
Das Schlüsselwort let wird in ES6 hauptsächlich zum Deklarieren lokaler Variablen verwendet, und die Variablenheraufstufung erfolgt nicht; const deklariert eine schreibgeschützte Konstante, und neuer Inhalt kann nach der Deklaration nicht neu zugewiesen werden
ES6 steht für ECMAScript 6.0, den Standard der nächsten Generation für die JavaScript-Sprache. Sein Zweck besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben komplexer umfangreicher Anwendungen zu ermöglichen Neue Verknüpfungen, die das Codieren erleichtern, es gibt viele neue Methoden, neue Schlüsselwörter, Datentypen und andere Verbesserungen usw. Als Nächstes werden wir im Artikel einige neue Funktionen in ES6 im Detail vorstellen
[Empfohlene Kurse:ES6 praktischer Videokurs】

let-Schlüsselwort
ES6 hat das neue let-Schlüsselwort eingeführt, mit dem wir lokale Variablen wie Anweisungen, Ausdrücke oder innere Funktionen im Funktionsumfang deklarieren können, ähnlich wie var, aber let fördert keine Variablen wie var, daher muss die Variable nach der Deklaration verwendet werden, andernfalls wird ein Fehler gemeldet.
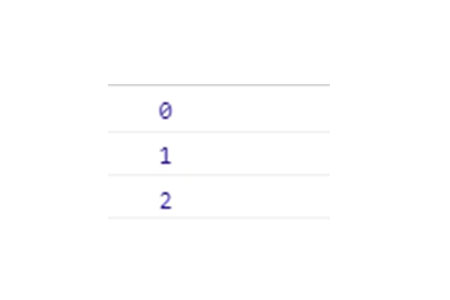
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
Wenn wir eine for-Schleifenfunktion schreiben und dann eine Anweisung außerhalb der Schleife schreiben, um denselben Variablennamen wiederzuverwenden, ist das Ergebnis wie unten gezeigt
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
Da sein Gültigkeitsbereich auf die for-Schleife beschränkt ist, kann er nicht außerhalb verwendet werden, wenn er nicht deklariert ist.
const-Schlüsselwort
Das neue const-Schlüsselwort kann eine schreibgeschützte Konstante deklarieren, die auch als unveränderliche Variable bezeichnet wird. Nach der Deklaration können wir keinen neuen Inhalt zuweisen.
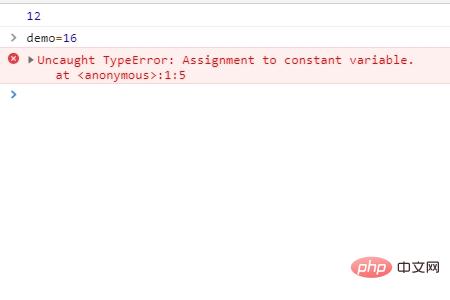
const demo= 12; console.log(demo);

Wie aus der Darstellung ersichtlich ist, wird ein Fehler gemeldet, wenn const eine Konstante deklariert und wir sie erneut deklarieren
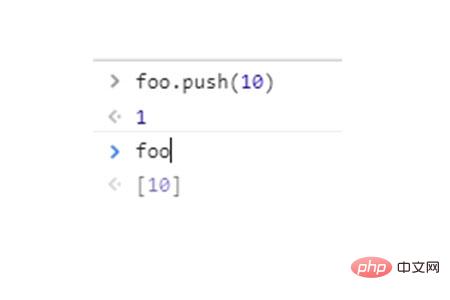
Aber unveränderliche Variablen sind in ES6 nicht immer vollständig unveränderlich. Wenn wir Konstanten speichern, können wir die Werte seiner Eigenschaften und Methoden
const foo =[];
ändern, ohne die Adresse zu ändern Als nächstes können wir mit const deklarierte Konstanten hinzufügen, die nicht wiederholt deklariert werden können.

Attribute des globalen Objekts
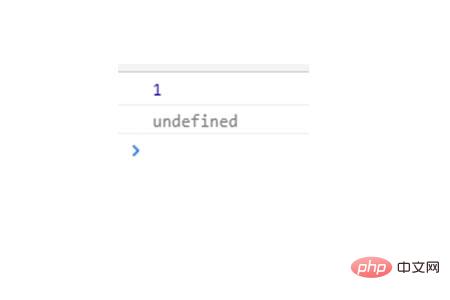
In JavaScript bezieht sich das globale Objekt auf das Fensterobjekt. Die Attributzuweisung des globalen Das Gleiche gilt für die Zuweisung von Variablen. Wenn eine Variable im Code nicht deklariert wird, wird sie automatisch zu einem globalen Objekt. Eine solche Regelung hat ein großes Problem mit sich gebracht. Es ist unmöglich, einen Fehler nicht deklarierter Variablen zur Kompilierungszeit zu melden. Aber ES6 löst dieses Problem sehr gut. Obwohl globale Variablen über die Schlüsselwörter let und const deklariert werden, gehören sie nicht zu den Attributen des globalen Objekts. Dies bedeutet, dass die globalen Variablen und die Attribute des globalen Objekts schrittweise getrennt werden
var a=1; console.log(window.a); let b=1; console.log(window.b);

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Schlüsselwörter let und const in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 C-Sprachkonstantenverwendung
C-Sprachkonstantenverwendung
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 js Rundung
js Rundung
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Was ist die Programmiersoftware für die Go-Sprache?
Was ist die Programmiersoftware für die Go-Sprache?
 Welcher Ordner ist AppData, der gelöscht werden kann?
Welcher Ordner ist AppData, der gelöscht werden kann?
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS