
Methoden zum Lösen domänenübergreifender Anfragen sind: jsonp verwendet das Laden von Skript-Tags auf der Seite, um domänenübergreifende Anfragen zu implementieren; cors gleicht den aktuellen Quellpunkt über den im Antwortheader angegebenen Quellpunkt ab . Um domänenübergreifende Anfragen zu implementieren
Die domänenübergreifenden Anfragen, über die wir oft sprechen, fordern Ressourcen von anderen Domänennamen in einer Domäne an. Die anderen Domänennamen beziehen sich hier nicht nur auf Domänennamen, sondern umfassen auch viele Inhalte wie Protokolle, Domänennamen und Ports. Wenn die beiden Domänen unterschiedlich sind, werden sie im folgenden Artikel auch als unterschiedlich betrachtet Wir werden im Detail vorstellen, wie das Problem der Querverbindung gelöst werden kann.
[Empfohlene Kurse: JavaScript-Tutorial]

Same Origin Policy
Manchmal erhalten wir während des Betriebs Fehler, weil wir gegen die Same Origin Policy verstoßen, eine Sicherheitsmaßnahme, die von Browsern implementiert wird, um Interaktionen zwischen Dokumenten unterschiedlicher Herkunft einzuschränken . Der Ursprung einer Seite wird durch ihr Protokoll, ihren Host und ihre Portnummer definiert. Ressourcen mit demselben Ursprung haben vollen Zugriff aufeinander. Der Zugriff wird jedoch verweigert, wenn die Quelle nicht identisch ist.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
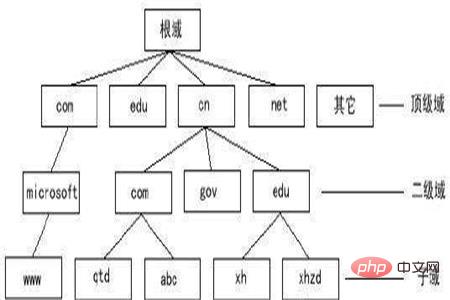
Zusammensetzung des Domainnamens

Wenn die beiden oben genannten Domainnamen aufeinander zugreifen möchten, tun sie dies Generell gilt, dass die Same-Origin-Richtlinie schreibt, dass Cross-Origin-Schreibvorgänge erlaubt sind, Cross-Origin-Lesevorgänge jedoch nicht. Dies bedeutet, dass die Same-Origin-Richtlinie nicht verhindert, dass Daten in die Domäne geschrieben werden. Er verbietet ihnen jedoch lediglich, Daten aus der Domäne zu lesen oder mit der von der Domäne empfangenen Antwort nichts zu tun.
Domänenübergreifende Anforderungsmethode
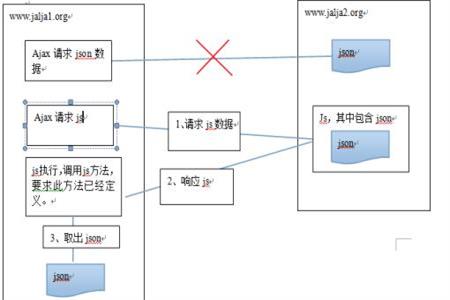
JSONP
JSONP wird als JavaScript-Objektdarstellung mit Auffüllung bezeichnet und ist eine domänenübergreifende Methode Anfragen können durch die Verwendung von Skript-Tags in HTML-Seiten implementiert werden, um Code aus verschiedenen Quellen zu laden. JSONP basiert auf der Tatsache, dass das <script>-Tag aus verschiedenen Quellen stammen kann. Wenn der Browser das <script>-Tag analysiert, ruft er den Skriptinhalt ab und führt ihn im Kontext der aktuellen Seite aus. Normalerweise gibt der Dienst HTML oder einige Daten zurück, die in einem Datenformat wie XML oder JSON dargestellt werden. Wenn jedoch eine Anfrage an einen JSONP-fähigen Server gestellt wird, wird ein Skriptblock zurückgegeben, der bei Ausführung die seitenspezifische Rückruffunktion aufruft und die tatsächlichen Daten als Parameter bereitstellt </script>
HINWEIS: Dies ist nicht der Fall Gleiche Ursprungseinschränkungen, gute Kompatibilität auch in älteren Browsern, aber JSONP kann nur zur Durchführung domänenübergreifender GET-Anfragen verwendet werden, der Server muss JSONP-Anfragen explizit unterstützen.

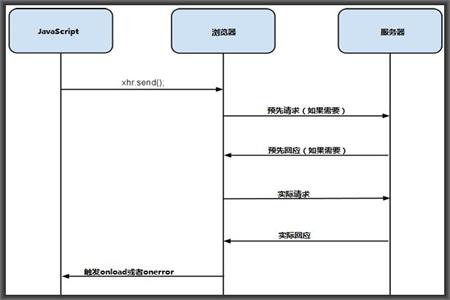
CORS-Methode
bietet einen Mechanismus für den Server, um dem Browser mitzuteilen, dass er Domäne A zum Lesen aus Domäne B anfordern kann Daten. Dies geschieht durch das Einfügen eines neuen Access-Control-Allow-Origin-HTTP-Headers in die Antwort. Wenn der Browser eine Antwort von einem Cross-Origin-Ursprung erhält, überprüft er den CORS-Header. Wenn der im Antwortheader angegebene Ursprung mit dem aktuellen Ursprung übereinstimmt, ist der Lesezugriff auf die Antwort zulässig, andernfalls wird ein Fehler gemeldet.
Im Vergleich zu JSONP bietet CORS die folgenden Vorteile:
Es unterstützt nicht nur GET-Anfragen, sondern auch andere Anfragen wie POST
Es kann Daten senden und empfangen XMLHttpRequest und verfügt über einen besseren Fehlerbehandlungsmechanismus

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem domänenübergreifender Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 Datei im DAT-Format
Datei im DAT-Format
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln