
Es gibt viele Möglichkeiten, die Auswahloptions-Dropdown-Liste zu implementieren. In diesem Artikel wird hauptsächlich die Implementierungsmethode für die dynamische Generierung der Auswahloptions-Dropdown-Liste vorgestellt alle.
Aber es gibt keine Implementierung zur dynamischen Generierung der Auswahloptions-Dropdown-Liste.
Es ist sehr praktisch, jQuery-Objekte in der jQuery-Umgebung zu erstellen, um eine dynamische Generierung zu erreichen.
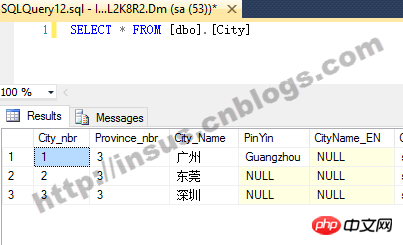
Bereiten Sie einige Daten in der Datenbank vor:

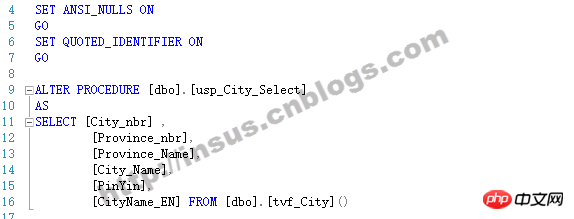
Gespeicherte Prozedur:

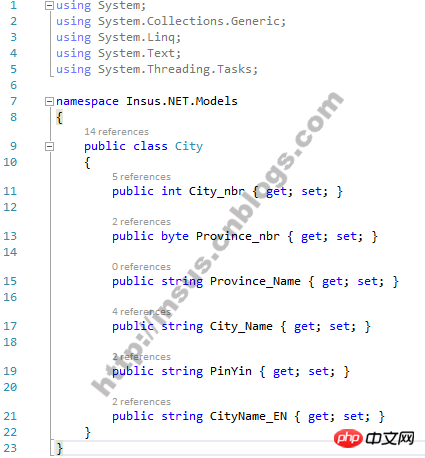
Entwickeln Sie ASP.NET MVC benötigt zur Implementierung des Programms das Modell:

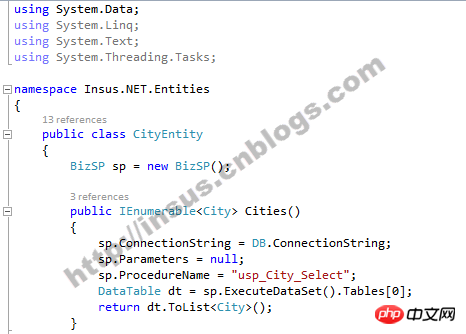
Erstellen Sie nun eine Entität, die mit der Datenbank kommunizieren soll:

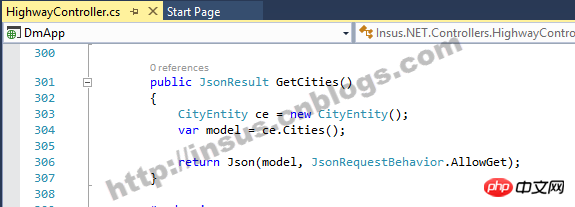
Als Nächstes können Sie eine Methode zum Abrufen des Datensatzes erstellen und die Methode von der Front-End-jQuery ausführen lassen:

ok, alles ist bereit.
Erstellen Sie ein ausgewähltes Objekt:
$selectCity = $('').attr({ name: 'city', class: 'selectcity' });
Sie können eine leere Option erstellen:
$("", { value: "", text: "" }).appendTo($selectCity ) ;
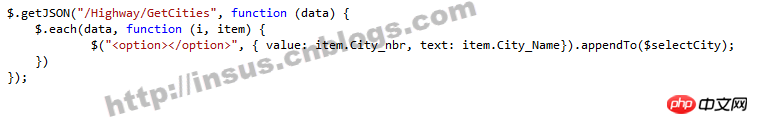
Die aus der Datenbank gelesenen Daten können jetzt dynamisch die Option generieren:

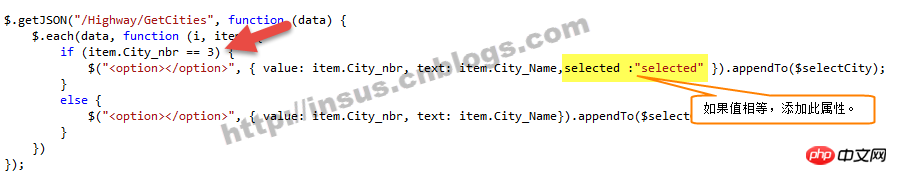
Wenn Sie beim Anzeigen einen Auswahlwert binden müssen, erfahren Sie hier, wie Sie dies erreichen ? Es ist ganz einfach. Wenn $.each, beurteilen Sie:

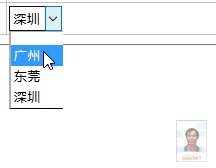
Die „3“ oben ist eine Variable, das ist der Wert, den Sie binden müssen. Das Folgende ist eine Demonstration der Wirkung:

Verwandte Empfehlungen:
Detaillierte Beschreibung der HTML-Auswahloption
Detaillierte Erklärung, wie die HTML-Auswahloption eine Standardauswahl vornimmt
JS & JQuery fügen dynamisch eine Auswahloption hinzu
Das obige ist der detaillierte Inhalt vonjQuery generiert dynamisch den Implementierungscode für die Auswahloptions-Dropdown-Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.




