
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Methode zum Kapseln einer TodoList in Vue. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


Verwenden Sie Vue, um einen einfachen Todolist-Kleinfall zu kapseln. Gleichzeitig werden die technischen Mittel des lokalen Browser-Cachings hinzugefügt:

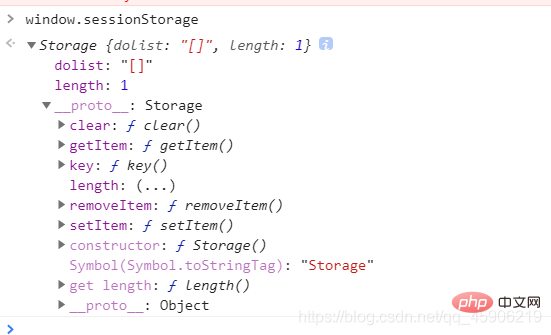
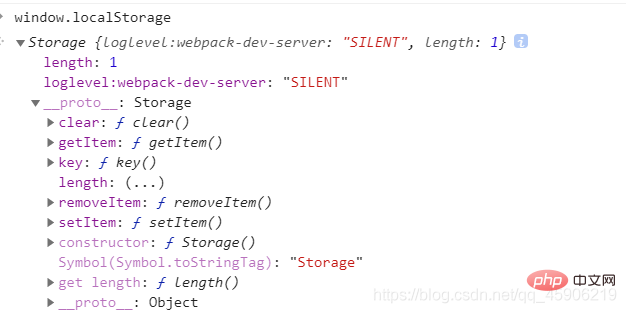
Es ist ersichtlich, dass ihre Prototypketten im Grunde gleich sind, der einzige Unterschied ist 
const storage = {
set(key, value){
window.sessionStorage.setItem(key, JSON.stringify(value));
},
get(key){
return JSON.parse(window.sessionStorage.getItem(key));
},
remove(key){
window.sessionStorage.removeItem(key);
}}export default storage;Beispielcode:
<template>
<p class="todo">
<header>
<input type="text" placeholder="输入..." v-model="keyword" @keydown.enter="handleList">
TodoList </header>
<!-- 正在进行 -->
<h4>正在进行...{{dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<p class="dolist" v-if="!item.checked">
<label :for="index +'l'">
<input type="checkbox" v-model="item.checked" :id="index +'l'" @change="handleChecked">
{{item.title}} </label>
<span @click="cancalDo(index)">X</span>
</p>
</template>
<!-- 已经完成 -->
<h4>已经完成...{{dolist.length - dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<p class="dolist" v-if="item.checked">
<label :for="index +'ll'">
<input type="checkbox" v-model="item.checked" :id="index +'ll'" @change="handleChecked">
{{item.title}} </label>
<span @click="cancalDo(index)">X</span>
</p>
</template>
</p></template><script>
import storage from '../storage.js';
export default {
name: "todoList",
data() {
return {
keyword: "", // 输入的选项
dolist: [],
}
},
computed:{
dolistNumber(){
return this.dolist.filter(item => item.checked === false).length;
}
},
methods: {
handleChecked(){
// 当更改状态之后 重新刷新
storage.set('dolist', this.dolist);
},
handleList() {
if (this.keyword !== "") {
this.dolist.push({
title: this.keyword,
checked: false,
});
this.keyword = "";
storage.set('dolist', this.dolist);
}
},
cancalDo(index) {
// 删除这个
this.dolist.splice(index, 1);
storage.set('dolist', this.dolist);
}
},
mounted(){
let dolist = storage.get('dolist');
if(dolist){
this.dolist = dolist;
}
},
} </script><style>
.todo {
margin: 400px auto;
min-height: 300px;
width: 800px;
background-color: #eee;
}
.todo header {
position: relative;
text-align: center;
height: 60px;
line-height: 60px;
font-size: 20px;
border-bottom: 2px solid #fff;
}
.todo header input {
position: absolute;
left: 40px;
top: 50%;
transform: translateY(-50%);
outline: none;
line-height: 30px;
border-radius: 15px;
padding-left: 30px;
border: 1px solid #999;
font-size: 16px;
width: 100px;
transition: all .6s linear;
}
.todo header input:focus {
width: 200px;
}
.dolist {
padding: 20px;
font-size: 16px;
}
.dolist label {
cursor: pointer;
}
.dolist input {
margin-right: 10px;
}
.dolist span:last-child {
float: right;
border: 1px solid gray;
background-color: #999;
color: #fff;
border-radius: 50%;
padding: 5px;
}
h4 {
padding-bottom: 20px;
text-align: center;
}</style>Das obige ist der detaillierte Inhalt vonWie Vue eine TodoList kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue