
vue项目注册登录页面遇到了一个需要滑块的功能,网上看了很多插件发现都不太好用,于是自己写了一个插件供大家参考;本文主要介绍了vue-cli 自定义指令directive 添加验证滑块示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
用的是vue的自定义指令direcive,只需要在需要的组件里放入对应的标签嵌套即可;
template:
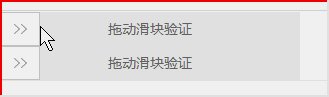
拖动滑块验证
拖动滑块验证
项目中使用的是scss;
css代码:
jquery已经在全局引入,需要jquery全局引入的,可以看我的上一篇博客,里面有jquery的引入;
script:
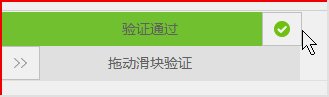
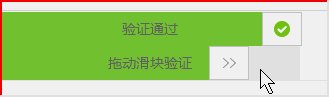
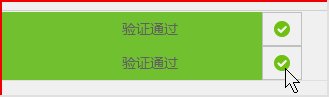
谢了近20分钟,调试好了,效果还是比较可以的:
用的gif制作软件略卡;

相关推荐:
关于Angularjs的自定义指令Directive的具体介绍
AngularJS中directive指令使用之事件绑定与指令交互用法示例
Das obige ist der detaillierte Inhalt vonvue-cli 自定义指令directive 添加验证滑块详解. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann
Win7 meldet, dass auf Anwendungsdaten nicht zugegriffen werden kann So handeln Sie auf Binance
So handeln Sie auf Binance Wo sind die Online-Zuschauerzahlen bei Station B?
Wo sind die Online-Zuschauerzahlen bei Station B? Kostenlose ERP-Software
Kostenlose ERP-Software So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf Linux finden
Linux finden Was sind die gängigen Linux-Systeme?
Was sind die gängigen Linux-Systeme? Was macht Xiaohongshu?
Was macht Xiaohongshu?



