
In diesem Artikel wird hauptsächlich die JS-Methode zur Verwendung von zwei Warteschlangen zur Darstellung eines Stapels vorgestellt, das Prinzip der Verwendung von zwei Warteschlangen zur Darstellung eines Stapels kurz analysiert und Javascript-bezogene Betriebsfähigkeiten anhand spezifischer Beispiele analysiert. Das folgende
Das Beispiel in diesem Artikel beschreibt die Methode zur Verwendung von JS zur Darstellung eines Stapels mithilfe von zwei Warteschlangen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
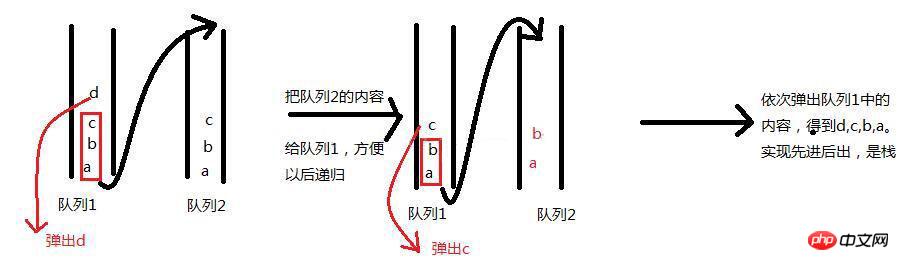
Sehen Sie sich zuerst das schematische Diagramm an:

Klaren Sie Ihre Ideen, bevor Sie schreiben:
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
</html>Laufergebnisse:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie den Async-Validator zum Schreiben von Formularkomponenten (ausführliche Anleitung)
So verwenden Sie das WeChat-Applet Funktion zum Hochladen von Bildern
So verwenden Sie Vue, um einen CSS-Übergangseffekt zu erzielen
So laden Sie Bilder in js hoch und komprimieren sie (ausführliche Anleitung)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie zwei Warteschlangen zur Darstellung eines Stapels in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




