
本篇文章主要的讲述了关于reactjs的生命周期的介绍,还有关于react的setState机制介绍,下面就让我们看文章的正文内容吧
生命体的周期是单一不可逆的,软件开发的生命周期会根据方法不同,在完成前重新开始
生命周期
一、初探生命周期
React组件的生命周期根据广义定义描述,可以分为挂载、渲染和卸载。
生命周期分两类:
1)当组件在挂载或者卸载时
2)当组件接受新数据时,即组件更新
一)挂载或卸载
1、组件挂载
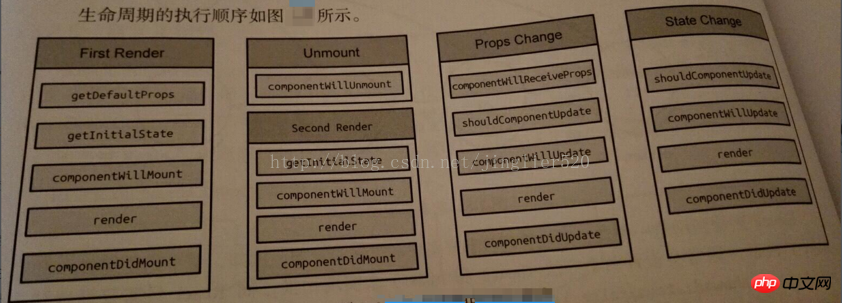
最基本过程:组件状态初始化:读取初始state和props, 以及compontentWillMount()和componentDidMount()
2、组件卸载
只有componentWillUnmount这一个卸载前状态
二)数据更新过程
1、组件自身state更新:shouldCompontentUpdate componentWillUpdate render componentDidUpdate
2、props改变引发的绘制:componentWillRecievePropsshouldComponentUpdatecomponentWillUpdate render componentDidUpdate
总结起来:

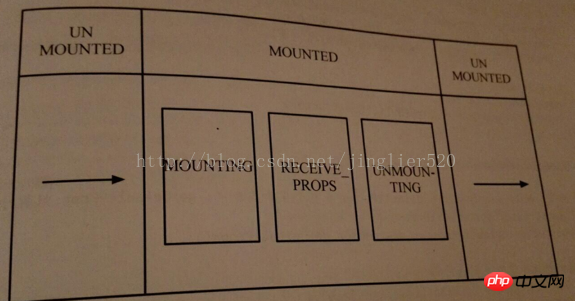
二、自定义组件(ReactCompositeComponent)的生命周期主要通过三种状态进行管理:MOUNTING、RECEIVE_PROPS、UNMOUNTING,

它们负责通知组件当前所处的状态,应该执行生命周期中的哪个步骤,是否可以更新state。
mountComponent -> MOUNTING
updateComponent -> RECEIVE_PROPS
unmountComponent -> UNMOUNTING
MOUNTING
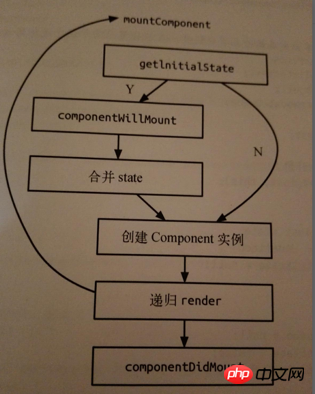
一mountComponent:
通过mountComponent挂载组件,初始化序号、标记等参数,判断是否为无状态组件,并进行对应的组件初始化工作,比如初始化props、context等参数。
利用getInitialState获取初始化state、初始化更新队列和更新状态。
mountComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillMount在其子组件的componentWillMount之前调用,而父组件的componentDidMount在其子组件的componentDidMount之后调用。

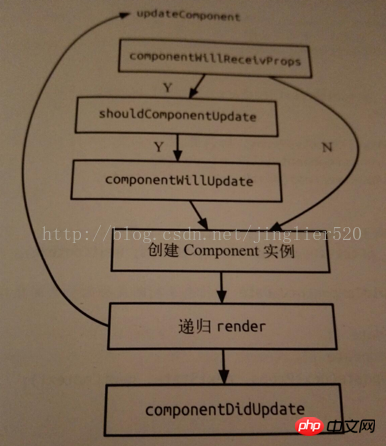
二)updateComponent
若存在componentWillReceiveProps,则执行。如果此时在componentWillReceiveProps中调用setState,是不会触发re-render的,
而是会进行state合并。且在componentWillReceiveProps、shouldComponentUpdate和componentWillUpdate中也还是无法获取到更新后的this.state,
即此时访问的this.state 仍然是未更新的数据,需要设置this.state = nextState后才可以,只有在render和componentDIdUpdate中才能获取到更新后的this.state。(想看更多就到PHP中文网React参考手册栏目中学习)
updateComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillUpdate在其子组件的componentWillUpdate之前调用,而父组件的componentDidUpdate在其子组件的componentDidUpdate之后调用。
注意:禁止在shouldComponentUpdate和componentWillUpdate中调用setState,这会造成循环调用,直至耗光浏览器内存后崩溃。

三)unmountComponent
unmountComponent负责管理生命周期中的componentWillUnmount。
如果存在componentWillUnmount,则执行并重置所有的相关参数、更新队列以及更新状态,如果此时在componentWillUnmount中调用setState,是不会触发re-render的,这是因为所有更新队列和更新状态都被重置为null,并清除了公共类,完成了组件写在操作。
三、无状态组件
只有一个render方法,并没有组件类的实例化过程,也没有实例返回
没有状态,没有生命周期,只有纯粹接受prop渲染成dom结构,纯粹为渲染而生
setState机制
一、setState异步更新
注意:绝对不要直接修改this.state,这是一种低效做法,而且很有可能被之后的操作替换
1、setState通过队列机制实现state更新, 队列机制可以高效地批量更新state
2、利用状态队列机制实现setState的异步更新,避免频繁地重复的更新state
3、当执行setState时,会将需要更新的state合并后放入状态队列,而不会立刻更新this.state
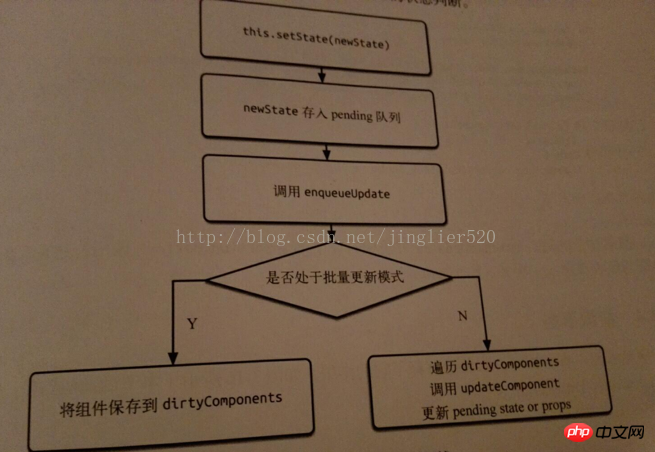
二、setState调用栈
简化调用栈:

若isBatchingUpdates为true,则把当前组件(即调用了 setState 的组件)放入 dirtyComponents 数组中;否则 batchUpdate 所有队列中的更新。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Das obige ist der detaillierte Inhalt vonReactjs的生命周期是什么?reactjs生命周期的详细介绍. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es? So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann? Was sind die Java-Testtools?
Was sind die Java-Testtools? Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit So verwenden Sie die Funktion math.round
So verwenden Sie die Funktion math.round



