
So erzielen Sie einen Welleneffekt in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann das Attribut „border-radius: 50 %“ hinzu, um schließlich einen Kreiseffekt zu erzielen Scrollen Sie damit, um den Welleneffekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Es war schon immer sehr schwierig, mit reinem CSS Welleneffekte zu erzielen.

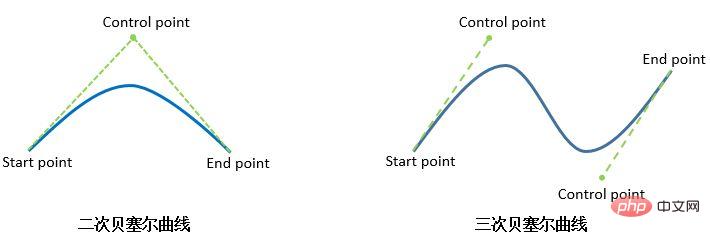
Denn um die Kurve der Welle zu erkennen, müssen Sie die Bezier-Kurve verwenden.
Was die Verwendung von reinem CSS zur Implementierung von Bezier-Kurven betrifft, gibt es derzeit keine gute Methode.
Mit Hilfe anderer Kräfte (SVG, CANVAS) kann der sogenannte Welleneffekt natürlich problemlos erreicht werden.
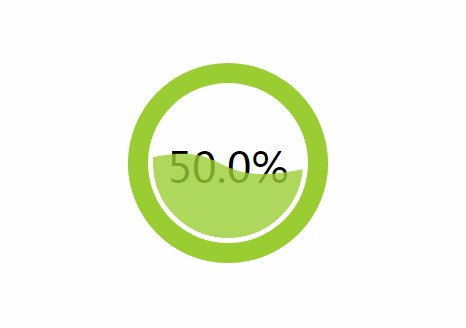
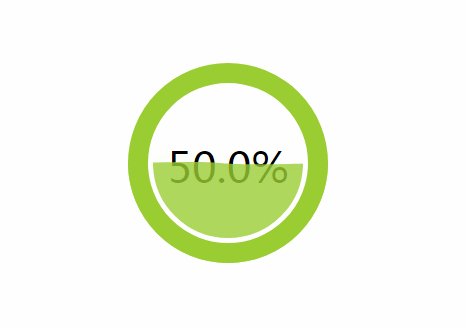
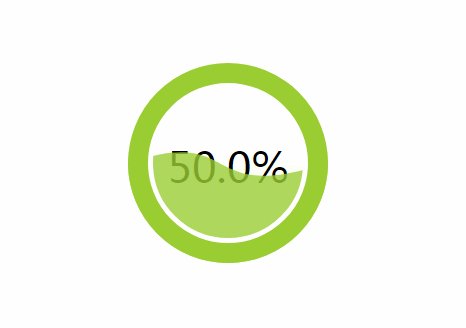
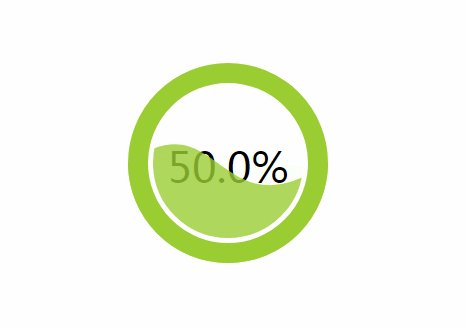
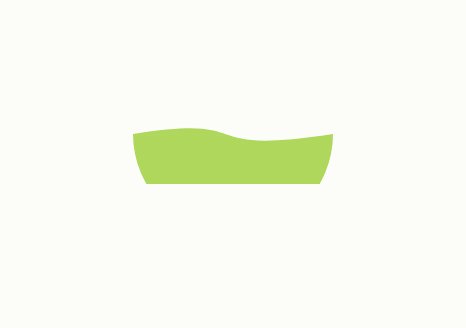
Werfen wir zunächst einen Blick auf den Welleneffekt, der mit Nicht-CSS-Methoden erzielt wird
Mit Hilfe von SVG ist es einfach, kubische Bezier-Kurven zu zeichnen.

<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>Der Kern des Zeichnens einer kubischen Bezier-Kurve liegt in
Das Prinzip der Verwendung von Leinwand zum Erzielen eines Welleneffekts ist das gleiche wie bei SVG, bei dem Pfade verwendet werden, um kubische Bezier-Kurven zu zeichnen und ihnen Animationseffekte zu verleihen.

$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路Verwendet hauptsächlich das dynamische Zeichnen der kubischen Bezier-Kurve ctx.bezierCurveTo(), um den Bewegungseffekt von Wellen zu erzielen. Interessierte können es selbst studieren. [Empfohlenes Lernen: CSS-Video-Tutorial]
Haben Sie nicht gesagt, dass CSS am Anfang nicht erreicht werden kann? Ja, wir können keine kubische Bezier-Kurve zeichnen, aber wir können einige clevere Methoden verwenden, um den Effekt der Wellenbewegung zu simulieren. Schauen wir uns diese Methode an.
Das Prinzip ist sehr einfach. Wir alle wissen, dass man einen Kreis erhält, wenn man zu einem Quadrat 50 % des Randradius hinzufügt.

width: 240px; height: 240px; background: #f13f84; border-radius: 50%;
Okay, wenn der Randradius weniger als 50 %, aber nahe bei 50 % beträgt, erhalten wir ein Diagramm wie dieses (achten Sie auf die Ecken, das gesamte Diagramm fühlt sich etwas rund an, aber nicht sehr). rund. )

width: 240px; height: 240px; background: #f13f84; border-radius: 40%;
Okay, was nützt diese ganze Grafik? Kann man noch Wellen schlagen?
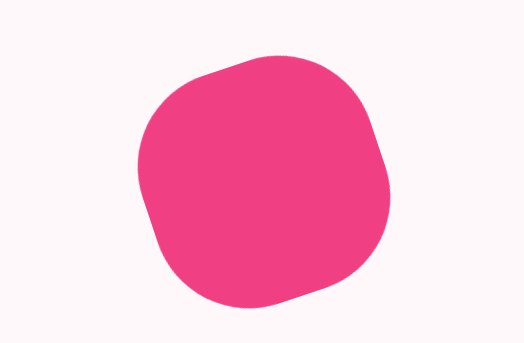
Lassen Sie uns die obige Grafik drehen und den Effekt sehen:

@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(359deg)}
}
.ripple{
width: 240px;
height: 240px;
background: #f13f84;
border-radius: 40%;
animation: rotate 3s linear infinite;
}Viele Menschen verstehen möglicherweise nicht die Absicht des Drehens, wenn sie dies sehen, werden Sie wellenähnliche Wellen sehen.
Und unser Ziel ist es, diese sich dynamisch verändernde Wellenanimation zu nutzen, um einen wellenähnlichen Effekt zu simulieren und zu erzeugen.
Was wir hier sehen, ist natürlich ein Panorama-Implementierungsdiagramm, daher fühlt es sich nicht offensichtlich an. Lassen Sie uns anhand von Beispielen sehen, welche Wirkung durch eine spezifische Implementierung erzielt werden kann.
Wir können das obige Prinzip verwenden, um ein Bild mit Wellenbewegungs-Hintergrundeffekt zu erzielen:

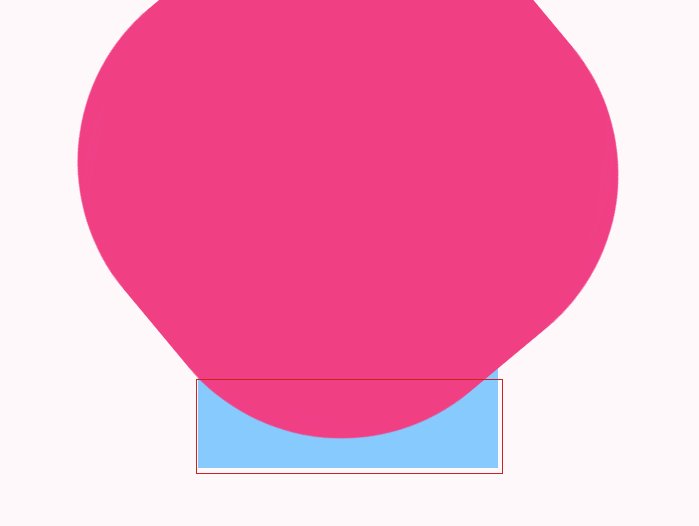
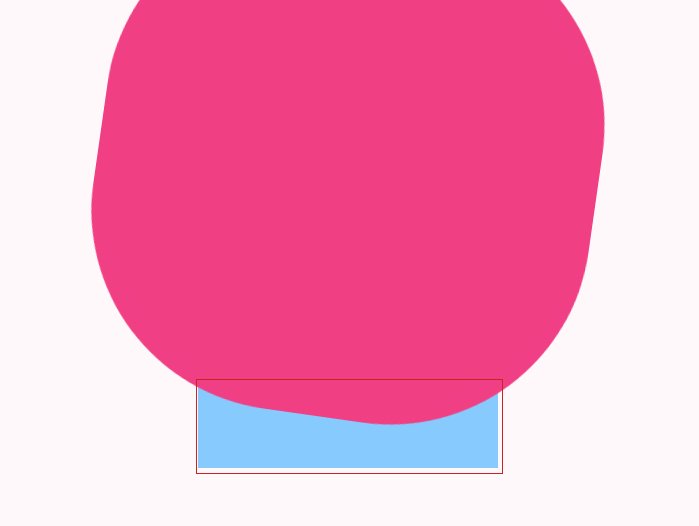
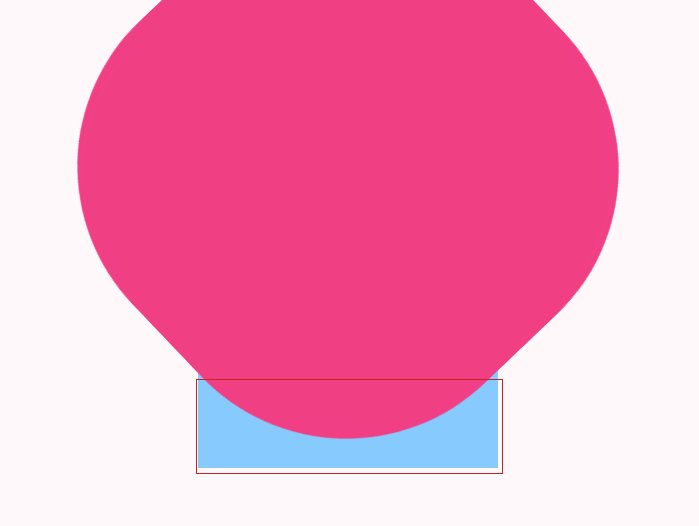
Der schwebende Welleneffekt dahinter verwendet tatsächlich den Randradius oben: 40 % der Ellipse, aber er wird um ein Vielfaches vergrößert, Grafik außerhalb des Sichtfelds werden ausgeblendet, so dass nur ein Rand des Sichtfelds übrig bleibt, und einige entsprechende Transformationen werden hinzugefügt.
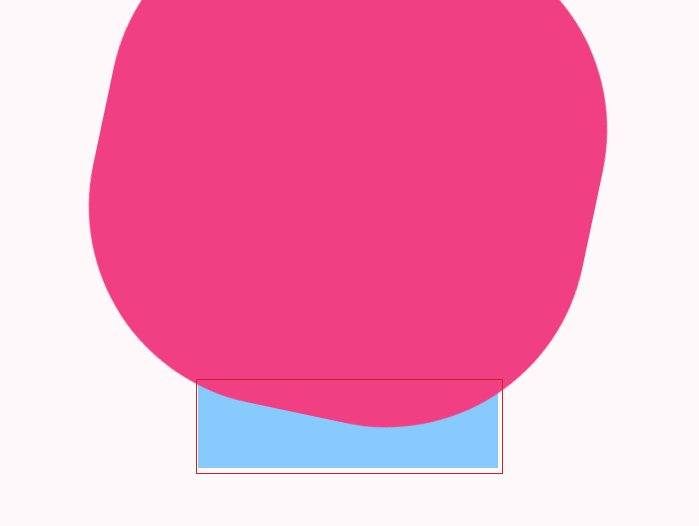
Einige Schüler haben möglicherweise noch Fragen. OK, lasst uns den obigen Effekt ausblenden und anzeigen und die Animation außerhalb des Sichtfelds vervollständigen. Tatsächlich ist das Prinzip der Wellenerzeugung wie folgt:

Bild Das rote Kästchen in ist unser eigentliches Sichtfeld.
Es ist erwähnenswert, dass wir beim Erzeugen von Wellen hier nicht die rotierende Ellipse selbst verwenden, sondern sie verwenden, um den Hintergrund zu schneiden und einen Welleneffekt zu erzeugen.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Welleneffekt in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!