
In diesem Artikel wird hauptsächlich das jQuery-Plug-in HighCharts zum Zeichnen eines 2D-Liniendiagramms mit Label vorgestellt. Er analysiert die spezifischen Schritte und zugehörigen Techniken des jQuery-Grafikzeichnungs-Plug-ins HighCharts, um den Liniendiagrammeffekt in Form von Beispielen zu erzielen Es enthält auch einen Demo-Quellcode, den bedürftige Leser als Referenz nutzen können. Ich hoffe, dass er allen helfen kann.
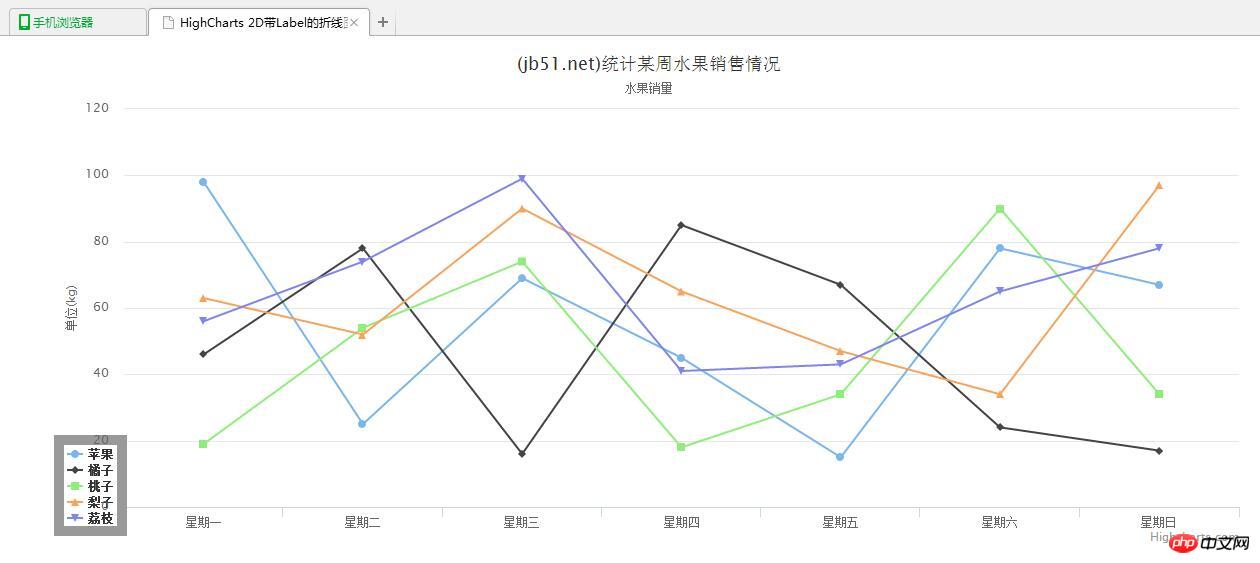
Das Beispiel in diesem Artikel beschreibt die Auswirkung des Zeichnens eines 2D-Liniendiagramms mit Label mithilfe des jQuery-Plug-Ins HighCharts. Teilen Sie es wie folgt mit allen:
1. Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
</html>2 >
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonHighCharts zeichnet ein 2D-Liniendiagramm mit Beispielfreigabe für den Beschriftungseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




