
In diesem Artikel wird hauptsächlich die Projektstruktur der Verwendung des Vue-Cli-Gerüsts zur Initialisierung des Vue-Projekts ausführlich erläutert. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
vue-cli ist ein offizielles Befehlszeilentool von Vue, mit dem schnell umfangreiche Einzelseitenanwendungen erstellt werden können. Das Tool bietet eine sofort einsatzbereite Build-Tool-Konfiguration und ermöglicht so einen modernen Front-End-Entwicklungsprozess. Das Erstellen und Starten eines Projekts mit Hot-Reload, statischen Prüfungen beim Speichern und einer produktionsbereiten Build-Konfiguration dauert nur wenige Minuten.
Die Verwendung von vue-cli hat die folgenden großen Vorteile:
vue-cli ist ein ausgereiftes Vue-Projektarchitekturdesign, das aktualisiert wird, wenn sich die Vue-Version ändert
vue-cli bietet eine Reihe lokaler Hot-Loading-Testserver
vue-cli integriert eine verpackte Online-Lösung, die Build-Tools wie verwenden kann Webpack oder Browserify
Installieren
Vue-cli installieren
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
Projekt erstellen
Nächste Verwendung vue-cli zum Erstellen eines neuen Vue-Projekts
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
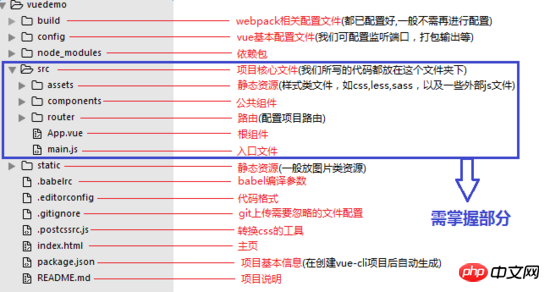
Die Dateien im erstellten Vuedemo-Ordner lauten wie folgt:

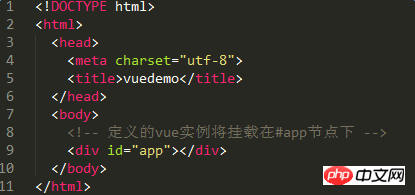
[index.html]
index.html ist dasselbe wie andere HTML-Dateien, es wird jedoch im Allgemeinen nur ein leerer Stammknoten definiert. Die in main.js definierte Instanz wird unter dem Stammknoten gemountet vue-Komponenten. Da alle Mount-Elemente durch das von Vue generierte DOM ersetzt werden, wird nicht empfohlen, Instanzen direkt in <html> oder <body> zu mounten.

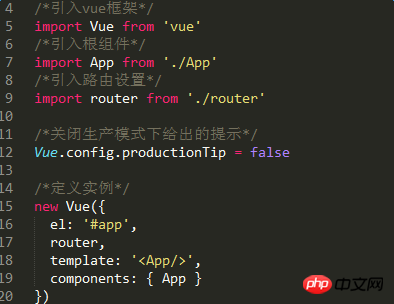
[main.js]
ist die Eingabedatei der Vue-Anwendung, die zum Erstellen einer neuen Vue-Instanz usw. verwendet wird Die Instanz wird unter dem Root-Knoten gemountet und kann auch zum Einführen des Vue-Plug-Ins verwendet werden

'el'-Option: Geben Sie ein DOM-Element an, das bereits auf der Seite vorhanden ist als eine Vue-Instanz Das Montageziel, hier ist der Knoten mit der ID „app“ in index.html
Option „Router“: Fügen Sie die Router-Instanz in die Vue-Root-Instanz ein, sodass jede ihrer Unterkomponenten darauf zugreifen kann $router (Router-Instanz) und $route (derzeit aktiviertes Routing-Informationsobjekt)
'template'-Option: Verwenden Sie eine Zeichenfolgenvorlage als Kennung der Vue-Instanz
'components': Stammkomponente
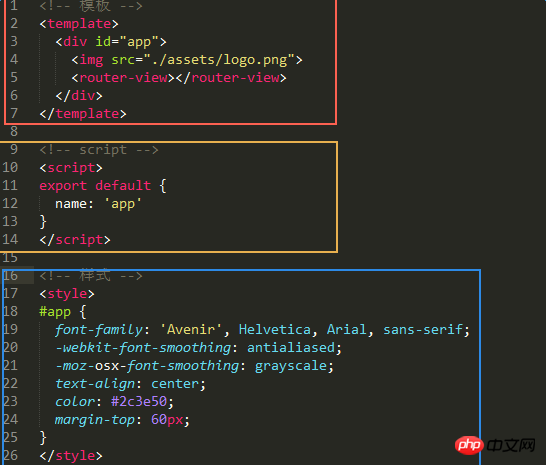
[App.vue]
Die Stammkomponente des Projekts, die andere Unterkomponenten enthalten kann, um einen Komponentenbaum zu bilden

kann nur einen untergeordneten Knoten enthalten, was bedeutet, dass es nur ein p der obersten Ebene geben kann (wie in der Abbildung gezeigt, das p-Element mit der ID von ' app' hat keine Geschwisterknoten)
<script></script> wird normalerweise in es6 geschrieben Wenn Sie den Bereich standardmäßig definieren müssen, müssen Sie zum Arbeiten unter dieser Komponente den Bereich
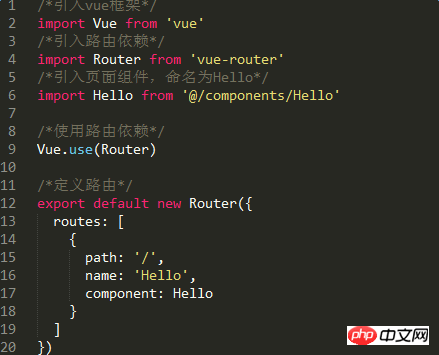
[router/index.js]
Routing Die Konfigurationsdatei wird verwendet, um Komponenten Routen zuzuordnen, sodass Sie wissen, wo sie gerendert werden müssen
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird. 
Lösung des Problems, dass die Seite nicht gerendert wird, wenn Vue das Array über die folgende Tabelle ändert
vue2. 0 Axios Cross-Domain Merge Lösung für Rendering-Problem
Lösung für Options-Overlay-Problem von Select in Laui
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Vue-Cli-Gerüsts zum Initialisieren der Projektstruktur im Rahmen des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




