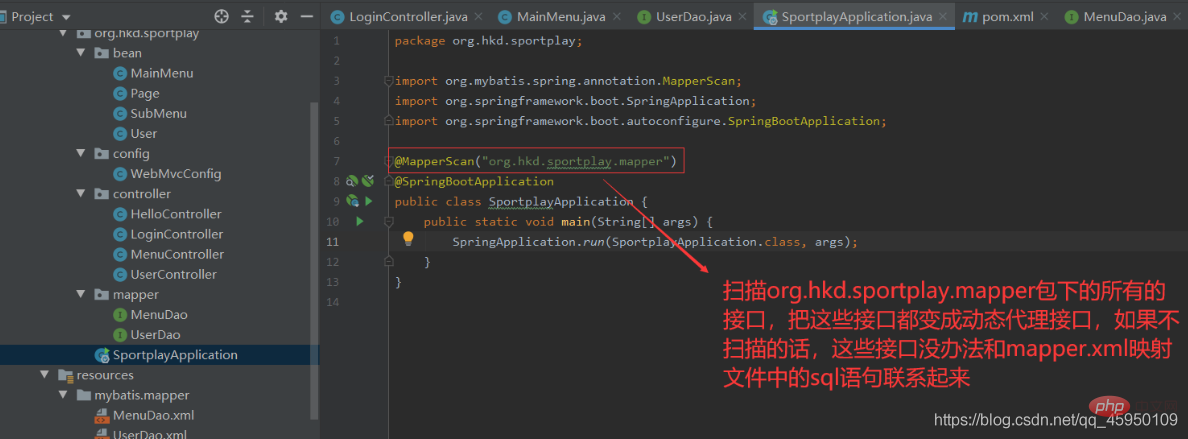
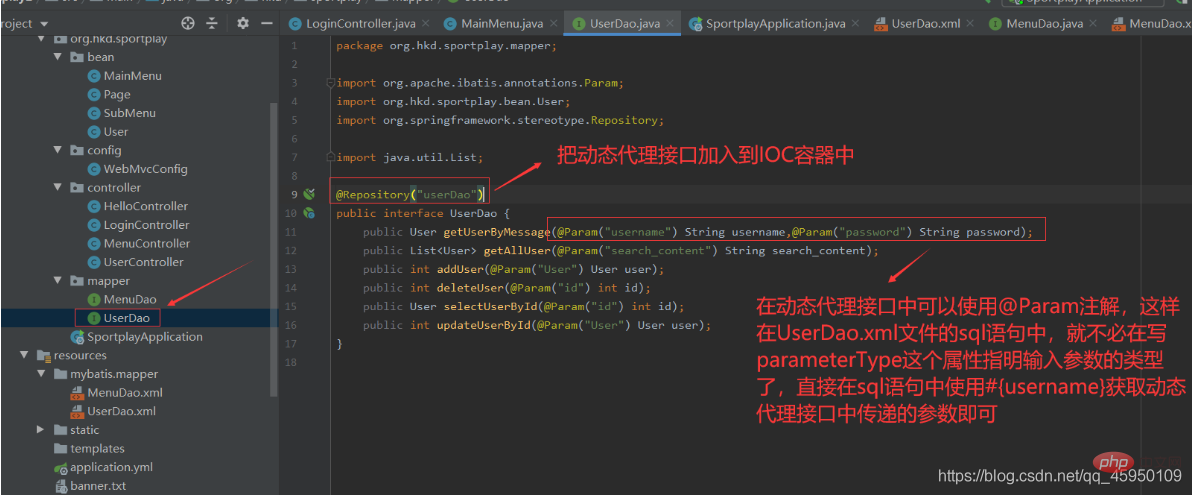
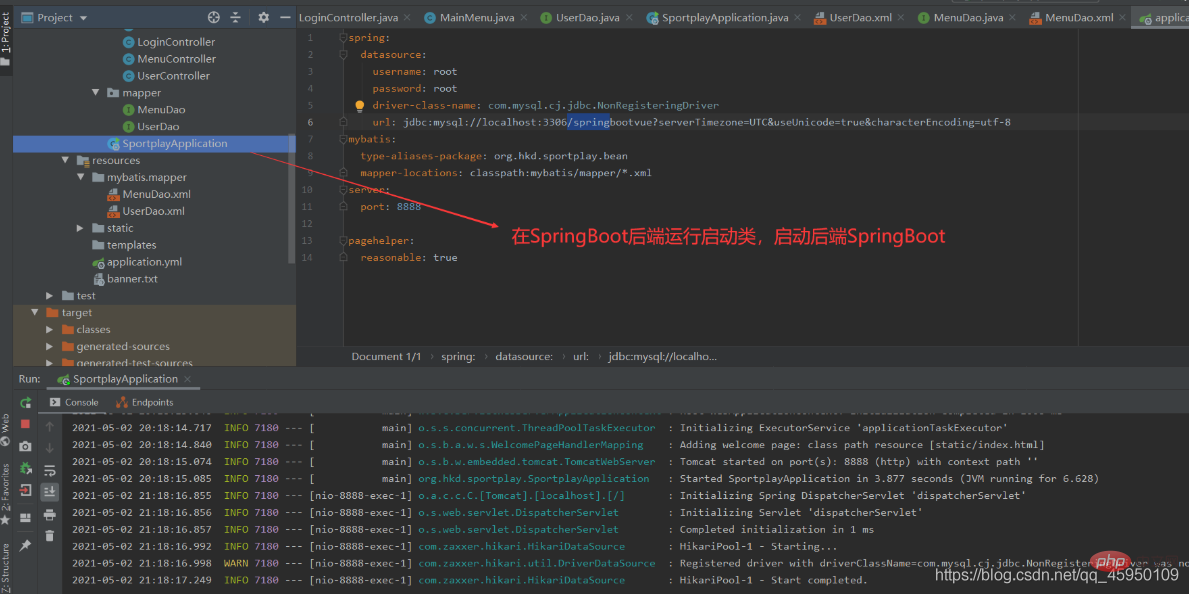
Zunächst müssen Sie den dynamischen Proxy scannen Schnittstelle für die Startup-Klasse, wie unten gezeigt:



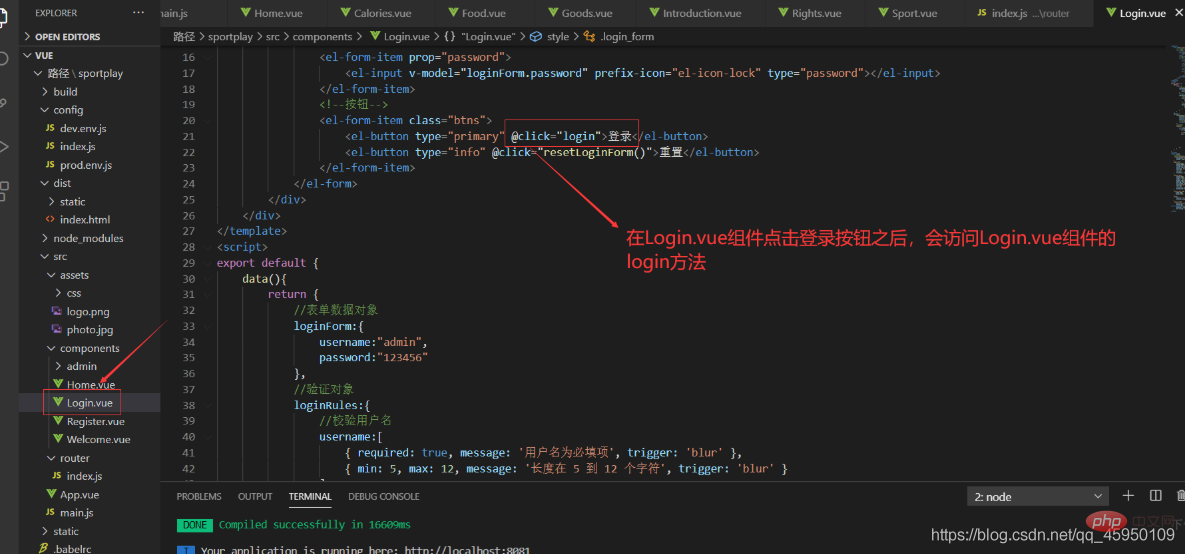
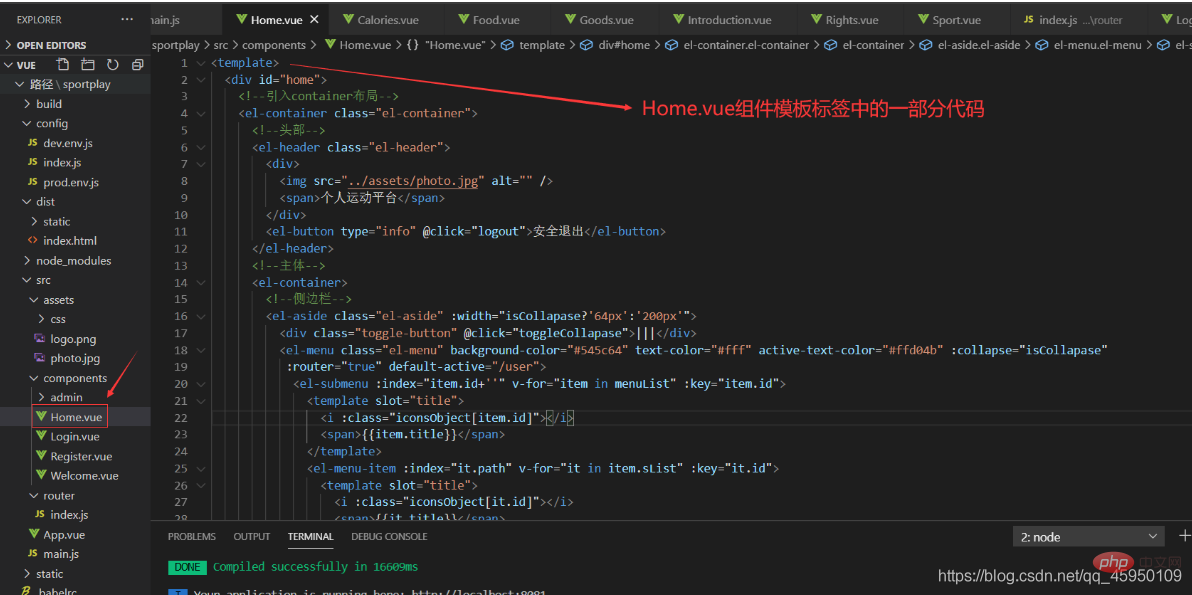
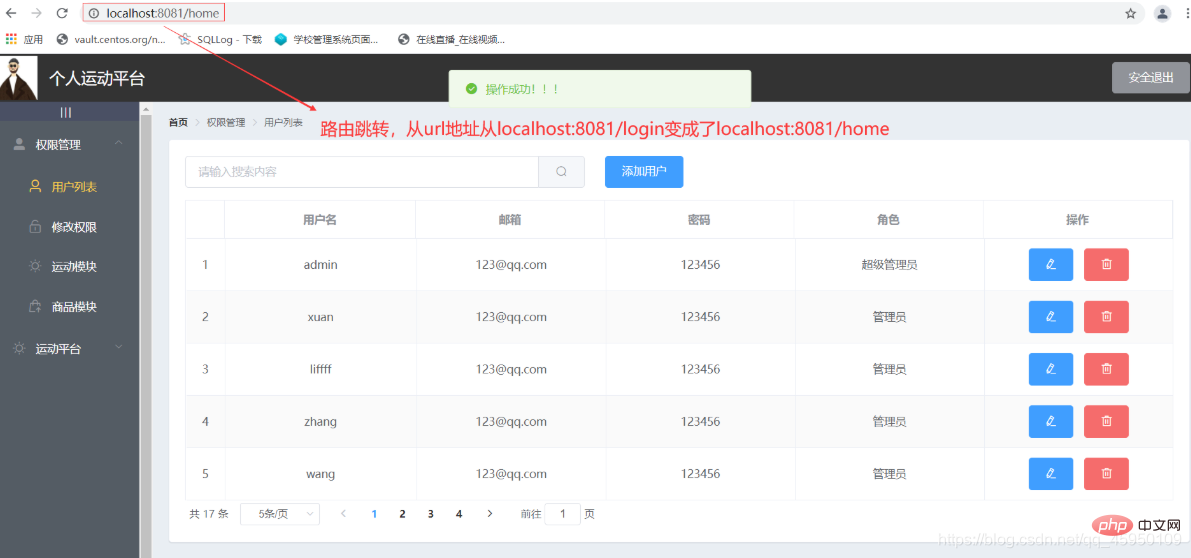
Nachdem das Frontend eine Axios-Anfrage an die Rückseite gesendet hat Am Ende gibt das Back-End JSON-String-Daten an das Front-End zurück und das Front-End analysiert diesen JSON-String. Wenn das Flag-Login-Flag „ok“ ist, wird die Route übersprungen, der Localhost:8081 des Browsers Die Adresse /login wird zur Adresse localhost:8081/home, und der Pfad „/home“ entspricht der Home-Vue-Komponente, sodass die Home.vue-Komponente mit der Bezeichnung „Home“ gerendert wird Die .vue-Komponente lautet wie folgt:

Der Code der Home.vue-Komponente lautet wie folgt:

Starten Sie die Front-End- bzw. Back-End-Projekte, wie unten gezeigt:


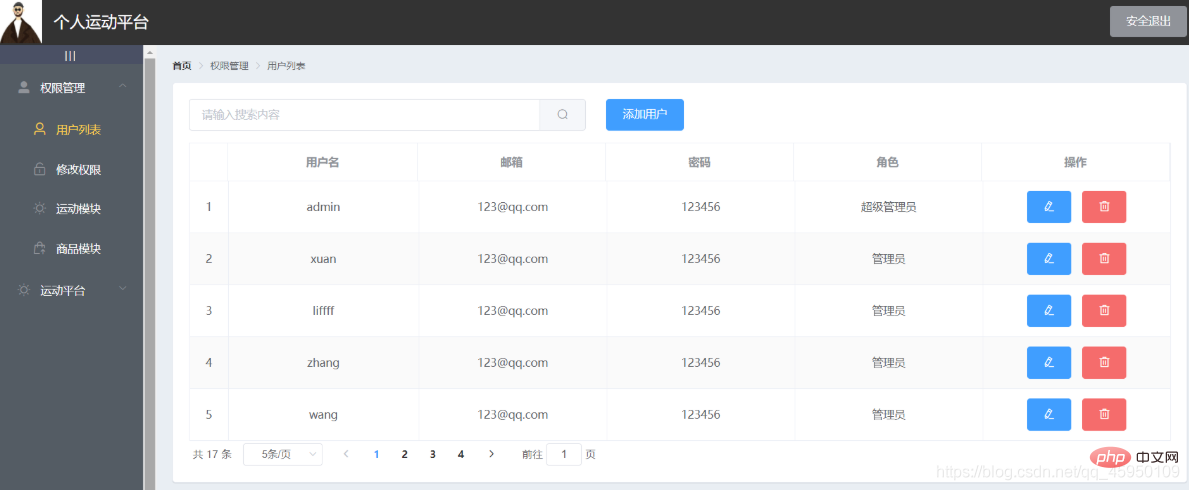
Geben Sie die Generierungsadresse des Gerüstprojekts in den Browser ein und greifen Sie auf die Front-End-Standardhomepage zu, wie unten gezeigt:

Nachdem Sie auf die Anmeldeschaltfläche geklickt haben, wie unten gezeigt:

【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Benutzeranmeldefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fügen Sie Audio in ppt ein
So fügen Sie Audio in ppt ein
 Verwendung der fscanf-Funktion
Verwendung der fscanf-Funktion
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 E-O Exchange herunterladen
E-O Exchange herunterladen
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 index.html was ist
index.html was ist
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank