
This article mainly introduces to you the relevant content about the WeChat applet to implement the image upload function. The article introduces the sample code of the front-end PHP back-end in detail. It has certain reference learning value for everyone's understanding and learning. Friends in need Let’s study together.
Preface
Almost every program needs to use pictures. Next, I will introduce to you the front-end PHP back-end implementation of the WeChat applet to implement the image upload function, and share it for your reference and study. I won’t say much below, let’s take a look at the detailed introduction.
The method is as follows:
1. wxml file
上传图片
2. js File
Page({ /** * 页面的初始数据 */ data: { //初始化为空 source:'' }, /** * 上传图片 */ uploadimg:function(){ var that = this; wx.chooseImage({ //从本地相册选择图片或使用相机拍照 count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success:function(res){ //console.log(res) //前台显示 that.setData({ source: res.tempFilePaths }) // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://www.website.com/home/api/uploadimg', filePath: tempFilePaths[0], name: 'file', success:function(res){ //打印 console.log(res.data) } }) } }) },)}
3. PHP backend code
// 上传图片 public function uploadimg() { $file = request()->file('file'); if ($file) { $info = $file->move('public/upload/weixin/'); if ($info) { $file = $info->getSaveName(); $res = ['errCode'=>0,'errMsg'=>'图片上传成功','file'=>$file]; return json($res); } } }
Running results:

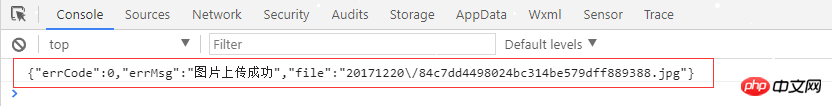
console print Result:

This means the upload is successful!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to solve the problem of preventing bubbling failure of binding events in the VUE framework
How to make JS parabolic animation (Detailed Tutorial)
How to solve the problem of change events in the VUE listening window
Watch monitoring routing changes and watch listening objects (Detailed Tutorial )
How to implement changes in watch monitoring objects and corresponding values in vue
The above is the detailed content of How to use WeChat applet to implement image upload function. For more information, please follow other related articles on the PHP Chinese website!




