
In HTML können Sie Textschatten verwenden, um den Textschatteneffekt festzulegen. Sie müssen dem Textelement lediglich den Stil „Textschatten: Wert, Unschärfe, Abstand, Schattenfarbe“ hinzufügen. Die Eigenschaft text-shadow fügt dem Text einen oder mehrere Schatten hinzu, bei dem es sich um eine durch Kommas getrennte Liste von Schatten handelt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
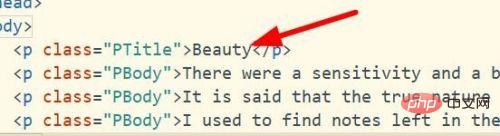
Zuerst erstellen wir ein neues P-Tag in HTML und geben den Inhalt ein. Wir können eine Klasse für dieses P-Tag definieren, hier nennen wir es [PTitle].


Verwenden Sie [text-shadow] Schatten. Legen Sie die X- und Y-Achsen-Versatzpositionen für ihn fest. Stellen Sie den Unschärfegrad und die Farbe auf 10 Pixel ein.



Sehen Sie sich den Effekt an:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie den Schatteneffekt von HTML-Text ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!