
这篇文章主要为大家详细介绍了Vue2仿淘宝实现省市区三级联动,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
三级联动,随着越来越多的审美,出现了很多种,好多公司都仿着淘宝的三级联动 ,好看时尚,so我们公司也一样……为了贴代码方便,我把写在data里面省市区的json独立了出来,下载贴进去即可用,链接如下:vue.json(这个直接是个data,放入你的vue2项目中即可。(因为我的项目是用的vue2,所以,其他的属性跟博客内容是吻合的。请配合博客再下载此json))。
首先页面显示如下:

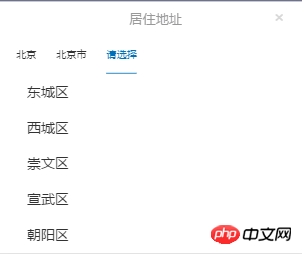
然后我们县级所在地区会出现三级联动,如下:(以下是片段,背景色未截取)


这个张什么样,以什么形式出现,取决于贵公司的UI需求,我们公司是做成弹出层了。。然后背景色透明,这里为了节省流量,我只截取了一段,最后显示如下:

如果贵公司也跟我们需求一样,希望这个可以帮到你们。下面是在vue2项目中写的三级联动代码以及css样式:
所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}} 
居住地址
×{{Province?Province:info[province-1].name}}
{{City?City:'请选择'}}
{{District?District:'请选择'}}
- {{v.name}}
- {{v.name}}
- {{v.name}}
详细地址:
这样就完成了一个省市区的三级联动。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt von使用Vue2如何实现三级联动. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option Absolute Referenzeingabemethode
Absolute Referenzeingabemethode Welche Größe hat A5-Papier?
Welche Größe hat A5-Papier? minidump.dmp
minidump.dmp Was tun, wenn Avast falsch positive Ergebnisse meldet?
Was tun, wenn Avast falsch positive Ergebnisse meldet? So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen Was ist Maschinensprache?
Was ist Maschinensprache?



