
Dieser Artikel teilt Ihnen hauptsächlich jQuery mit, um eine GridView-ähnliche Funktion zum Bearbeiten, Aktualisieren, Abbrechen und Löschen zu implementieren. Im Projekt bin ich auf eine solche Anforderung gestoßen, wenn der Benutzer auf Bearbeiten klickt, wird dynamisch eine Zeile unter der angeklickten Zeile generiert , und die Schaltfläche „Bearbeiten“ ändert sich. Wenn sie deaktiviert ist, verfügt die neu generierte Zeile über Schaltflächen zum Aktualisieren und Abbrechen. Klicken Sie auf die Schaltfläche „Abbrechen“, um die dynamisch generierte Zeile zu löschen und den Status der Schaltfläche „Bearbeiten“ wiederherzustellen. Der Herausgeber wird unten den Beispielcode mit Ihnen teilen, werfen wir einen Blick darauf.
Schauen wir uns zunächst die folgende Demonstration des Echtzeiteffekts an:

Wenn der Benutzer auf Bearbeiten klickt, wird dynamisch eine Zeile generiert unter der angeklickten Zeile. Die Schaltfläche „Bearbeiten“ wird deaktiviert.
Die neu generierte Zeile verfügt über Schaltflächen zum Aktualisieren und Abbrechen. Klicken Sie auf die Schaltfläche „Abbrechen“, um die dynamisch generierte Zeile zu löschen. Status der Schaltfläche „Bearbeiten“ wiederhergestellt.
Die Funktionen der Schaltflächen „Aktualisieren“ und „Löschen“ sind nichts Besonderes.
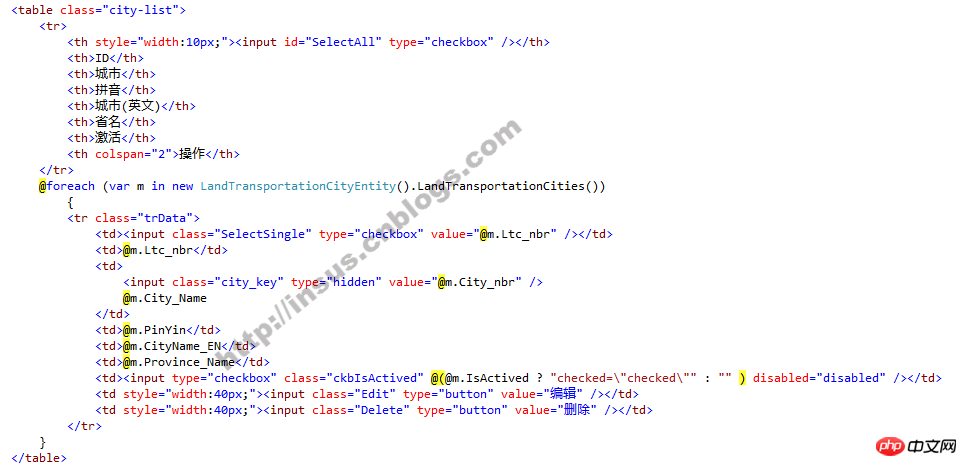
Der HTML-Code der ASP.NET MVC-Ansicht lautet wie folgt, normale Tabelle, gewöhnliches HTML-Tag:

Gelöschte Schaltflächenfunktion:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
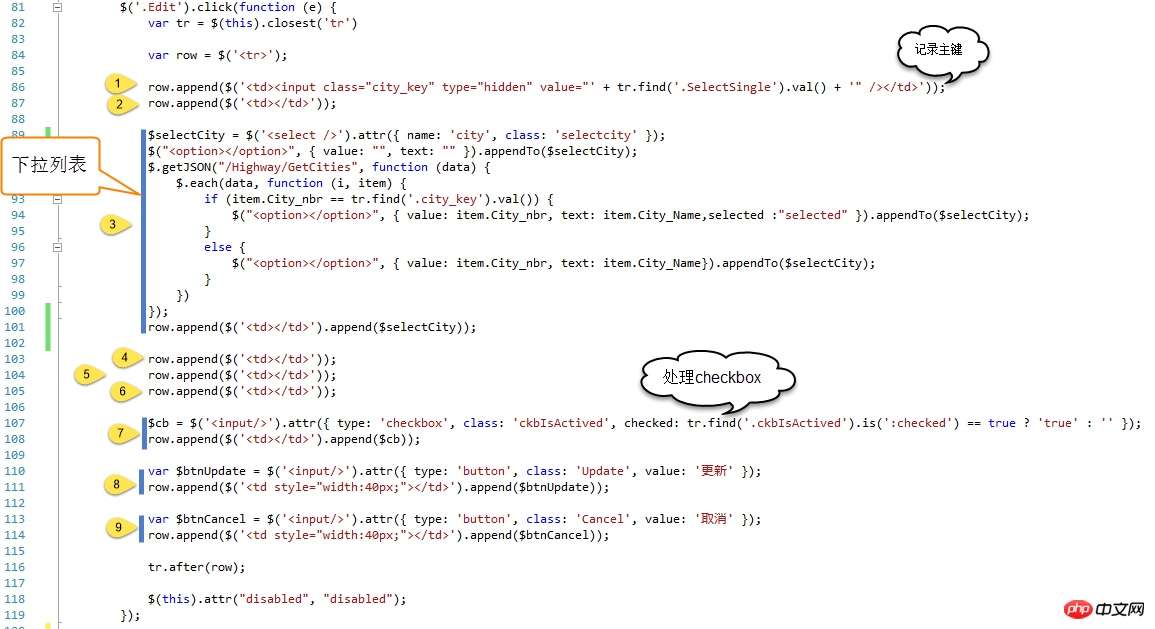
});Die Funktion der Schaltfläche „Bearbeiten“ muss dynamisch eine neue Zeile generieren. Verarbeiten Sie die HTML-Tags jedes Felds:

$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
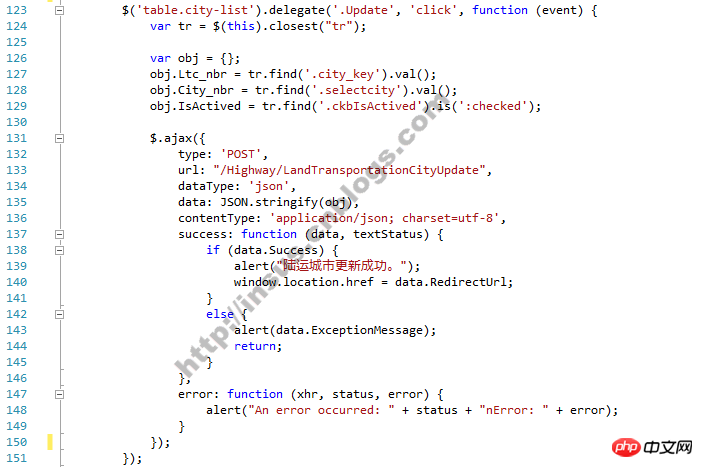
});Aktualisieren Sie die Ammonium-Button-Funktion:

$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});Es gibt auch eine Abbrechen-Button-Funktion:

$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
});Hast du es schon gelernt? Sammeln Sie es, wenn Sie es nützlich finden.
Verwandte Empfehlungen:
Implementierung der automatischen Bildlauffunktion von GridView
Wie füge ich DataGridView hinzu, lösche und ändere es?
Das obige ist der detaillierte Inhalt vonjQuery implementiert Funktionsbeispiele ähnlich wie GridView. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




