
Die Rolle des
ungültigen Selektors besteht darin, einen bestimmten Stil festzulegen, wenn ein unzulässiger Wert in ein Formularelement eingegeben wird. Der Zweck besteht darin, den Benutzer daran zu erinnern, dass der eingegebene Wert falsch ist
Der :invalid-Selektor in CSS wird hauptsächlich verwendet. Legt den angegebenen Stil fest, wenn der Wert im Formularelement unzulässig ist.

[Empfohlene Kurse: CSS-Tutorial]
Beispiel: Wenn die Benutzereingabe kein zulässiger Wert ist, ändert sich der Stil in einen roten Rahmen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
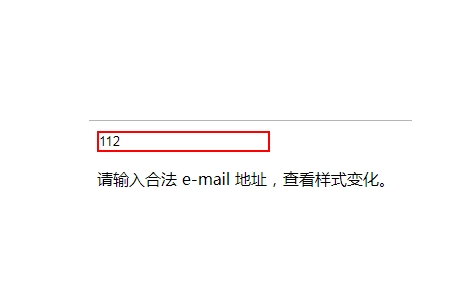
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>Rendering:

Hinweis: Der :invalid-Selektor funktioniert nur bei Elementen, die Intervallwerte angeben können, wie z. B. die Min- und Max-Attribute im Eingabeelement, korrekte E-Mail-Felder, zulässige numerische Felder usw.
Das obige ist der detaillierte Inhalt vonWas nützt ein ungültiger Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So konfigurieren Sie einen Webserver
So konfigurieren Sie einen Webserver
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 Werbung bewerben
Werbung bewerben
 Lösung für das Ende des Fehlercodes 499
Lösung für das Ende des Fehlercodes 499
 So beheben Sie den Tomcat-Startabsturz
So beheben Sie den Tomcat-Startabsturz
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen