

Auf einer HTML-Webseite kann nur ein Titel-Tag als einziger Titel angezeigt werden. Warum also den Titel-Tag festlegen? Denn wenn die Webseite einen Titel hat, weiß der Betrachter den Webseite auf einen Blick relevante Inhalte.
Syntax des Titel-Tags
<title></title>
Das Titelelement ist in allen HTML-Dokumenten erforderlich. Was es macht:
Definieren Sie den Titel in der Browser-Symbolleiste
Geben Sie den Titel an, wenn die Seite zu den Favoriten hinzugefügt wird
Der in Suchmaschinenergebnissen angezeigte Seitentitel
Die Platzierungsposition des Titel-Tags
befindet sich in
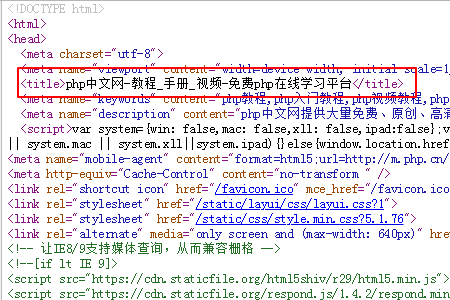
Das Folgende ist ein Screenshot der Position des Titel-Tags Quellcode der chinesischen PHP-Website (befindet sich in
)
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Title-Tag in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 div-Bildlaufleiste
div-Bildlaufleiste
 So verwenden Sie insertBefore in Javascript
So verwenden Sie insertBefore in Javascript
 Was ist HTML?
Was ist HTML?
 Lösung für das Zurücksetzen der Verbindung
Lösung für das Zurücksetzen der Verbindung
 So richten Sie unter XP ein lokales Netzwerk ein
So richten Sie unter XP ein lokales Netzwerk ein

