
Die Anmeldeschnittstelle ist eine wesentliche Funktion des Informationssystems und eine Schnittstelle, die Benutzern Wartungsinformationen bereitstellt. Als Nächstes werde ich Sie dazu bringen, eine schöne und sichere Anmeldeschnittstelle zu erstellen. In diesem Artikel wird hauptsächlich die Ajax-Methode zur Implementierung einer schönen und sicheren Anmeldeschnittstelle vorgestellt Freunde können darauf verweisen.
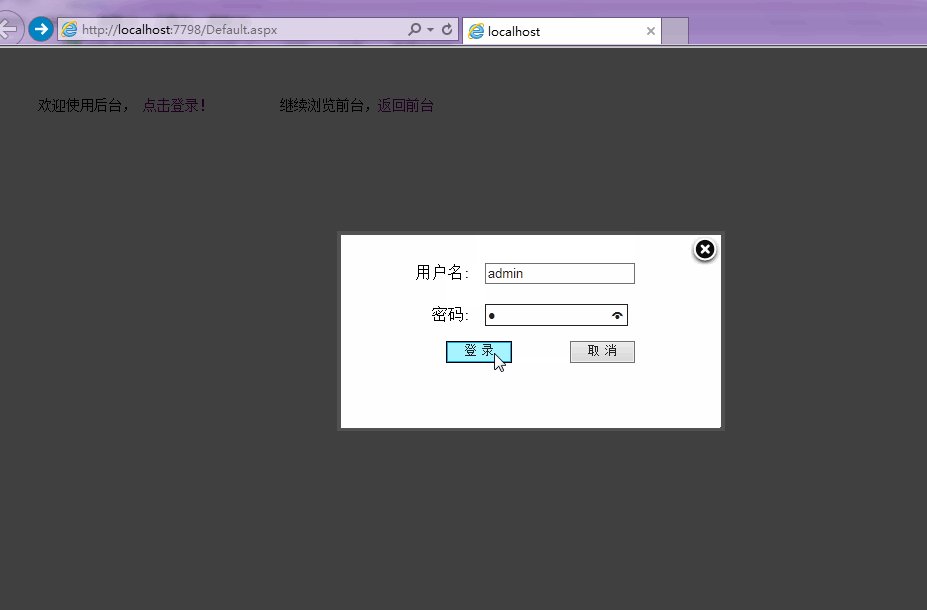
Werfen wir zunächst einen Blick auf die Vorschau

Der Fokus der Ajax-Anmeldung liegt auf Ajax. Nachdem Sie den Benutzernamen und das Passwort eingegeben haben, verwenden Sie Ajax, um das zu übermitteln Informationen an den Server. Wenn das Terminal feststellt, dass der Benutzer vorhanden ist, ist die Anmeldung erfolgreich und der Benutzer wird zur Verwaltungsschnittstelle weitergeleitet (manchmal ist es erforderlich, Cookies zu schreiben oder eine Sitzung zu verwenden, was nicht erläutert wird). Wenn es nicht vorhanden ist, kommt es zu einem Anmeldefehler.
Das grundlegende Flussdiagramm ist wie folgt
Das Obige ist die Hauptidee, um eine sichere Anmeldung zu erstellen, können wir MD5 verwenden, um das Passwort vor der Verwendung zu koppeln Ajax zur Übermittlung des Passworts an den Server. Selbstverständlich wird die verschlüsselte Zeichenfolge auch in der Datenbank gespeichert. jQuery verfügt über ein solches MD5-Verschlüsselungs-Plug-In, das sehr bequem zu verwenden ist.
Sobald Sie den Prozess kennen, kann er leicht implementiert werden. Im Folgenden sind einige Hauptcodes aufgeführt:
Default.aspx: Bietet hauptsächlich Hyperlinks. Durch Klicken wird Thickbox aufgerufen und die Popup-Seite geöffnet.
<p style="margin-left:50px; margin-top:50px; ">
欢迎使用后台,
<a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" >
点击登录!</a>
继续浏览前台,<a href="../Default.aspx">返回前台</a>login.htm: Die eigentliche Login-Schnittstelle, verantwortlich für die Login-Logik
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx: Ajax-Verarbeitungsklasse, einfache Logik
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok, eine einfache Anmeldefunktion wird beim Anmelden natürlich nicht verschlüsselt.
Werfen wir einen Blick auf das MD5-Plug-in für die Verschlüsselung von jQuery. Durch Hinzufügen eines Verweises auf md5.js können Sie die Funktion $.md5() verwenden Zeichenfolge.
Der obige Code lautet wie folgt. Nehmen Sie geringfügige Änderungen vor und Sie können die verschlüsselte Zeichenfolge in
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}ok. Wenn Sie das Programm erneut ausführen, wird MD5 angezeigt verschlüsselte Zeichenfolge des eingegebenen Passworts.
Verwandte Empfehlungen:
Detaillierte Erläuterung der Verwendung von jQuery+Angular zur Implementierung der Funktion für den Bestätigungscode der AnmeldeschnittstellePHP-Registrierungs- und Anmeldeschnittstelle Implementierungsfall (empfohlen)_php-BeispielSehr schöne Benutzeranmeldeschnittstelle HTML-Vorlage_html/css_WEB-ITnoseDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ajax-Methode zur Erzielung einer schönen und sicheren Anmeldeschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So richten Sie einen sicheren VPS ein
So richten Sie einen sicheren VPS ein
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 STIL.HINTERGRUND
STIL.HINTERGRUND
 So verwenden Sie fprintf in Matlab
So verwenden Sie fprintf in Matlab
 location.reload-Nutzung
location.reload-Nutzung
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt




