
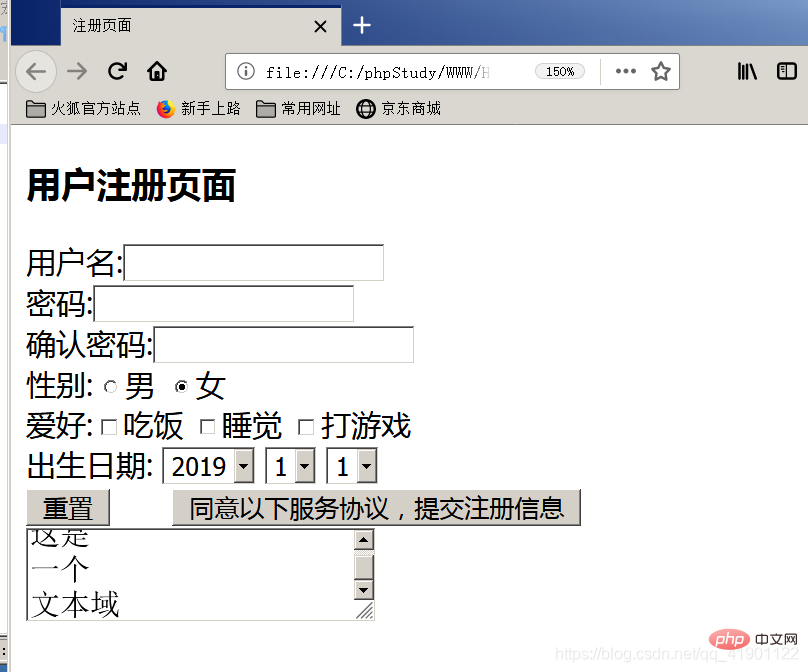
So erstellen Sie ein Formular: Verwenden Sie zuerst das Formular-Tag, um das Formular zu erstellen und den Formularrahmen zu erstellen. Verwenden Sie dann das Eingabe-Tag, um ein Texteingabefeld und eine Senden-Schaltfläche zu erstellen. Down-Liste; schließlich verwenden Sie das Textarea-Tag, um einen Textbereich zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>

<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>

<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>
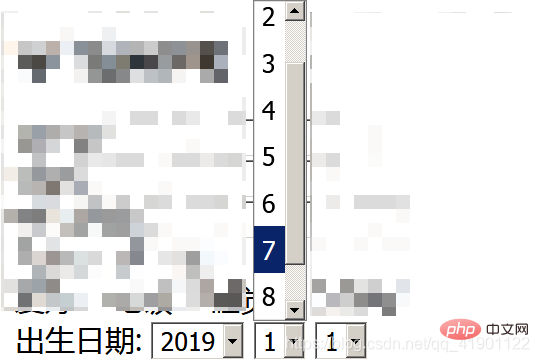
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>

<form> <input type="reset" value="重置"> </form>

<input type="submit" value="同意以下服务协议,提交注册信息">

Vollständiger Code
<textarea name="wenben"></textarea>
Html5-Tutorial 】
】
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Formular in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!