
WeChat mini-programs are becoming more and more popular. This article mainly introduces the usage of the loading component of the WeChat mini-program to display the loading animation. It analyzes the related event operations and attribute setting skills of the loading component to display the loading animation in the form of examples. I hope it can help. Everyone.
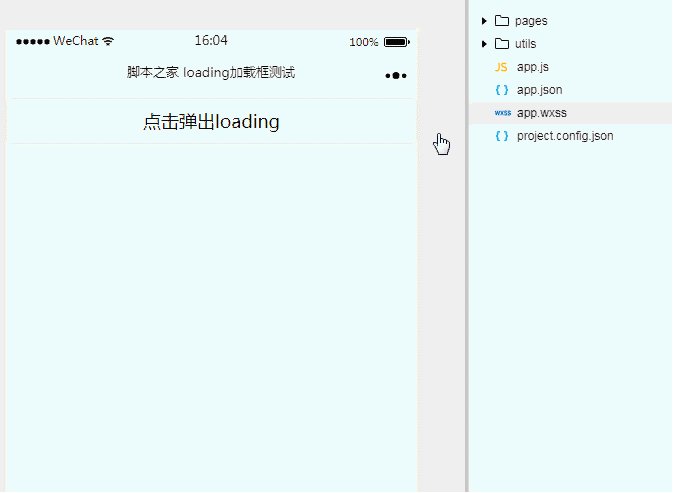
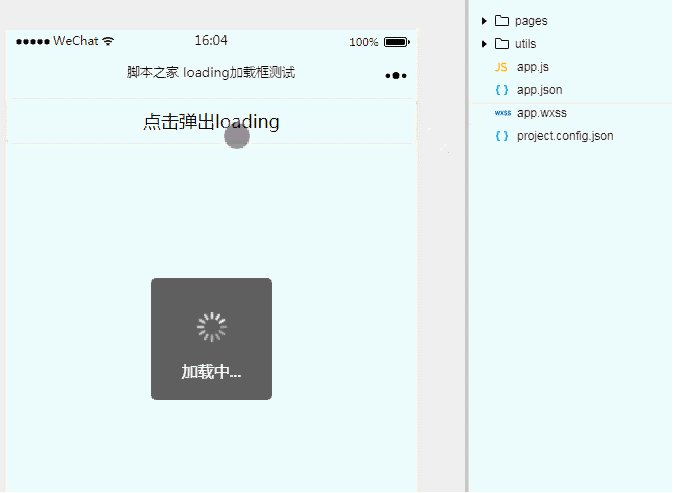
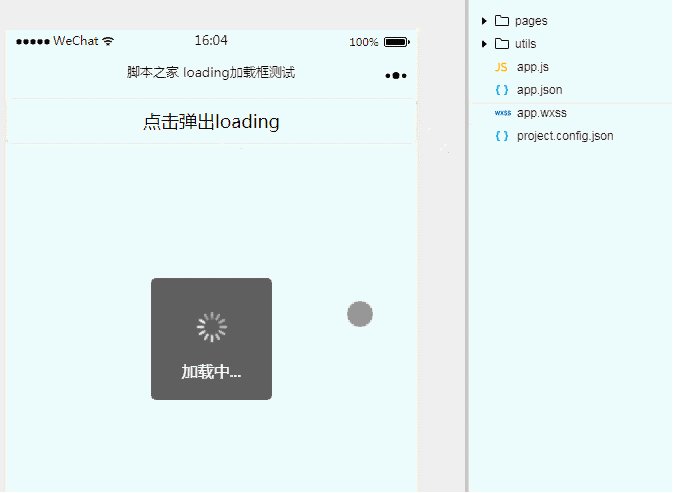
1. Effect display

##2. Key code
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Summary of functions of WeChat mini program
Example of WeChat mini program using video component to play video function
Detailed explanation of WeChat mini program video, music, and picture components
The above is the detailed content of Tutorial on how to load animation method in WeChat applet loading component. For more information, please follow other related articles on the PHP Chinese website!




