
So implementieren Sie das Anzeigen und Ausblenden in CSS: 1. Verwenden Sie das Anzeigeattribut und die Syntax „display:none|block;“, um HTML-Elemente auszublenden und anzuzeigen. 2. Verwenden Sie das Sichtbarkeitsattribut und die Syntax „visibility:hidden|visible“. " um HTML-Elemente auszublenden und anzuzeigen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im üblichen Entwicklungsprozess stoßen wir immer auf Text, der in bestimmten Szenarien angezeigt oder ausgeblendet wird, um den gewünschten Effekt zu erzielen. Sowohl die Anzeige- als auch die Sichtbarkeitssyntax in CSS können HTML-Elemente ausblenden und anzeigen. Sie sehen vielleicht gleich aus, weisen aber dennoch gewisse Unterschiede auf.
Werfen wir zunächst einen Blick auf die Anzeige- und Sichtbarkeitsattribute.
Die entsprechenden Skriptfunktionen sind „none“, „block“ und „inline“. Die Beschreibung jedes Werts lautet wie folgt:
none: Versteckt das Element und behält den Platz nicht bei, wenn das Element angezeigt wird.
Block: Elemente im Blockmodus anzeigen.
inline: Elemente inline anzeigen.
Das Sichtbarkeitsattribut legt fest, ob das Element angezeigt werden soll. Die optionalen Werte sind erben, ausgeblendet und sichtbar. Die Beschreibung jedes Werts lautet wie folgt:
erben Einstellung des Sichtbarkeitsattributs des übergeordneten Elements.
versteckt: Blendet das Element aus, behält aber den Platz bei, den es einnimmt.
visible: Anzeigeelement (Standardwert).
Gebrauchsanweisung:
display:none; um genau zu sein, wird das Element im Browser entfernt, ohne Platz auf dem Bildschirm zu beanspruchen. Befinden sich darunter weitere Elemente, wird es in diesen Raumbereich nach oben verschoben.
dispaly:block; zeigt das ausgeblendete HTML-Element an, wird es nach unten verschoben und der Platz wird wieder vom ursprünglichen Element eingenommen.
visibility:hidden; Versteckt das Element, wirklich verborgen, aber es nimmt immer noch diesen Platz ein.
visibility:visible; macht das Element sichtbar.
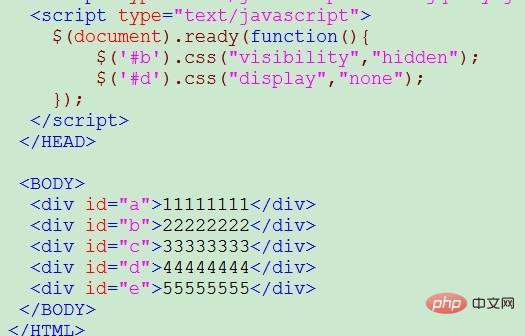
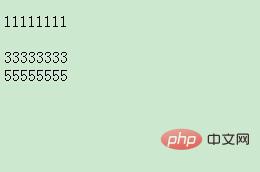
Ein einfaches Beispiel ist unten geschrieben, um den Effekt zu sehen:


Nachdem die zweite Reihe ausgeblendet wurde, nimmt sie immer noch die ursprüngliche Position ein. Nach dem Ausblenden der vierten Reihe nimmt sie nicht die ursprüngliche Position ein.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWie man in CSS ein- und ausblendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!