
Änderungsmethode: 1. Verwenden Sie den Befehl „v-bind:class“, um einen Stil hinzuzufügen. Die Syntax lautet „v-bind: class{CSS-Stil: Ausführungsbedingung}“ 2. Verwenden Sie den Befehl „v-bind:style „Befehl zum Ändern des Stils, die Syntax „v-bind:style{CSS-Stil: Ausführungsbedingung}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
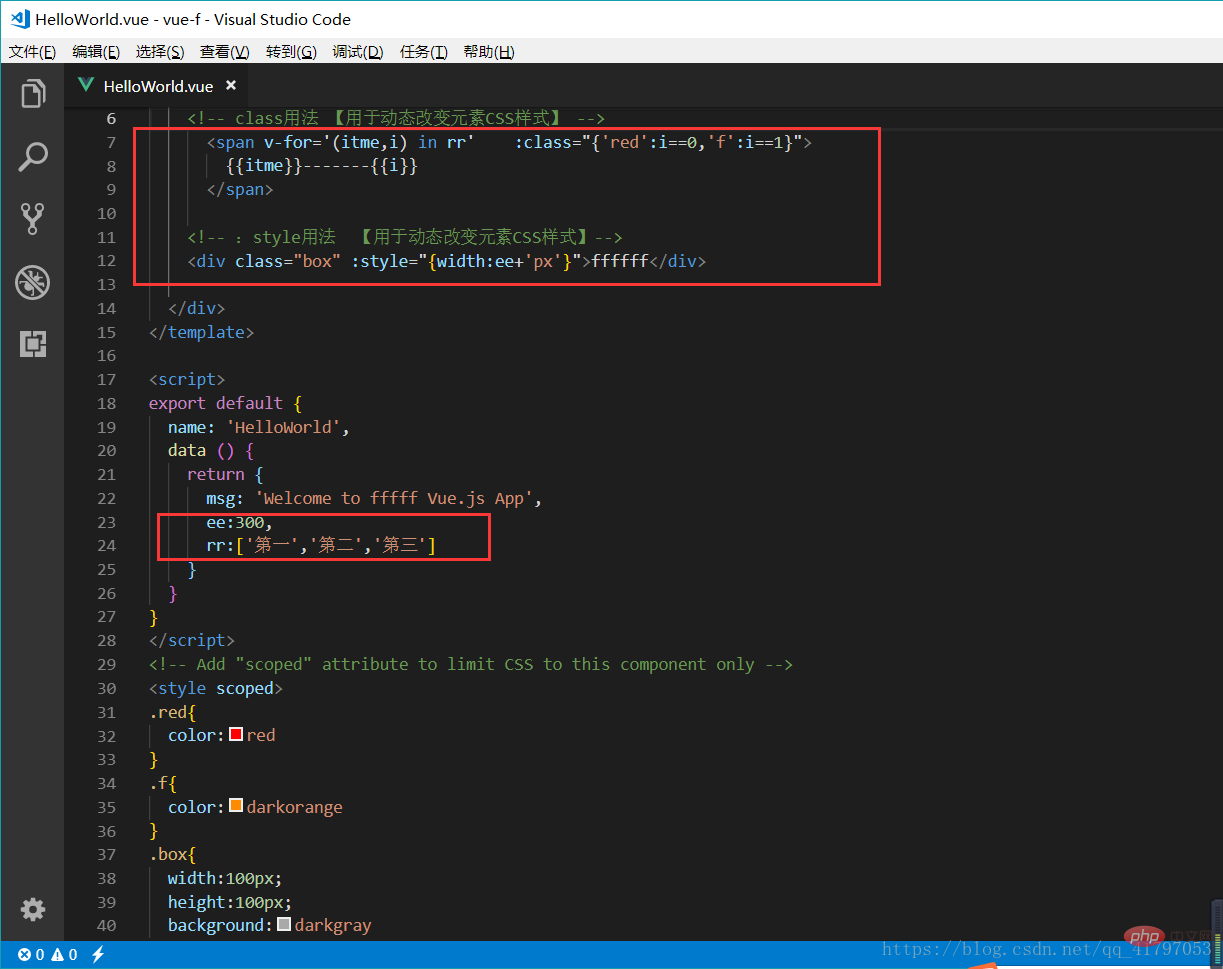
wobei v-bind die Anweisung ist, die Klasse und der Stil nach : Parameter sind und die nach der Klasse Der Wert wird in der offiziellen Dokumentation von vue als „erwarteter Befehlswert“ bezeichnet (es besteht jedoch keine Notwendigkeit, näher darauf einzugehen, ich denke, es ist für Anfänger nützlich, seinen Namen zu kennen. Er ist derselbe wie die meisten Anweisungen von). v-bind (einige spezielle Anweisungen wie V -for außer). : 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class
v-bind:class auch ein anderer String als sein kann ein String. Objekt oder Array (v-bind in „v-bind:“ kann weggelassen werden). Grammatik:
calss-Syntaxformat => : class = „{ ' a ' : f }“ a stellt den hinzugefügten CSS-Stil dar, f stellt die Ausführungsbedingung dar und der geschriebene CSS-Stil wird hinzugefügt, wenn die Voraussetzungen sind erfüllt. Wird zum Hinzufügen des CSS-Stils verwendet. style-Syntaxformat =>:style=“{ ’ Q ’ : R }“ Q repräsentiert den spezifischen geänderten CSS-Stil und R repräsentiert den geänderten Wert. Wird verwendet, um einen bestimmten CSS-Stil zu ändern.
【Verwandte Empfehlung: „vue.js Tutorial
“】🎜Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Stil mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung anhängen
Verwendung anhängen
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Das neueste Ranking der Snapdragon-Prozessoren
Das neueste Ranking der Snapdragon-Prozessoren
 Gründe, warum das Laden von CSS fehlgeschlagen ist
Gründe, warum das Laden von CSS fehlgeschlagen ist
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 vbnet-Tutorial
vbnet-Tutorial