
In diesem Artikel wird die Erstellung des Dropdown-Menüs für die HTML-Navigationsleiste vorgestellt. Der Code aller Dropdown-Menüs für die Navigationsleiste finden Sie unten. Schauen wir uns diesen Artikel gemeinsam an
Worüber wir sprechen werden, ist die Erstellung eines Dropdown-Menüs für die HTML-Navigationsleiste. Schauen wir uns zunächst einen vollständigen Beispielcode an:
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>php中文网</span>
<div class="dropdown-content">
<p>Hello World!</p>
<p>Hello World!</p>
</div>
</div>Kann jeder diesen Code verstehen?
Es ist in Ordnung, wenn Sie es nicht verstehen. Nach der Erklärung werden Sie es verstehen.
Beispielanalyse für ein HTML-Navigationsleistenmenü:
HTML-Teil des HTML-Navigationsleistenmenüs:
Wir können jeden verwenden HTML-Element zum Öffnen eines Dropdown-Menüs, z. B. oder ein
Verwenden Sie Containerelemente (z. B.
Verwenden Sie das
CSS-Teil des HTML-Navigationsleistenmenüs:
.dropdown-Klasse verwendet position:relative, wodurch der Inhalt des Dropdown-Menüs festgelegt wird, das auf dem platziert werden soll Dropdown-Schaltfläche (mit position:absolute ) in der unteren rechten Ecke. Innerhalb der Klasse
.dropdown-content befindet sich das eigentliche Dropdown-Menü. Es ist standardmäßig ausgeblendet und wird angezeigt, nachdem die Maus auf das angegebene Element bewegt wurde. Beachten Sie, dass der Wert für die Mindestbreite auf 160 Pixel festgelegt ist. Sie können es nach Belieben ändern. Hinweis: Wenn Sie den Dropdown-Inhalt auf die gleiche Breite wie die Dropdown-Schaltfläche festlegen möchten, stellen Sie die Breite auf 100 % ein (die Einstellung „overflow:auto“ kann auf kleinen Bildschirmen scrollen).
Wir verwenden das Box-Shadow-Attribut, um das Dropdown-Menü wie eine „Karte“ aussehen zu lassen.
:Hover-Selektor wird verwendet, um das Dropdown-Menü anzuzeigen, wenn der Benutzer die Maus über die Dropdown-Schaltfläche bewegt.
Nachdem Sie die Erklärung gelesen haben, verstehen Sie jetzt ein wenig? Nehmen Sie diese Erklärungen zum obigen Code und Sie werden es verstehen.
Lassen Sie uns nun einen Blick auf die Wirkung des oben im Browser angezeigten Codes werfen:

Dies ist standardmäßig und kann überhaupt nicht gesehen werden. Es ist Wie Text, aber wenn Sie die Maus nach oben bewegen, ändert er sich:

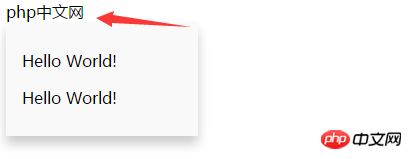
Sehen Sie, das ist der Effekt des Codes, mit einer Dropdown-Liste in der Navigationsleiste und unsichtbarer Navigation Die Leiste reagiert nur, wenn die Maus nach oben bewegt wird.
Dies ist eine einfache Erstellung des Dropdown-Menüs der Navigationsleiste. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
【Empfehlung des Herausgebers】
Wie stelle ich die Schriftfarbe in HTML ein? Einführung in das Festlegen der Schriftfarbe in CSS
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Dropdown-Menü in der HTML-Navigationsleiste? Hier finden Sie detaillierte Codebeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!