
Flex wird als elastisches Layout bezeichnet. Wenn das übergeordnete Element auf den Flex-Wert gesetzt wird, werden die untergeordneten Elemente automatisch zu seinen Mitgliedern, und durch Festlegen von Attributwerten können verschiedene Layouteffekte erzielt werden. Beispielsweise durch Setzen des justify-content-Attributs auf das übergeordnete Element, um den horizontalen und vertikalen Zentrierungseffekt zu erzielen
Verschiedene Seitenlayouts können durch Flex einfach, vollständig und responsiv umgesetzt werden. Mit der Entwicklung von Browsern wird es nun von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist. Als nächstes werde ich mit Ihnen teilen, wie Sie Webseiten mit Flex gestalten

[Empfohlene Kurse: CSS-Tutorial 】
Flex-Layout
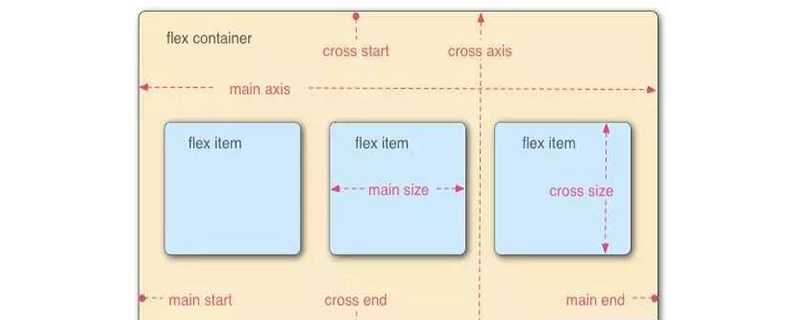
wird als „Flex-Box-Modell“ bezeichnet. Wenn der übergeordnete Container display:flex festlegt, wird das Kind angezeigt Elemente werden automatisch zu Unter seinen Mitgliedern verfügt der Container standardmäßig über zwei Achsen: die horizontale Hauptachse und die vertikale Querachse. Die Elemente sind standardmäßig entlang der Hauptachse angeordnet.
Einige Eigenschaften des Flex-Containers (übergeordneter Container):
flex-direction: bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung der Elemente)
Flex-Wrap: Wenn eine Achse nicht angeordnet werden kann, wie wird die Linie umbrochen?
Flex-Flow: Dies ist die Abkürzung für Flex-Direction-Attribut und Flex-Wrap-Attribut. Der Standardwert ist row nowrap
justify-content: Definiert die Ausrichtung von Elementen auf der Hauptachse
align-items: Definiert, wie Elemente auf der Querachse ausgerichtet werden
align-content: Definiert die Ausrichtung mehrerer Achsen. Wenn das Element nur eine Achse hat, hat diese Eigenschaft keine Auswirkung
Instanz
Flex erreicht horizontale und vertikale Zentrierung
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}Rendering:

Zwei Spalten mit gleicher Höhe:
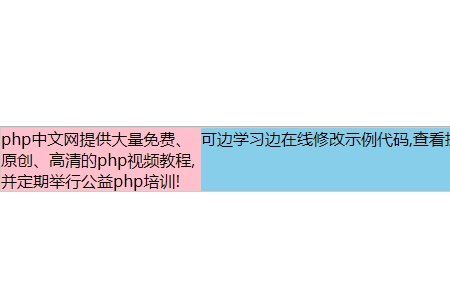
Behoben Breite links, die rechte Seite nimmt die verbleibende Breite ein:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>Rendering:

Zusammenfassung: Das Obige ist relevant Inhalte zum Flex-Layout, ich hoffe, sie sind für alle hilfreich.
Das obige ist der detaillierte Inhalt vonSo gestalten Sie Webseiten mit Flex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!