
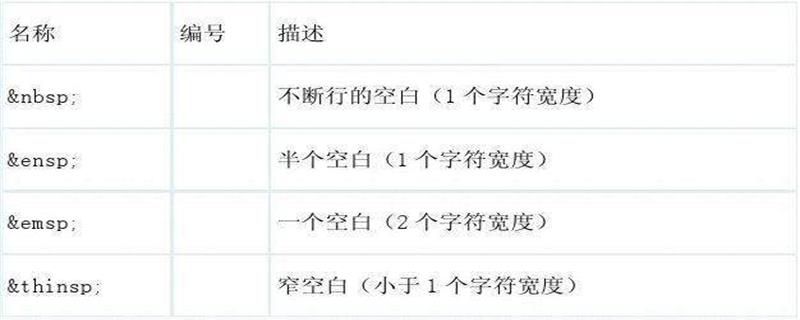
Die Leerzeichen in HTML sind: Wenn wir einen Artikel schreiben, geben wir direkt die Leertaste ein, um den Effekt des Leerzeichens zu erzielen , wenn wir die Leertaste in den HTML-Code eingeben, wird sie ignoriert und der Effekt des Leerzeichens wird nicht erreicht. Heute werde ich Ihnen die Verwendung des Leerzeichencodes in HTML vorstellen. Ich hoffe, es wird hilfreich sein an alle.
[Empfohlene Kurse:
HTML-Kurs ]
 Die Methode
Die Methode
ist ein HTML-Leerzeichen. Wenn wir ein paar Leerzeichen benötigen, geben Sie einfach ein paar ein.
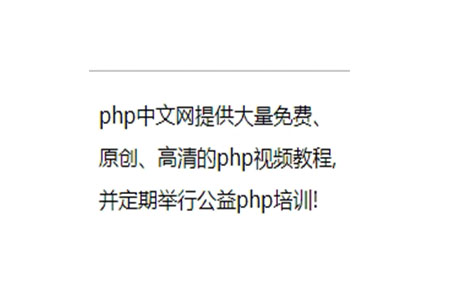
Beispiel<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>
Bild mit Raumeffekt
 Methode
Methode
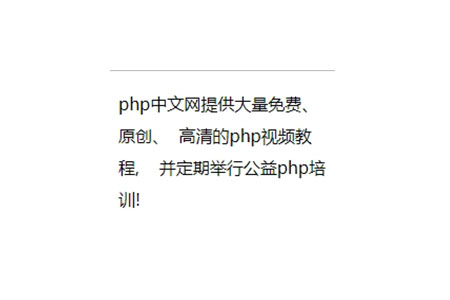
Leerzeichen, seine Länge beträgt die Hälfte der Breite chinesischer Schriftzeichen
<p style="max-width:90%"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
 Methode
Methode
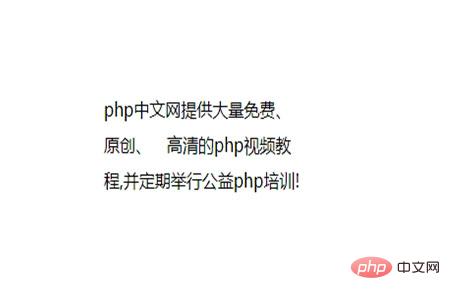
Leerzeichen, seine Länge entspricht der Breite eines chinesischen Schriftzeichens
<p style="max-width:90%"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
im üblichen Prozess des Codeschreibens können wir den entsprechenden Leerzeichencode entsprechend dem von uns benötigten Stil auswählen. 
Das obige ist der detaillierte Inhalt vonWas ist das Leerzeichen in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


