
Das CSS-Box-Modell wird auch als Box-Modell bezeichnet. Der innerste Teil der Box ist der eigentliche Inhalt des Elements, dh der Elementinhalt Der Rand und die äußerste Ebene bilden den äußeren Rand.
Das Boxmodell ist das Kerngrundwissen in HTML + CSS. Nur wenn wir dieses wichtige Konzept verstehen und gestalten Sie die Seite. Das Folgende ist eine Zusammenfassung des Wissens über das CSS-Box-Modell. Ich hoffe, es wird für alle hilfreich sein.

1. CSS-Box-Modell-Konzept
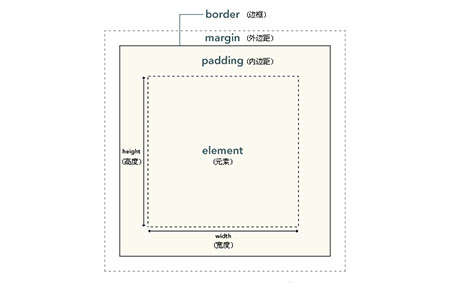
CSS-CSS-Box-Modell wird auch Box-Modell (Box-Modell) genannt, das Elemente enthält Inhalt (Inhalt), Innenabstand, Rand und Rand. Wie im Bild gezeigt:

Das innerste Feld im Bild ist der eigentliche Inhalt des Elements, also das Elementfeld , die sich unmittelbar außerhalb der Elementbox befindet. Die erste ist die Polsterung, gefolgt von der Umrandung, und dann ist die äußerste Ebene der äußere Rand, der das Boxmodell darstellt. Normalerweise ist der von uns festgelegte Hintergrundanzeigebereich der Bereich von Inhalt, Innenabstand und Rahmen. Der äußere Rand ist transparent und blockiert keine anderen umgebenden Elemente.
Dann ist die Gesamtbreite des Elementfelds = die Breite des Elements + der Wert des linken und rechten Rands der Polsterung + der Wert des linken und rechten Rands des Rands + der linke und rechte Breite des Rahmens;
Die Gesamthöhe des Elementfelds = die Höhe des Elements + der Wert des oberen und unteren Rands der Polsterung + der Wert des oberen und unteren Rands + der obere und untere Breite des Randes.
2. Zusammenführen von CSS-Rändern (Overlay)
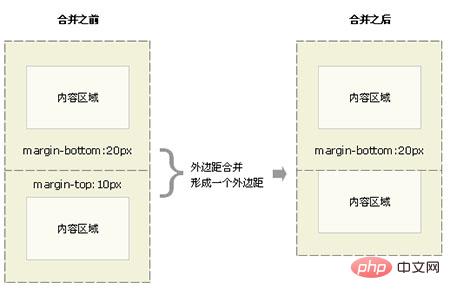
Wenn sich zwei vertikal benachbarte Elementkästen vertikal treffen, werden die Ränder zusammengeführt und die zusammengeführten Ränder sind gleich Der höhere der beiden zusammengeführten Ränder, wie in der Abbildung dargestellt:


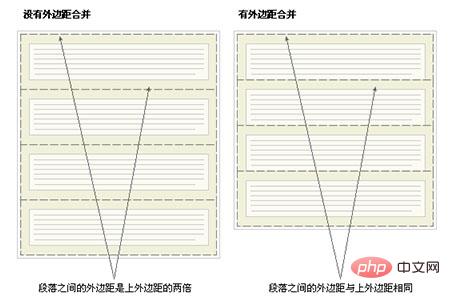
ist relativ einfach Um das zu verstehen, müssen Sie diesen Faktor manchmal berücksichtigen, wenn Sie auf tatsächliche Situationen auf der Seite stoßen. Natürlich hat das Zusammenführen von Rändern tatsächlich auch eine Bedeutung, wie unten gezeigt:

Es ist zu beachten, dass nur Kästchen in normalen Dokumenten blockiert werden flow Die Randzusammenführung erfolgt nur bei vertikalen Rändern. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen werden nicht zusammengeführt.
CSS-Reset wird auch häufig verwendet
* {
margin : 0;
padding : 0;
}3. Einführung in das Box-Sizing-Attribut
Box-Sizing-Attribut befindet sich im Benutzeroberflächenattribut Eins Der Grund, warum ich es einführe, liegt darin, dass dieses Attribut mit dem Box-Modell zusammenhängt und beim Zurücksetzen von CSS verwendet werden kann.
box-sizing : content-box|border-box|inherit;
(1) content-box , der Standardwert, ermöglicht die Anwendung der festgelegten Breiten- und Höhenwerte auf die Inhaltsbox des Elements. Die Breite der Box enthält nur den Inhalt.
Das heißt, Gesamtbreite = Rand+Rahmen+Padding+Breite
(2) border-box , der eingestellte Breitenwert ist tatsächlich die Gesamtbreite von Rand+Padding+Element außer Rand. Die Breite der Box umfasst Rand+Innenraum+Inhalt
, also Gesamtbreite = Rand+Breite
Viele CSS-Frameworks vereinfachen die Berechnungsmethode des Boxmodells.
(3) inherit legt fest, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element geerbt werden soll
Über die Verwendung von border-box:
1. Die Boxbreite beträgt 100 %, und Sie möchten einen Innenabstand auf beiden Seiten, daher ist es zu diesem Zeitpunkt besser, ihn zu verwenden
2. Die globale Einstellung von border-box ist sehr gut Alles in allem ist es intuitiv und zweitens kann es Ihnen immer wieder Zeit sparen. Plus, Minus, es spielt auch eine Schlüsselrolle – dafür zu sorgen, dass das umrandete Feld die prozentuale Breite normal verwendet.
4. Anwendungen und kleinere Probleme im Zusammenhang mit dem Rahmenmodell, die bei der tatsächlichen Entwicklung aufgetreten sind.
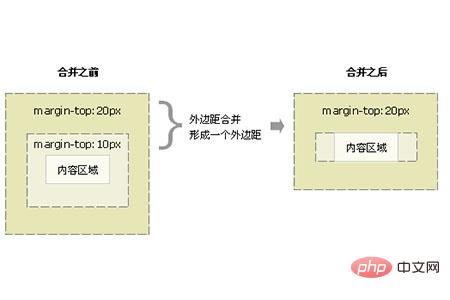
1. Rand außerhalb der Grenzen (der obere Rand des ersten untergeordneten Elements und der untere Rand des letzten untergeordneten Elements liegen außerhalb der Grenzen)
Mit dem ersten Rand-oben eines untergeordneten Elements, zum Beispiel:
Wenn das übergeordnete Element keinen Rand hat, wird beim Festlegen des Rand-oben-Werts des ersten untergeordneten Elements der Rand-oben-Wert verwendet zum übergeordneten Element hinzugefügt. Es gibt vier Lösungen für dieses Phänomen:
(1) Einen Rahmen zum übergeordneten Element hinzufügen (Nebeneffekt)
(2) Einen Füllwert für das übergeordnete Element festlegen Element (Nebenwirkung)
(3) Das übergeordnete Element fügt Überlauf hinzu: versteckt (Nebenwirkung)
(4) Das übergeordnete Element fügt vorangestellten Inhalt zum Generieren hinzu. (Empfohlen)
Nehmen Sie die vierte Methode als Beispiel:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>2. Box-Modell zwischen Browsern.
(1) Das ul-Tag hat in Mozilla standardmäßig einen Füllwert, aber im IE hat nur margin einen Wert.
(2) Der Unterschied zwischen dem Standard-Box-Modell und dem IE-Modell:
Das Standard-Box-Modell ist das oben vorgestellte, während das IE-Modell eher einer Box-Größe ähnelt: Rand- box ; Die Inhaltsbreite umfasst auch Rahmen und Polsterung. Die Lösung ist: Fügen Sie der HTML-Vorlage eine Doctype-Anweisung hinzu.
3. Verwenden Sie das Boxmodell, um Dreiecke zu zeichnen
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right
四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>页面显示结果为:

Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Box-Modell?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Java-Testtools?
Was sind die Java-Testtools?
 Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden
 jdk8 neue Funktionen
jdk8 neue Funktionen
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 C#-Task-Nutzung
C#-Task-Nutzung
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann