
Dieses Mal zeige ich Ihnen, wie Sie den Box-Shadow-Schatteneffekt verwenden Vorsichtsmaßnahmen Hier ist ein praktischer Fall, schauen wir uns das an.
Jeder weiß, dass Box-Shadow ein neues Attribut von h5 ist, das verwendet wird, um den Schatteneffekt am Rand der Box zu erzielen. In vielen Szenen sehen wir jedoch häufig verschiedene Schattenstile, und das ist auch der Fall Nicht nur ein Schatten um die Box herum, wie werden sie erreicht? Heute werde ich Ihnen zwei Möglichkeiten vorstellen, Schatten zu erzielen.
1. Gebogener Schatten
Die Darstellung ist wie folgt: Es gibt nicht nur Schatten um sich herum, sondern auch eine Schicht aus gekrümmtem Schatten Das Prinzip ist eigentlich sehr einfach. Zuerst hat die Box selbst einen Schatten, und dann wird eine andere Box mit einem Schatten verwendet, um sie zu überlappen, um den gekrümmten Schatten im Rendering zu bilden.

Lassen Sie uns zunächst über die Syntax von Box-Shadow sprechen. Sie unterstützt das Schreiben mehrerer durch Kommas getrennter Schatten wie folgt

Erstellen Sie eine Box und verwenden Sie Box-Shadow, um der Box einen Außenschatten und einen Innenschatten mit einem Null-Blüteradius von 10 Pixeln sowohl in der X-Achsen- als auch in der Y-Achsen-Richtung zu geben.
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}Verwenden Sie den After-Pseudo--Klassenselektor , um ein virtuelles Label hinter der Box1-Teilmenge hinzuzufügen, da es sich um ein virtuelles Label handelt, das der Browser nicht erkennen kann Anzeigeattribut. Da es sich um eine gekrümmte Oberfläche handelt, muss der Randradius so eingestellt werden, dass er eine Krümmung erhält. Verwenden Sie dann die Positionierung, um das virtuelle Etikett mit der Originalbox zu überlappen, und verwenden Sie den Z-Index, um die Ebene so zu ändern, dass sie unter p liegt. Der Code lautet wie folgt:
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
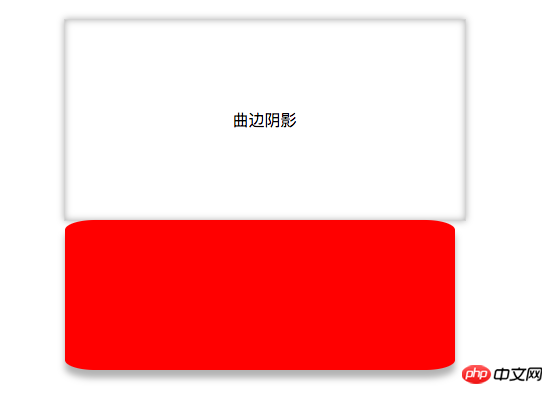
}Wenn keine Positionierung erfolgt, sind die beiden Felder wie folgt angeordnet:

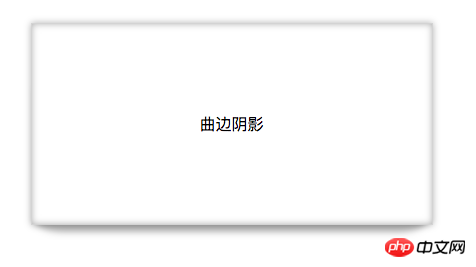
Nach der Positionierung wird der gekrümmte Kantenschatten angezeigt wird realisiert: Das Ergebnisbild lautet wie folgt:

2. Gebogener Kantenschatten
Das Prinzip ist das Gleiche wie der Schatten gekrümmter Kanten, unter Verwendung von Pseudoklassen. Die Selektoren::afteryu und ::before fügen zwei virtuelle Beschriftungen hinzu und nutzen die Überlappung von Schatten, um kantenverzerrende Schatten zu erzielen.
Der Code lautet wie folgt:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
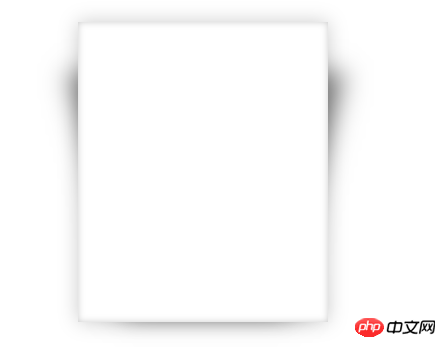
}Der Einfachheit halber ist das Ergebnis ohne Änderung der Ebene wie folgt:

Passen Sie zwei Ebenen der Box an, der Effekt ist wie folgt:

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Zeigerereignissen in CSS3
Verwendung von Pseudoelementen:: vorher und ::nachher Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonSo nutzen Sie den Schatteneffekt von Box-Shadow. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




