
In diesem Artikel werden hauptsächlich relevante Informationen zum Zeichnen eines runden Ladekreises in CSS3 vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
So zeichnen Sie einen runden Ladekreis
Das Applet benötigt einen Ladekreis wie den folgenden. Es ist zu kompliziert, ihn einzuführen andere Komponentenbibliotheken. Also beschloss ich, selbst eine zu schreiben.
1. Grundprinzip
Das dynamische Implementierungsprinzip besteht darin, die Transparenz für 8 kleine Kreise von groß nach klein zu animieren und für jeden Kreis unterschiedliche Einstellungen festzulegen Startzeit der Animation. Das Implementierungsprinzip des Layouts besteht darin, das übergeordnete Element auf position: relative und den Stil jedes Kreises auf position: left: xx; right: xx; Verteilen Sie sie gleichmäßig auf einem Kreis, indem Sie unterschiedliche Werte für links/rechts/oben/unten festlegen. Der HTML-Code lautet wie folgt:
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>Es klingt einfach, aber ich habe keine Erfahrung darin, ihnen Werte zuzuweisen. Es ist das erste Mal, dass ich das verwende Wenn man sich einen Naturwissenschaftsstudenten vorstellt, der einfach drei gleiche Teile eines Kreises berechnet, bilden oft 8 Kreise eine Raute/ein Quadrat. . . Genau wie das Folgende

2. Fähigkeiten zur Positionseinstellung
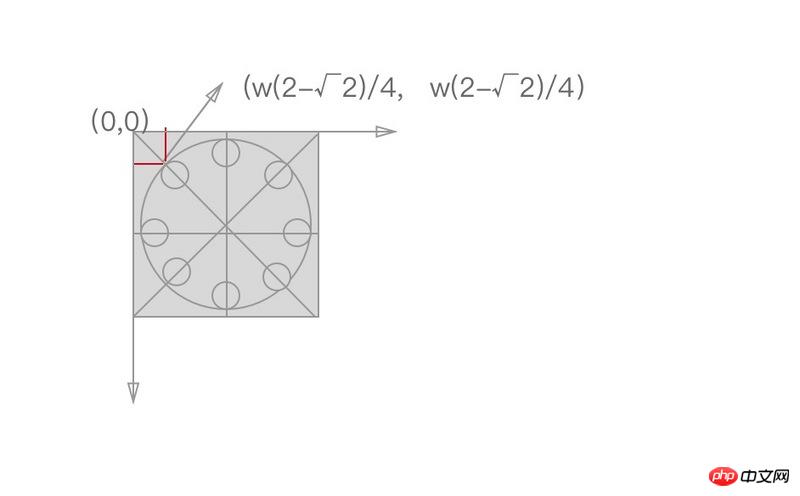
Später habe ich den Artikel gesehen, den ein Klassenkamerad mit CSS3 gepostet hat, um 10 zu erreichen Laut dem Code von JRd3 ist es zwar möglich, sehr schöne Effekte zu erzielen, aber wenn ich die Größe des Ladekreises ändern möchte, bricht der Stil zusammen. Nach der Analyse besteht eine gewisse mathematische Beziehung zwischen ihnen Koordinaten, wie in der Abbildung unten gezeigt. Die Koordinaten auf der vertikalen oder horizontalen Linie können um 50 % positioniert werden, und die Koordinaten auf der diagonalen Linie sind wie in der Abbildung gezeigt, wobei w die Breite und Höhe des Rechtecks oder der ist Radius des großen Kreises, umgeben von 8 kleinen Kreisen.
Die Formel wird wie folgt abgeleitet:

Der spezifische CSS-Code lautet wie folgt:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}Codeverwendung scss definiert den Radius des großen Kreises und des kleinen Kreises. Egal wie groß er ist, Sie müssen nur die Variablen ändern, und die folgenden Stile müssen nicht geändert werden.
Es sieht aus wie ein nach dieser Formel berechneter Kreis

3. Animationszeiteinstellung
Angenommen, dass die Die Animationsdauer ist t, die Anzahl der Kreise ist c und die Position eines bestimmten kleinen Kreises ist i (z. B. ist i oben 1 ~ 8), dann beträgt die Zeit, in der kleine Kreise nacheinander beginnen, i * t/ c
Verwandte Empfehlungen:
Detaillierte Erklärung des verzögerten Ladens von Bildern imgLazyLoading.js
Wie man Ajax verwendet, um das anzufordern Server zum Laden der Datenliste und zum sofortigen Laden
Tutorial zum Laden der Animationsmethode für die WeChat-Applet-Ladekomponente
Das obige ist der detaillierte Inhalt vonCSS3 zeichnet ein Beispiel für die gemeinsame Nutzung einer runden Ladekreisanimation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Swing-Tutorial
Swing-Tutorial
 Welches Format ist m4a?
Welches Format ist m4a?
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?
 So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann
So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann




