
Wenn Sie beim Entwerfen einer Webseite in Dreamweaver möchten, dass eine Webseite mehrere Seiten enthält, wie erreichen Sie dies? Wir können das Framework verwenden, um dies zu erreichen, und in diesem Artikel werden wir das Tutorial mit Ihnen teilen.
1. Öffnen Sie Dreamweaver und erstellen Sie eine neue Webseite. Klicken Sie im Layout auf die Schaltfläche Rahmen, um den Rahmentyp auszuwählen, den Sie implementieren möchten. Nehmen Sie hier den einfachsten linken Rahmen als Beispiel.


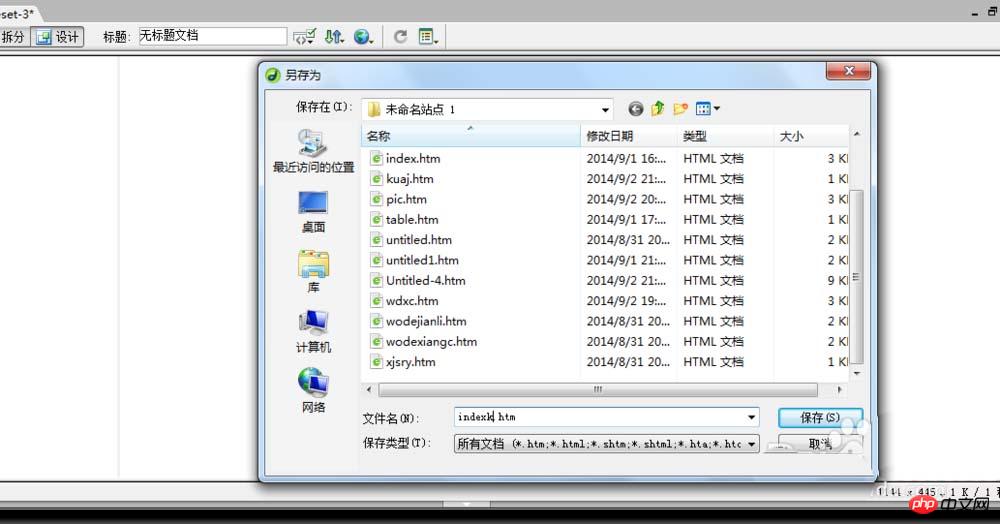
2. Auf diese Weise werden zwei Seiten erstellt und benannt. Klicken Sie auf die mittlere Zeile, um die gesamte Seite auszuwählen, klicken Sie auf , um die Dateirahmenseite zu speichern, und auf , um sie zu benennen. Wählen Sie die linke bzw. rechte Seite aus und speichern Sie sie. Der Vorgang ist der gleiche.



Rand, die gesamte Seite ist ausgewählt und Sie können die Eigenschaften der gesamten Seite ändern Sie können den mittleren Rand verschieben oder klicken, um den visuellen Assistenten anzuzeigen den Rahmenrand, um ihn anzuzeigen oder auszublenden.

4. Korrigieren Sie dann die  Seitenattribute der linken bzw. rechten Seite.
Seitenattribute der linken bzw. rechten Seite.


Verwandte Empfehlungen: 
So implementieren Sie die Einstellung eines 6-stelligen Passworts im Dreamweaver-Formular
Erklärung zum Erstellen neuer Favoriten und zum Klassifizieren von Ressourcen in Dreamweaver
CSS-Selektor in Dreamweaver Klassennutzungsmethoden
Das obige ist der detaillierte Inhalt vonDreamweaver implementiert eine Webseite mit mehreren Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten




