
In diesem Artikel wird hauptsächlich das Problem des Ausfüllens der Fallstricke des neuen in Vue eingeführten Vue-Awesome-Swiper-Plug-Ins vorgestellt. Jetzt teile ich es mit Ihnen und gebe ihm eine Referenz.
Dieser Artikel stellt die neue Version von vue-awesome-swiper vor und teilt sie mit allen. Die Details sind wie folgt:
Fragen
Warum zeigt die Paginierung meiner vue-awesome-swiper-Komponente das Problem nicht an?
Warum wird mein vue-awesome-swiper nicht automatisch abgespielt?
Warum funktioniert mein Vue-Awesome-Swiper nicht?
Eingeführt mit
(die vorherigen Schritte sind die gleichen wie üblich)
npm install vue-awesome-swiper --save
wird in main,js eingeführt ( global) :
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
(Hier liegt möglicherweise das Problem, dass CSS nicht angezeigt wird)
Eingeführt in der Komponente:
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}Konfiguration
Vorlage:
<swiper :options="swiperOption"> <swiper-slide>I'm Slide 1</swiper-slide> <swiper-slide>I'm Slide 2</swiper-slide> <swiper-slide>I'm Slide 3</swiper-slide> <p class="swiper-pagination" slot="pagination"></p> </swiper>
Skript:
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
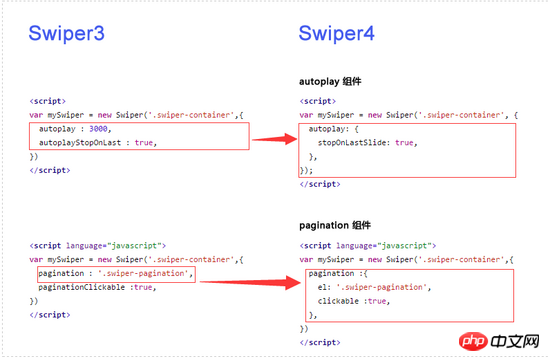
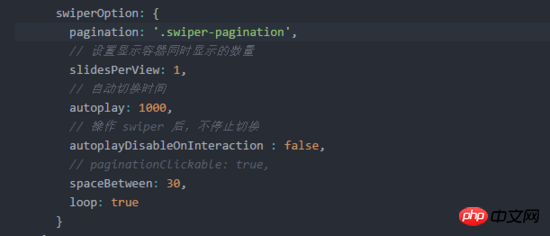
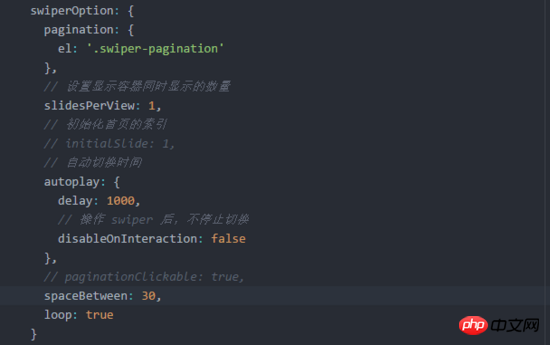
}Der Fokus liegt auf den Änderungen in swiperOption. Sehen Sie den Unterschied im Bild unten:

It Es stellt sich heraus, dass Paginierung und Autoplay so konfiguriert werden sollten!
Es stellte sich heraus, dass ich an diesen beiden Stellen falsch lag, was dazu führte, dass die Paginierung nicht angezeigt wurde und die Bilder nicht gedreht wurden.
Vor dem Fehler:

Nach der Korrektur:

Zusammenfassung
Die offizielle Website von vue-awesome-swiper hat die Anleitung tatsächlich schon vor langer Zeit veröffentlicht, aber als ich sah, dass sie alle auf Englisch waren, wollte ich nicht mehr lesen. Später stellte ich fest, dass es tatsächlich sehr leicht zu verstehen war. Ich habe meine Lektion gelernt und die Dokumentation selbst gelesen, anstatt nach Demos zum Kopieren zu suchen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie die Bildanmerkungskomponente in jquery.picsign
So korrigieren Sie die Kopfzeile und die erste Spalte in Vue
Wie express+multer die Bild-Upload-Funktion implementiert
Das obige ist der detaillierte Inhalt vonFragen zum vue-awesome-swiper Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 xenserver
xenserver
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 Die Rolle der mathematischen Funktion in der C-Sprache
Die Rolle der mathematischen Funktion in der C-Sprache
 So entfernen Sie Wasserzeichen aus einem Ausschnitt
So entfernen Sie Wasserzeichen aus einem Ausschnitt
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?




